
When browsing some websites, especially some novel websites, there will be a place to modify the background color of the page. This can be done with jquery
We are browsing some websites, especially some novel websites. Sometimes, there will be a place to modify the background color of the page. This function is easy to implement using jquery.
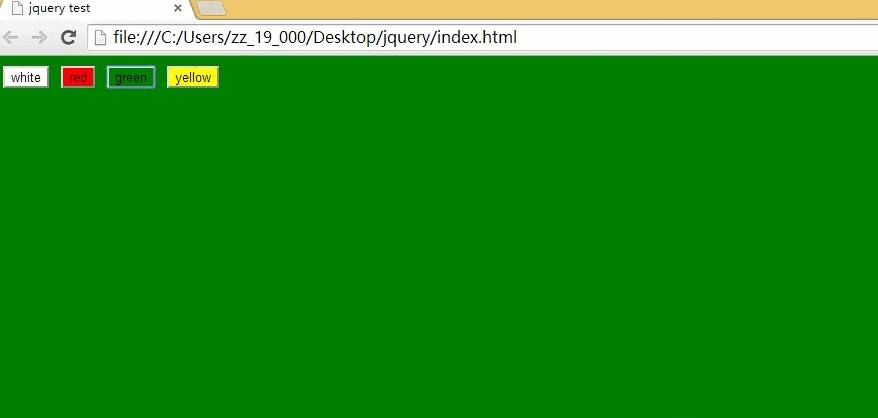
Rendering: 
show you code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jquery test</title>
<script src="jquery-1.11.1.min.js"></script>
</head>
<body>
<button style="background-color:white" value="white">white</button>
<button style="background-color:red" value="red">red</button>
<button style="background-color:green" value="green">green</button>
<button style="background-color:yellow" value="yellow">yellow</button>
<p class="show">
</p>
<script>
$("button").click(
function()
{
var color = this.value;
$("body").css("background-color",color);
}
)
</script>
</html>
We first select the object we want to operate according to the element name: button, and then Use the click method to find the clicked button, then obtain the corresponding color value of the button in the triggered event, and then pass the color value as the attribute value of background-color through the css() method.
The above is the detailed content of How to modify the background color of web pages through css in jquery. For more information, please follow other related articles on the PHP Chinese website!




