
This article mainly introduces the development and use of ionic2 custom cordova plug-in in detail. It has certain reference value. Interested friends can refer to
How to write a cordova for ionic2 project After a search, I found that they were all the same. I even suspected that all those articles were copied over and over again, and none of them were very detailed. I also tinkered with it all afternoon and stepped on many pitfalls. So I am writing this article to record it.
Assume that the requirement is to write a log plug-in that can write logs in the sdcard of the mobile phone.
1.Install plugman
npm install -g plugman
2.create a plug-in framework
plugman creat --name plug-in name-- plugin_id plug-in id --plugin_version plug-in version number
For example:
The code is as follows:
plugman create --name cordovaHeaLog --plugin_id cordova-plugin-hea-log --plugin_version 1.0
Press Enter and a project with such a structure will be generated

3. Add the Android platform Support
plugman platform add --platform_name android
We can see that there is an android folder under src and a java file under it.

4. Implement the log function
In src/android I added a logUtil.java file.
The contents are as follows:
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>Generally, this is how you add a plug-in
cordova plugin add cordova-plugin-hea-log
##If you add a local plug-in, you add it like this. For example, I add it myself The definition plug-in is added like this
cordova plugin add E:\cordovaHeaLog
Explanation: Why is addcordova-plugin-hea-log? Please scroll up because the id in plugin.xml is cordova-plugin-hea-log
Result:
 6. Add Android platform, set permissions, use plug-ins, run and view the results
6. Add Android platform, set permissions, use plug-ins, run and view the results
Add Android platform
cordova platform add android
Then in the path of the project HeaIonic/android/AndroidManifest.xml this file
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
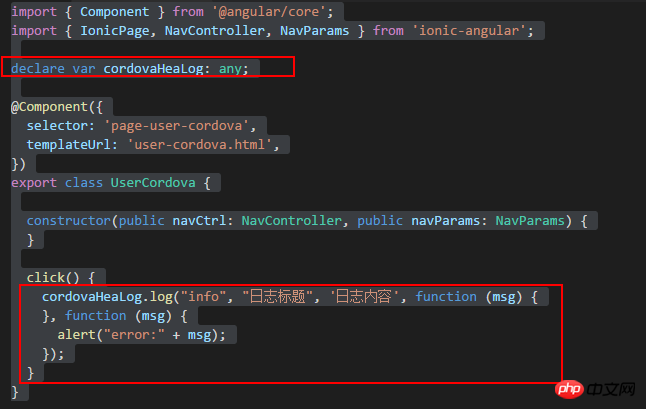
How to use the plug-in
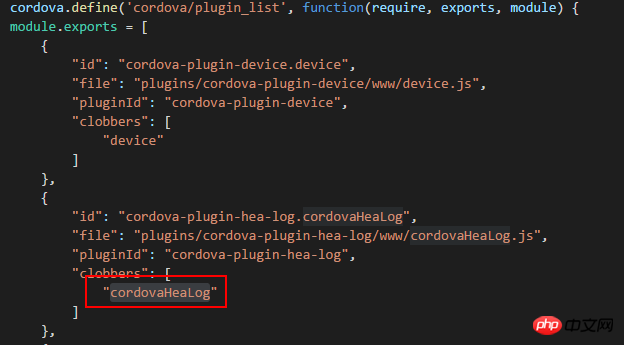
In HeaIonic/platforms/android/assets/ www This file cordova_plugins.js under this path opens
We can see thisWe use the 
Then ionic serve, then cordova build android
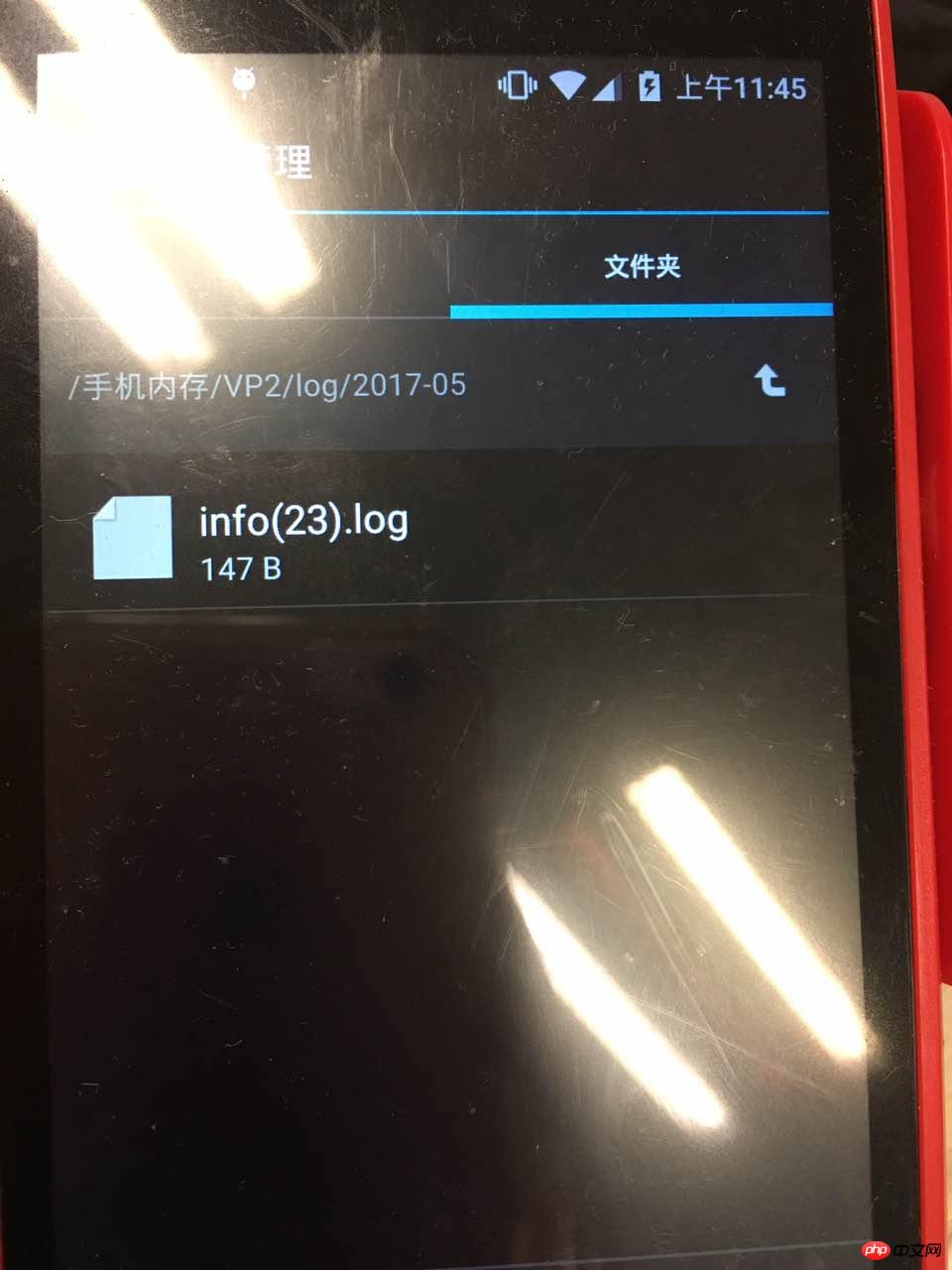
Log writing
Success ##Summary:
##Summary: 
1. I feel that I have the most problems with plugin.xml configuration, so please first understand how to configure plugin.xml. 2. There is also the logUtil.java file. You can write the test function and then copy it into the plug-in.
3. Regarding debugging, if a problem occurs after adding the plug-in, you can check where the problem occurred in the Logcat window in android studio and debug it. It will output what the problem is and then solve it by yourself. I was confused at the beginning. I didn’t know where to debug the plug-in. After writing it, it’s not perfect at once. I always have to debug it to see where there are mistakes. After all, I am still a newbie.
Refer to: Android Plugin Development Guide →Android Plugin Development Guide
The above is the entire content of this article. I hope it will be helpful to everyone's learning, and I also hope that everyone will support Script Home.
The above is the detailed content of Development and use of ionic2 custom cordova plug-in. For more information, please follow other related articles on the PHP Chinese website!




