
This article mainly introduces relevant information about HTML5 Form verification failed prompts. Friends who need it can refer to it
Preface
When front-end children's shoes are writing pages, they will inevitably step into the pit of form verification. At this time, we have to kneel down because we have to write a bunch of js to check. But since H5 After its emergence, many common expression verifications have been implemented for us, which has relieved us a lot of burden, just like the following:
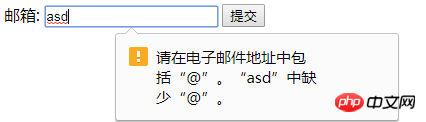
Email address verification:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
Email verification is supported by H5 itself, but the scenarios and situations we want to verify are diverse, so what should we do? Should we use Js back? Obviously not so It hurts, because H5 provides pattern attribute, allowing us to fend for ourselves! We can specify regular expression in pattern. As long as the regular expression is written well, there will be no worries about verification!
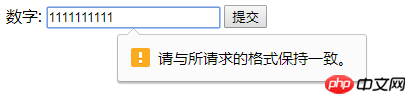
Regular limit of 11 digits:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
##Question
You can try it. When you enter a number other than 11 digits, an error will be reported. This is the contribution of pattern. But I wonder if you have discovered a painful phenomenon? That is, if we use pattern to verify the form , when the verification fails, its prompts are please be consistent with the requested format. My God, how do our users know what the requested format is? We can't let them see the source code. If this is true, We don’t even need to write the page, we just ask them to give us the money. Just kidding~Solution
There is a problem, We have to solve it. After programming for Google for a long time, we finally found a good solution: oninvalid: When the value of the submitted input element is an invalid value (here, the regular verification fails),## is triggered. #oninvalid event. oninvalid belongs to the Form event.
setCustomValidity(): This is the built-in JS method of HTML5, used to customize prompt information
It turns out that you can customize prompts through oninvalid and setCustomValidity, then this is easy to do, modify the source code as follows :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>Result:
 #Finally it’s not that annoying “format” anymore. Now the form validation prompt has clearly told us that we should enter What kind of data is it, so that users can better modify their input!
#Finally it’s not that annoying “format” anymore. Now the form validation prompt has clearly told us that we should enter What kind of data is it, so that users can better modify their input!
The above is the prompt problem of HTML5 form verification failure introduced by the editor. I hope it will be helpful to everyone. Help, if you have any questions please leave me a message and the editor will reply to you in time. I would also like to thank you all for your support of the Script House website!
The above is the detailed content of Introduction to h5 forms and examples of form validation failure problems. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 Free website source code
Free website source code
 What should I do if the itinerary card cannot be opened?
What should I do if the itinerary card cannot be opened?
 What is Weidian
What is Weidian
 What to do if normal.dotm error occurs
What to do if normal.dotm error occurs




