
Are you confused when you were learning margin andpadding? - What the hellinner margin, what the hellouter margin. Hahaha, I was a little confused at first, but later I finally figured it out by looking up information. Now let me talk about my understanding of margin and padding:
1. What is margin
The margin in CSS refers to the distance (or space) between the border of the current element and the borders of other surrounding elements.
2. What is padding and what is margin
Code 2-1:
>
<htmlxmlns="http://www. w3.org/1999/xhtml">
<head> ;
metahttp-equiv="Content-type"content="text/html; charset=UTF-8"/>
styletype="text/css">
,,,,,,,,,,,,,,,,,
## width:150px; 6px solid gray;
style> /
head<
body##<p
"test1">test1 p>#<p
class>#<pclass
=>test2_son p>## p>
body>
## html>
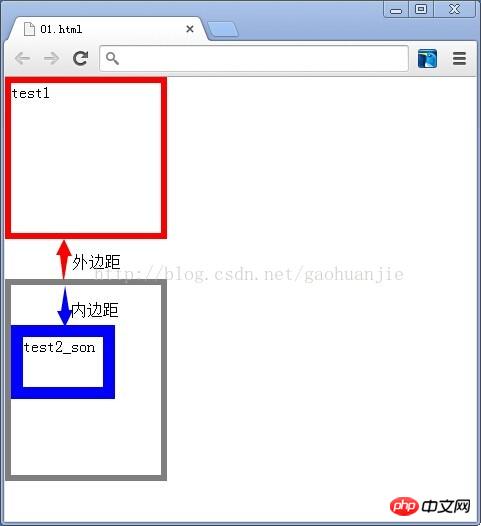
##Picture 01Note:Figure 01The gray area is the border of p with class value test2, which has width;
2
) The border extension is from the border extension of another element (if the other element is at the same level as the margin element (here is the class value test
1
's p)) or intension (if another element is the parent of the margin element), as shown above;②, padding: padding It refers to the distance between the inner extension of the border of the margin element (here is p with class value test2) and the outer extension of the border of its child elements, as shown in the figure above;
③, inner margin and outer margin are for Regarding the elements it acts on and other elements, the inner margin of one element may appear to be the outer margin of another element. For example: the class value is test2The inner margin ofp appears as the outer margin when the class value is test2_test p element, so the above code can also be written like this: change the class value to test
2
Remove "padding-top:40px;" from the p style list, and add "margin-top:40px;" to the p element whose class value is test2_test - this effect is the same as code 2-1;
3.AttributeValueof margin and padding ①. Their default values are all 0; their attribute values can all be auto - the browser calculates the outer margins of the elements affected by margin, and the inner margins are calculated by the browser for elements affected by padding; both You can inherit the margins of the parent element by setting the attribute value to inherit - margin inherits the outer margin of the parent element, and padding inherits the inner margin of the parent element. However, since inherit can be used in any version This version of Internet Explorer (including IE8) does not support it, so there is no need to learn.②. Margin allows you to specify negative margin values, but be careful when using them; padding does not allow you to specify negative margin values;③. The attribute values of margin and padding are both There can be 1, 2, 3 and 4:
padding has 4 attribute values (for example, padding: 10px 5px 15px 20px;), which means: top padding 10px, right padding 5px, bottom padding 15px, left padding 20px;
Summary: Whether it is Margin or padding, if there are 4 attribute values, then their role directionis upper, right, lower, left;
# padding has 3 attribute values (for example, padding: 10px 5px 15px;), which means: top padding 10px, right padding and left padding 5px, bottom padding 15px;
Summary: Whether it is Margin or padding, if there are 3 attribute values, then their role directionclockwiseis upper, right left, lower; attribute value (for example, margin:10px 5px;), its meaning is: top and bottom margins 10px, right margin and left margin 5px; 10px 5px;), its meaning is: top padding and bottom padding 10px, right padding and left padding 5px;
Summary: Whether it is margin or padding, if there are 2 attributes value, then their direction of action
clockwiseis up and down, right and left; The margins are all 10px; padding, if there is 1 attribute value, then their margin values are equal;
The above is the detailed content of HTML CSS - learning margin and padding. For more information, please follow other related articles on the PHP Chinese website!