
This article introduces the new form elements and form attributes of html5.
First of all, let’s talk about a new function of the form in html5. In our previous html, the form elements must be placed inside the form element. In html5, they can be written on the page. Anywhere, and then add a form attribute to the element. The value of the form attribute is the id of the form form, as follows:
[html] view plain copy
<form method="get" id="test">
<input type="text" name="name"/>
<input type="password" name="password"/>
<input type="submit" value="提交">
</form>
<input type="text" name="confirm" form="test">The form element in the form element does not need to add the form attribute. If you want to use form To obtain the values of all form elements, the form attribute must be added to the form elements outside the form element. Elements such as input, select, textarea, etc. all meet this function.
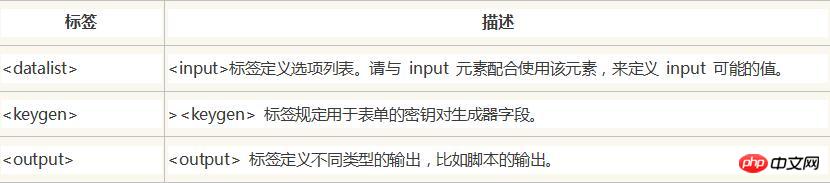
HTML5 has the following new form elements:
Note: Not all browsers support the new HTML5 form elements, but you can use them, even if the browser does not support the form attribute , it can still be displayed as a regular form element.
HTML5
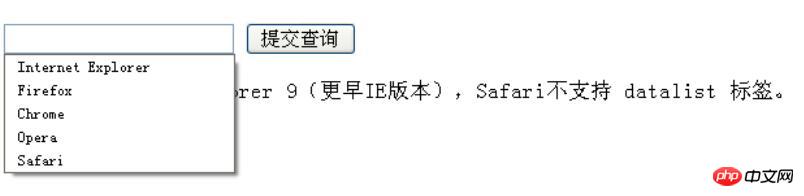
<!DOCTYPE html> <html> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早IE版本),Safari不支持 datalist 标签。</p> </body> </html>

HTML5
When the form is submitted, two keys will be generated, one is the private key and the other is the public key.
The private key is stored on the client, and the public key is sent to the server. The public key can be used later to verify the user's client certificate.
<!DOCTYPE html> <html> <body> <form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 不支持 keygen 标签。</p> </body> </html>

HTML5
<!DOCTYPE html> <html> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><strong>注意:</strong> Internet Explorer 不支持 output 标签。</p> </body> </html>


The above is the detailed content of Graphic and text examples of new HTML5 form elements. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 direct3d function is not available
direct3d function is not available
 How to set linux environment variables
How to set linux environment variables
 windows cannot start
windows cannot start
 Solution to Google Chrome not working
Solution to Google Chrome not working




