
1. Statement
HTML5: The core language of the World Wide Web and the fifth major revision of the HTML specification. HTML5 is the next version of the HTML standard.
HTML5 simplifies many subtle syntax, such as doctype declaration, you only need to write
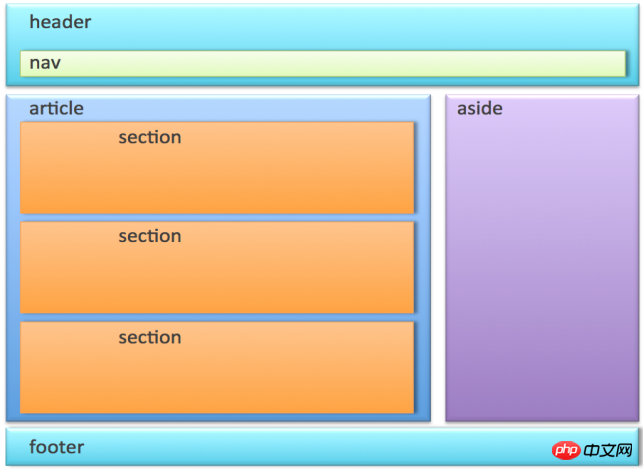
2. Layout semantic tags
Article: Tag loading displays an independent article content, such as an article, report, novel.
Section: The tag defines a section (section, section) in the document, such as a chapter in a novel.
aside: Used to load non-text content and description of the subject content.
Header: The tag defines the page header of the document, usually some guidance and navigation information
Footer: The tag defines the footer of the section or document
nav: The tag defines the display Navigation link
Time: Defines the date or time, or both
Main: Specifies the main content of the document Note: More than one
Progress: Progress bar Attributes: max: Progress completion value
Value: Define the current progress value
Mark: Mark the text that needs to be highlighted
Use Scene:

3. Media combination tag
The above is the detailed content of What are the new tags in html5?. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side How to solve cad poisoning
How to solve cad poisoning What is the command to delete a column in sql
What is the command to delete a column in sql c++sort sorting function usage
c++sort sorting function usage Connected to wifi but unable to access the Internet
Connected to wifi but unable to access the Internet



