
2017-06-08
Angular directive.
ng-init: Initialization data
Use the = symbol in the attribute value. Variable values, user; separated, and cannot use var




##ng-bind: Another way to write interpolation, the interpolation symbol cannot be seen when the page is rendered
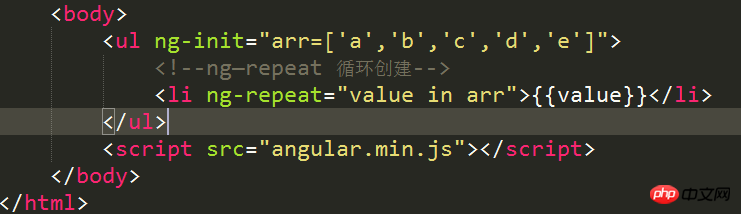
ng-repeat: Loop
 ng-show: Whether to display
ng-show: Whether to display
ng- hide: Whether to hide
Angular.module gets the
# of the application ##var arr = angular.module("mk",[])The first parameter represents the app representationThe second parameter represents the dependency collectionEven if there is no Dependencies must also be written in empty arrays controller defines the controllerarr.controller("kz",function($scope){})The first parameter represents the name of the controllerThe second parameter represents the factory methodThere are no parameters by defaultThe scope is an empty objectThe above is the detailed content of Angular-command collection. For more information, please follow other related articles on the PHP Chinese website!




