
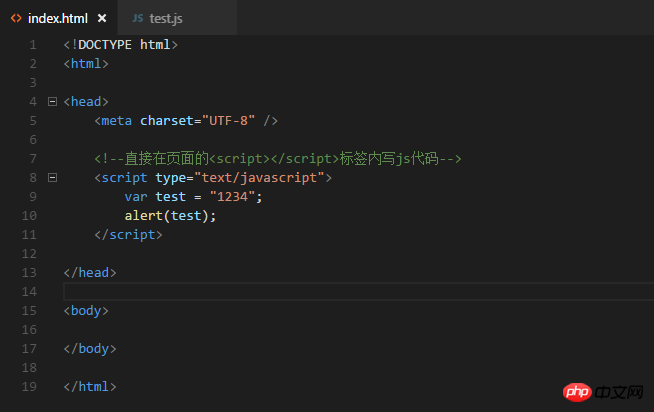
##1. Internal js: Write js code directly in the <script></script> tag of the page

Advantages: Compared with using inline js, the internal js code is more concentrated , the coupling degree with the implementation code of the page structure is low, and it is easier to maintain
Disadvantages: The js code is limited to the use of the current page, and the code cannot be reused by multiple pages, resulting in redundant code High redundancy
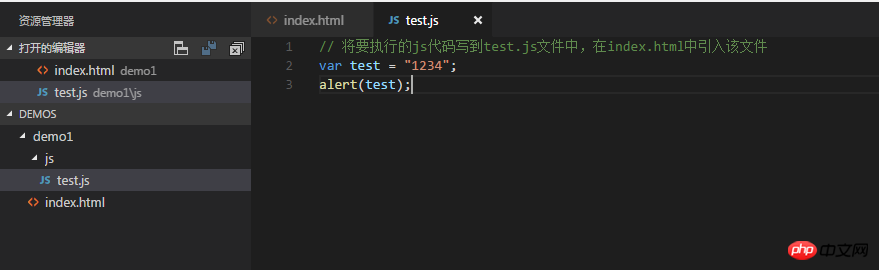
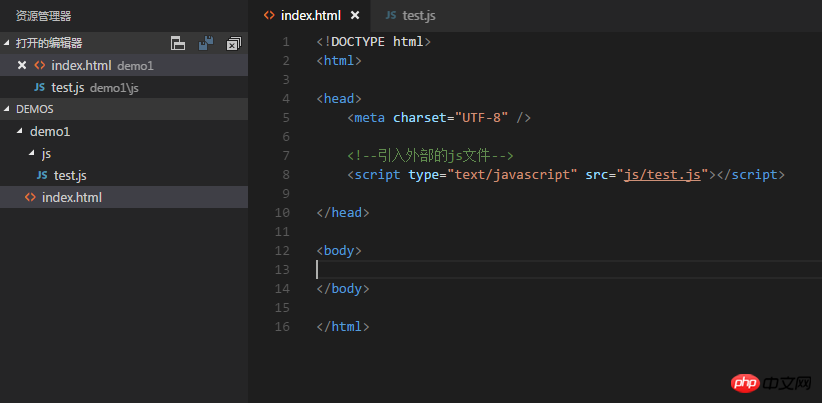
2. External js: Introduce external js files (recommended)


Advantages: 1. The page code and the js code are effectively separated and the degree of coupling is reduced
2. Facilitate the maintenance and expansion of the code
3. Conducive to the code Reuse
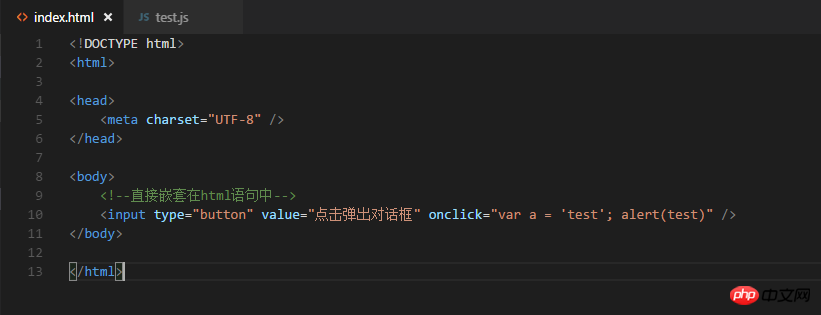
3. Inline js: statements directly nested in html

This method is not recommended during development,
(1) Because this method is too coupled with the page structure code, it is very inconvenient to maintain later,
(2) Moreover, this This method will result in a lot of redundant code during the development process
The above is the detailed content of Introduction to three ways to use js in HTML and their advantages and disadvantages. For more information, please follow other related articles on the PHP Chinese website!




