
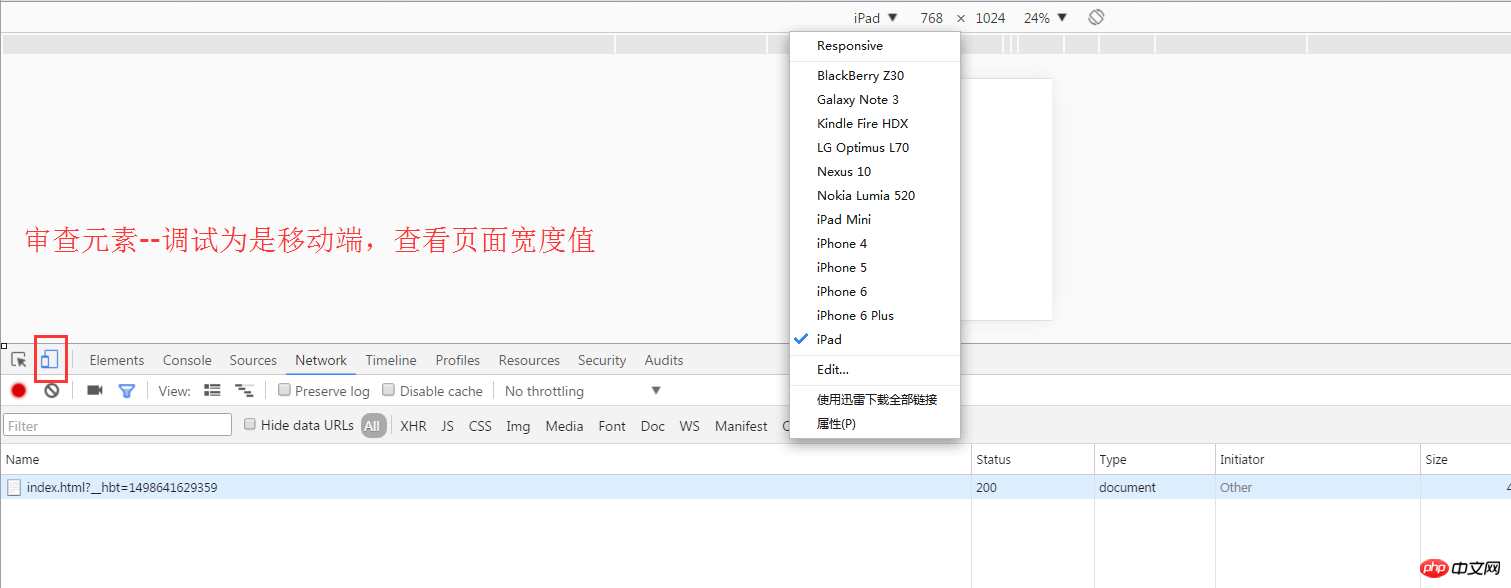
Mobile web page width value (without meta viewport tag):
iphone:980px
Galaxy (Galaxy): 980px
Nexus: 980px
blackberry(Blackberry):980px
LG:980px
Nokia:980px
kindle:1600px
ipad:980px
iPad pro: 1024px
Test code:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 6 <title>移动端网页宽度值(未加meta viewport标签)</title> 7 </head> 8 <body> 9 <script type="text/javascript">10 alert(document.body.scrollWidth);11 </script>12 </body>13 </html>

Basically all are 980px, except for iPad pro.
The above is the detailed content of Share mobile page width value example code. For more information, please follow other related articles on the PHP Chinese website!




