
This article mainly introduces to you the relevant information on how to enhance the js code prompt function in vscode. The article introduces it in detail through the sample code, which has certain reference and learning value for everyone. Friends who need it will follow the editor below. Get up and study.
Use types to enhance the javascriptcode prompt function in vscode
Microsoft’s vscode editor is the best choice for developing typescript projects, and it is also developed using typescript.
Students who have used ts all know the *.d.ts type declaration file. Its management tools, from the initial tsd, to later typings, to the current @types, the type declaration file is ts's smart prompts and type checking provide strong support.
We can also use type declaration files to enhance the intelligent prompts when editing JavaScript in vscode.
Installation types files
Now, we can use npm to install the required types files directly without relying on typings .
For example, if we want to install the sequelize type file, we can use it directly:
npm install @types/sequelize --save-dev
After the installation is completed, we found a file in the node_modules directory @types directory, which contains all installed type declaration files.
If some third-party npm packages do not officially provide type declaration files, installation errors may occur and the corresponding packages cannot be found. At this time, you cannot use its prompt function to enhance the js code.
If you are familiar with how to write *.d.ts files using ts, you can also write one yourself.
Configure jsconfig.json file
For detailed description of jsconfig.json file, please refer here.
Add in the jsconfig.json file:
"include": [
"model/**",
"service/**"
],
"typeAcquisition": {
"include": [
"sequelize"
]
}The typeAcquisition parameter is required, indicating that the type awareness function is enabled, and the include identification inside it is for which Package enabled.
The include above is not necessary, it is just used to identify which files the jsconfig.json file affects.
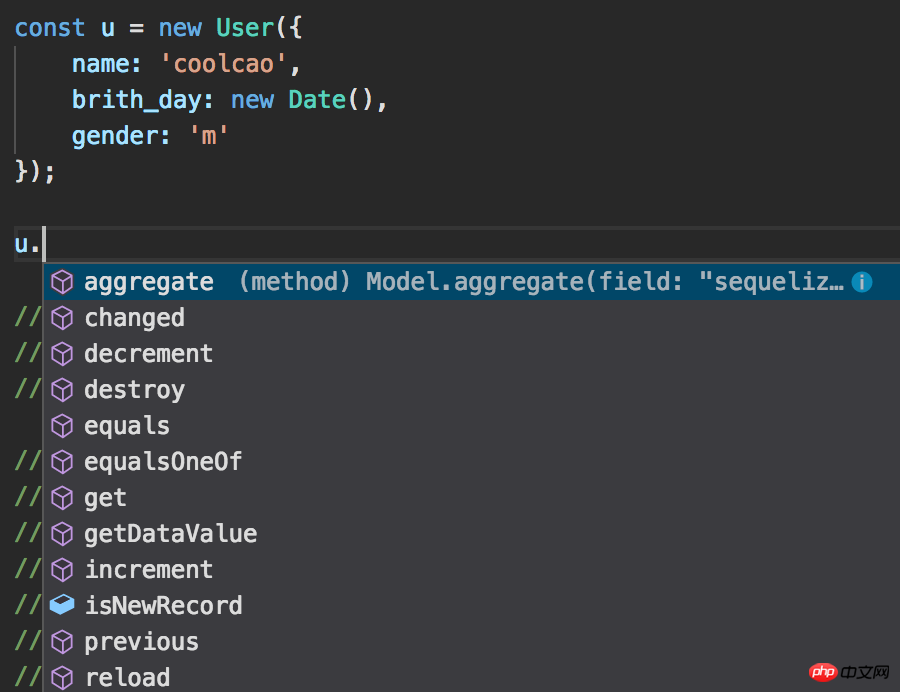
After it is turned on, as shown in the figure:

What the example in the picture above suggests is Instance methods and attributes of the Model class in the sequelize package.
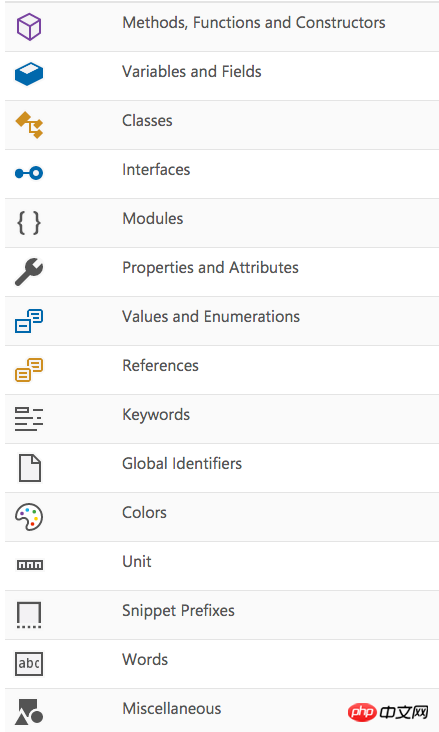
vscode also gives a certain summary of the icons of intelligent perception:

##Enable semantic checking in js files
comments at the top of the file .
// @ts-check let easy = 'abc' easy = 123 // Error: Type '123' is not assignable to type 'string'
{
"compilerOptions": {
"checkJs": true
},
"exclude": [
"node_modules"
]
}The above is the detailed content of How to enhance the js code prompt function in vscode. For more information, please follow other related articles on the PHP Chinese website!




