
This article mainly introduces the detailed explanation of Webpack execution command parameters. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor and take a look.
1. Overview
In the previous chapter, we explained the installation of webpack , the basic configuration of webpack.config.js, webpack execution naming and the use of the require method. I wonder if you have noticed that every time we modify or add a js file, it will be re-executed. Run the webpack command to compile. This method is very troublesome, and the entire project will have to be executed millions of times. Next we will explain webpack related parameters to avoid this situation.
2. Detailed explanation of parameters
After webpack executes the command, you can add some parameters. These parameters have their own effects. The following is the parameter list. :
$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色
-p is a very important parameter. Once an uncompressed 700kb file, it was directly reduced to 180kb after compression (mainly because the style section occupies one line alone) script, causing the uncompressed script to become very large).
Here we focus on the webpack --watch parameter. The main function of this parameter is to monitor whether the file has changed. If there is a change, the changed file will be recompiled. This command is very useful. Below we use the webpackDemo project as a demonstration.
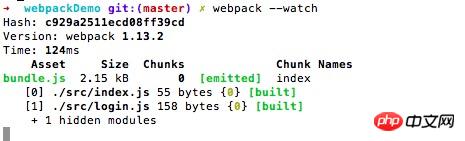
First, execute the webpack --watch command in the terminal:

You can see from the screenshot that after executing the command, webpack will keep running instead of Like the webpack command will stop after execution. Let's modify the content of login.js to see what changes will happen to the terminal:
var userName="68kejian.com";
module.exports.userName=userName;
module.exports.sayName=function(){
return userName;
};
module.exprots.login=function(){
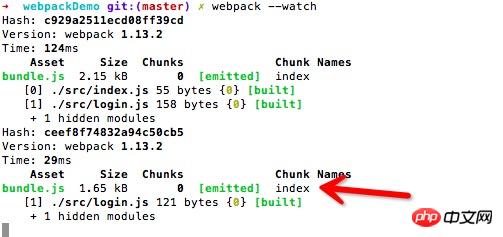
};The login() method is added, and the terminal will change at this time:

To compare with the previous screenshot, there are additional records compiled only for the login.js file.
The above is the detailed content of Detailed explanation of parameters related to webpack. For more information, please follow other related articles on the PHP Chinese website!




