
This article mainly introduces the Html5 canvas. The canvas element is used to draw graphics on web pages. Interested friends can learn together
1. How to use canvas
1. First create a canvas
<canvas id=”myCanvas” width=”200” height=”100” style=”border:1px solid #000000”></canvas>
2, Use JavaScript to draw images
<script>
Var c=document.getElementByID(“myCanvas”)//得到画布
Var ctx=c.getContext(“2d”);//得到画笔
Cxt.fillStyle=”#FF0000”;//填充颜色
Cxt.fillRect(0,0,150,75);//规定顶点
</script>3. Canvas - Path
moveTo(x,y) Define the starting coordinates of the line
lineTo(x,y) defines the end coordinate of the line
1, the definition of Canvas
<canvas id="myCanvas" width="400" height="200">
default
canvas {
border: 1px dashed black;
}2, get the context object of Canvas
To To complete the Drawing task, first we need to get the
The following example demonstrates obtaining the drawing context when the page is loaded:
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//这里写绘图代码
}
</script>3, draw a straight line
(1) Draw a straight line starting from (50,50) and ending at (150,150)
context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

(2) Use the lineWidth and strokeStyle attributes to set the width and color of the line respectively
//线条宽度 context.lineWidth = 10; //线条颜色(支持颜色编码与rgb()函数) context.strokeStyle = "#cd2828"; context.strokeStyle = "rgb(205,40,40)"; context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

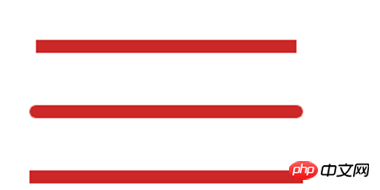
(3) Use the lineCap attribute to set the shape of both ends of the line (line head type):
butt: square head (default value)
round: Round head
square: lengthen the square head (the effect is similar to butt, but will add half the line width to both ends of the line)
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//线条宽度
context.lineWidth = 10;
//线条颜色
context.strokeStyle = "#cd2828";
//第一条直线,默认方头
context.moveTo(50, 50);
context.lineTo(250, 50);
context.stroke();
//第二条直线,使用圆头
context.beginPath();
context.moveTo(50, 100);
context.lineTo(250, 100);
context.lineCap = "round";
context.stroke();
//第三条直线,使用加长方头
context.beginPath();
context.moveTo(50, 150);
context.lineTo(250, 150);
context.lineCap = "square";
context.stroke();
Note: The beginPath() method of the drawing context
You can see each start in the above example When drawing a new line segment, the beginPath() method must be called.
If there is no such step, each time stroke() is called, the original line segment on the canvas will be redrawn. Especially like the example above, the context properties must be modified when drawing a new line segment. If the beginPath() method is not called, the original straight line will also be drawn using the new style.
The above is the detailed content of Detailed introduction to Html5 canvas. For more information, please follow other related articles on the PHP Chinese website!




