
Focus: Communication between parent and child components
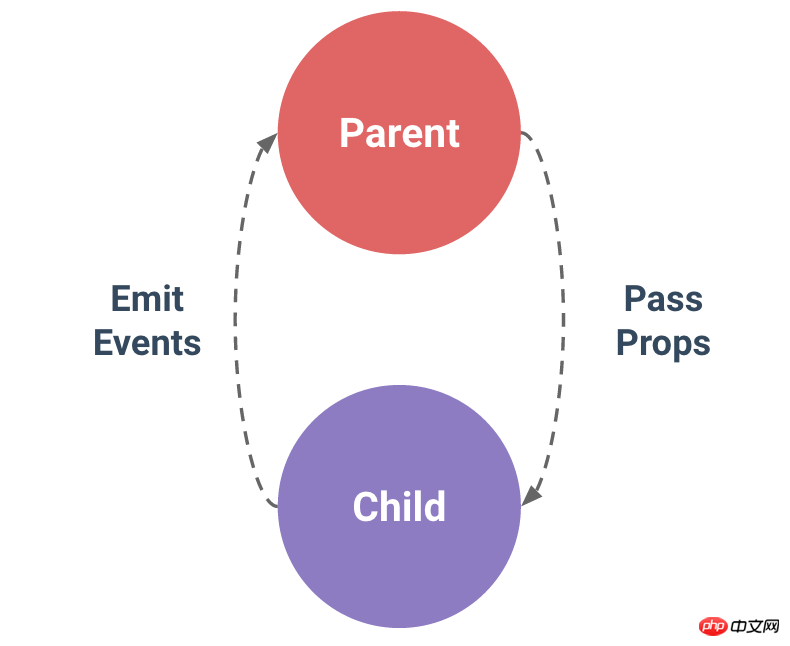
Look at the picture and talk:

Pass Props
The child component itself is isolated from the parent component. It receives the parent component data through the declared props attribute displayed in the child component;
When the data of the parent component is updated , the props of the subcomponent will be updated accordingly;
This data flow is one-way (watching);
Emit Events
The child component uses $.emit(fn) to throw out its own internally triggered events;
Does the parent component listen? If the parent component needs to listen, use v-on to bind the listener and trigger the corresponding event;
The above is a common language, detailed analysis
The subcomponent can receive a string, and {{label}} can be used inside the subcomponent
<v-input label="姓名"></v-input>
Subcomponent can receive dynamic parameters
<input v-model="msg" /><v-profile :message="msg"></v-profile>
What should I do if the subcomponent accidentally changes the data after receiving it and wants to process it?
Create a copy of the prop (deep copy is recommended), process the copy, and leave the prop unchanged;
After the data of the parent component changes, the child The component's prop will be updated automatically, but the copy of this prop will not?
Use watch to monitor this prop and update the copy when it changes;
What should I do if I want to notify the parent component if the prop copy of the child component changes?
Use watch to monitor this copy and throw out its own internally triggered events when it changes;
. . .
Actually the above? ? ? There is a better method in 2.3, just take a look at the previous one.
.sync modifier
***父组件***
<input v-model="msg" />
<v-profile :message.sync="msg"></v-profile>
***子组件***$.emit('update:message',newValue)I used it and was pleased to see that the modification was successful, but when I opened the console, an error was reported! ! !
vue.esm.js?65d7:434 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "message"
If the child component wants to trigger the parent component, it can emit (the parent component needs to listen to trigger). What about the parent component triggering the child component event?
By using the ref attribute on the referenced child component, the parent component calls the child component's methods and attributes
But! $refs is only populated after the component is rendered, and it is non-responsive. It is only intended as a workaround for direct access to child components - using $refs in templates or computed properties should be avoided.
Use an empty vue instance as the central event bus
var bus = new Vue();// 触发组件 A 中的事件bus.$emit('id-selected', 1)// 在组件 B 创建的钩子中监听事件bus.$on('id-selected', function (id) { // ...})Consider vuex
First of all, it is invalid to place content in the middle of the child component label in the parent component. Then the slot appears.
Vernacular version:
<span style="color: #000000">匿名slot: slot标签存在与子组件template中; 子组件在父组件中使用的时候,子组件标签中的结构会在编译后替换子组件的slot标签;<br> 如果子组件中没有slot,则父组件中子组件标签中的内容会消失; 具名slot: 顾名思义,是具有name属性的slot标签;并有匿名组件的特性(以上); 子组件在父组件中使用的时候,子组件中的结构中会有某些标签拥有slot属性并赋值,这些会在编译后替换子组件的相应slot标签;</span>
One sentence explanation: The main content is written in the sub-component tag in the parent component, and is inserted into the corresponding position of the sub-component after compilation
To be honest, when it comes to this, I don’t even understand why I want to slot.
Official explanation entrance
The official gave an example of layout:

 ##
##<div class="container"> <header><slot name="header"></slot> </header> <main><slot></slot> </main> <footer><slot name="footer"></slot> </footer></div>


<app-layout> <h1 slot="header">这里可能是一个页面标题</h1> <p>主要内容的一个段落。</p> <p>另一个主要段落。</p> <p slot="footer">这里有一些联系信息</p> </app-layout>
<br>
Focus: Dynamic component usage element and dynamically binding to its is attribute, we allow multiple components to use the same A mount point and dynamic switching: very suitable for creating Tab-like effects
<component v-bind:is="currentView" :data1="data1" :data2="data2"> <!-- 组件在 vm.currentview 变化时改变! --> </component>
在methods属性中定义一个函数修改currentView即可。
视情况可以配合 keep-alive 避免重新渲染
在子组件上放置activate钩子做切换时的工作:done() //放到钩子最后,表示执行工作完毕,可以切换组件,配合keep-alive使用,activate钩子只执行一次
子组件接收数据和以往相同,只是这一次都写在了component中,只是如此的话,每个子组件都需要有这些接口(prop)
暂时说到这里,突然得回头看一下react,没时间了,回头会继续。
以上的满基础的(我是新手),有什么不对的求指出,感谢!!!
<br>
The above is the detailed content of Share example tutorials of vue2.X components. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 Introduction to laravel components
Introduction to laravel components
 What does ICO mean?
What does ICO mean?
 How to solve the problem of black screen after turning on the computer and unable to enter the desktop
How to solve the problem of black screen after turning on the computer and unable to enter the desktop
 How to solve 443 error
How to solve 443 error
 The difference between Sass and less
The difference between Sass and less
 Three forms of conditional statements
Three forms of conditional statements
 shib coin latest news
shib coin latest news




