
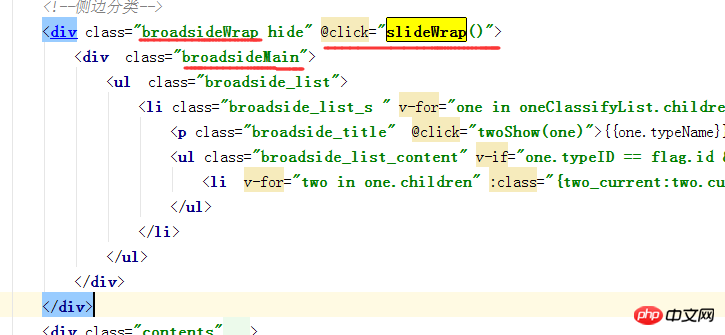
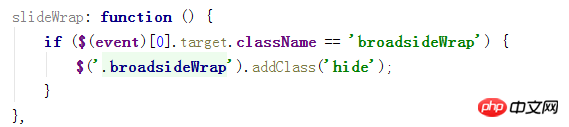
(1) event.target
Example: The content disappears when clicked outside the element, but the clicked element itself will not disappear


(2) Time calculation
The last hour is output as 'xx minutes ago'. If it exceeds the last hour, the corresponding time is output
Vue.filter("time", function(value) {
var time;
var minutes = timeErrand(value);
if(minutes){
time = minutes+"分钟";
}else {
var s = new Date(value);
time = formatDate(s);
}
return time;
});function formatDate(now){
var year = now.getFullYear(),
month = now.getMonth() + 1 >= 10 ? now.getMonth() + 1 : '0' + (now.getMonth() + 1),
date = now.getDate() >= 10 ? now.getDate() : '0' + now.getDate(),
hour= now.getHours(),
minute = now.getMinutes();
return year + '.' + month + '.' + date;
}function timeErrand(value){
var date1 = value; //开始时间
var date2 = new Date(); //结束时间
var date3 = date2.getTime() - new Date(date1).getTime();
var days=Math.floor(date3/(24*3600*1000));
var leave1=date3%(24*3600*1000);
var hours=Math.floor(leave1/(3600*1000));
var leave2=leave1%(3600*1000);
var minutes=Math.floor(leave2/(60*1000));
var leave3=leave2%(60*1000);
var seconds = Math.round(leave3/1000);
//console.log("相差 "+days+"天 "+hours+"小时 "+minutes+" 分钟"+seconds+" 秒");
if(days==0 && hours == 0 && minutes <= 60){
return minutes;
}
}The above is the detailed content of Detailed explanation of event.target and time calculation examples. For more information, please follow other related articles on the PHP Chinese website!




