
This article mainly introduces fuzzy query in PHP and associates three select boxes. Friends who need it can refer to the following
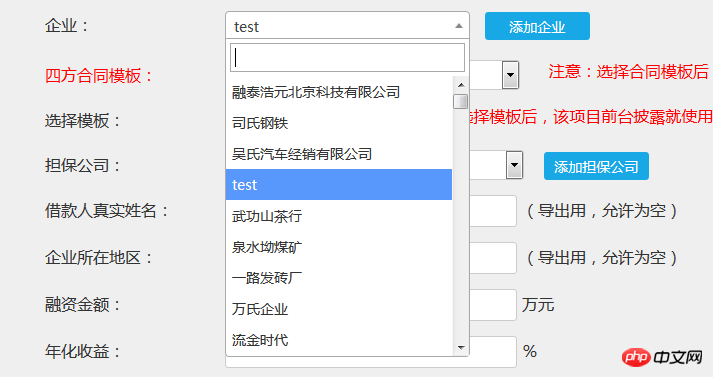
1. In PHP, we often use drop-down boxes and they are related to each other. If the drop-down box is There are a lot of options in the box, so we need to use the fuzzy search function, so how to do it?
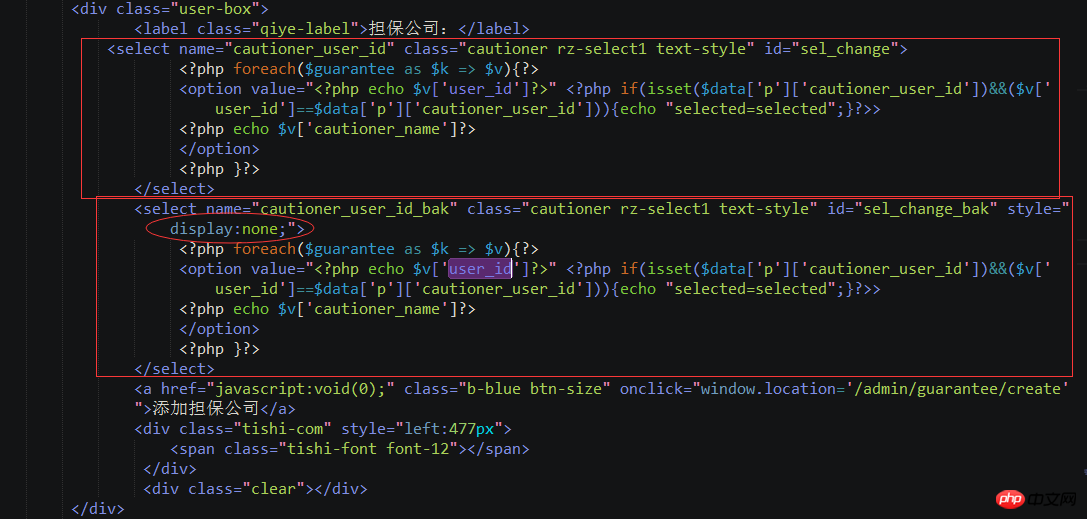
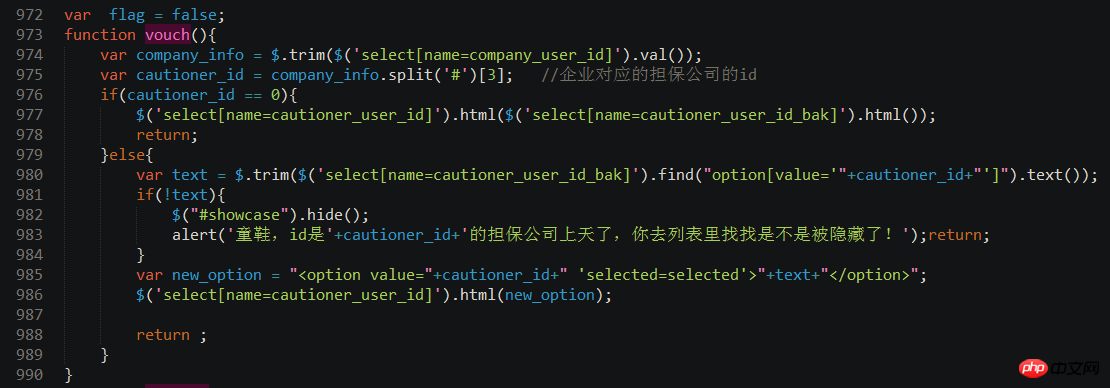
In this function, we have taken a detour. It is best not to associate the id values of two selects and then the select attribute is selected and cannot be modified. Remove the attribute when selecting again. This will cause Firefox and Google js compatibility issues when removing the select attribute. It is easy to have non-correspondence or attributes that cannot be removed, and the functions are troublesome. In addition, the corresponding relationship between the two must be judged in the background. (When comparing the correspondence between the two in the background, you have to go to the database to query, find the company's ID, and go to the database to query the guarantee company's ID comparison. Do not use the front desk to get the guarantee company's ID value).
2. Style:

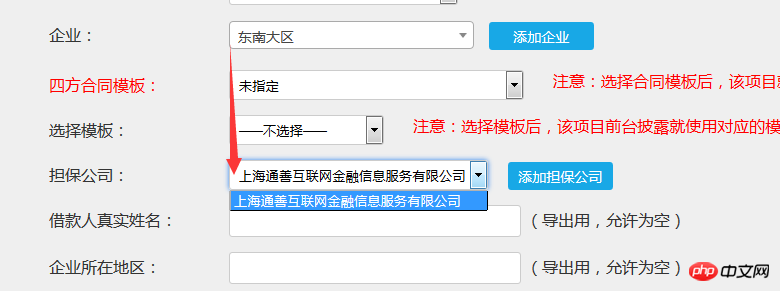
are related to each other. If there is a guarantee company, the drop-down box will only display one guarantee company, and the others will not be displayed. If there is no guarantee company, all will be displayed. , let the administrator choose.

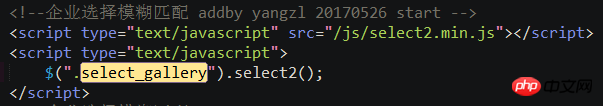
3. We know that the select drop-down box is not allowed to have a search box, and we cannot write an input search box in it. In this way, we can only use plug-ins to implement it. The box is converted into ul li, a very easy-to-use plug-in: select2.
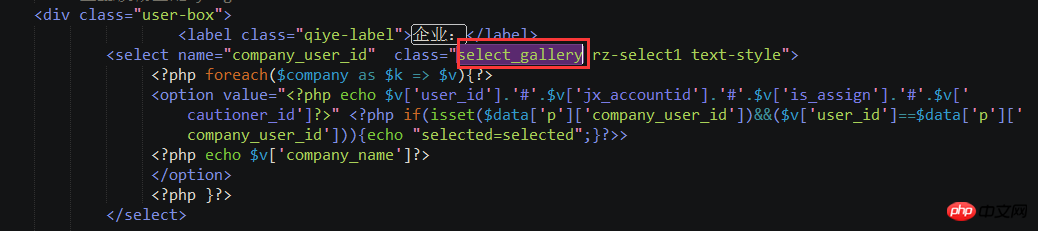
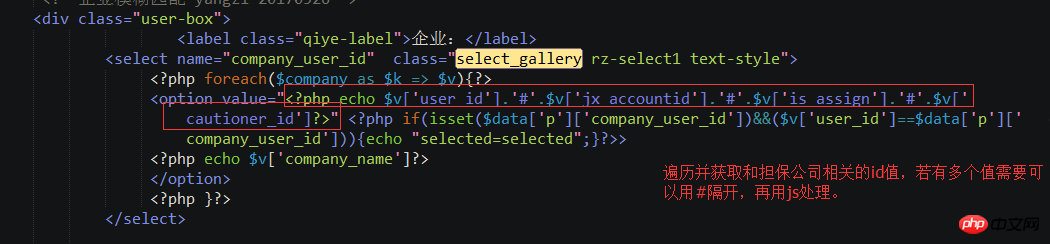
4. Normally obtain data in the background database and assign values; and introduce the select2 plug-in. Note that the css files related to the select2 plug-in must also be imported. Some css for asking prices and js are encapsulated, and the styles can be changed by yourself.


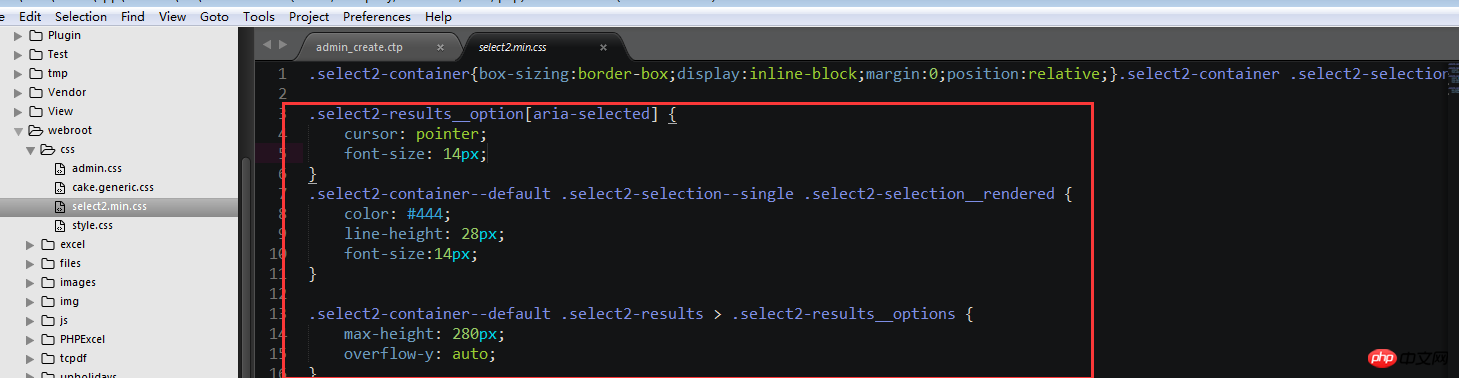
5. Style added:

.select2-resultsoption[aria -selected] {
cursor: pointer;
font-size: 14px;
}
.select2-container--default .select2-selection--single .select2- selectionrendered {
color: #444;
line-height: 28px;
font-size:14px;
}
.select2-container--default .select2 -results > .select2-resultsoptions {
max-height: 280px;
overflow-y: auto;
}
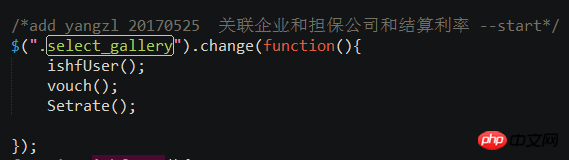
6 . Interrelationships between drop-down boxes:




The above is the detailed content of Fuzzy query in php and associate three select boxes. For more information, please follow other related articles on the PHP Chinese website!




