
This article mainly introduces you to the relevant information of the toast prompt plug-in for WeChat applet development. The article introduces it in detail through the example code, which has certain reference and learning value for everyone. Friends who need it can take a look below. Bar.
Preface
WeChat updated the version on March 28. ShowToast can modify the default icon through the image parameter, and the maximum time has also been cancelled.
The above two updates are very useful, but the icon still cannot be removed. The display form is a bit simple and cannot be customized. More functions may be added in subsequent updates. Let’s take a look at the details of this article:


Download the file below the article and place it in the root directory.

Then introduce js in app.js and add it to App, as follows:
var wxToast = require('toast/toast.js')
App({
wxToast ,
onLaunch: function () {}
})In app. Add the following css to wxss:
##
.wxToast_mask{width:100%;height:100%;position:fixed;left:0px;top:0px;z-index:10000;background:rgba(0,0,0,0);opacity:0;display:none}.wxToast_show{display:block}.wxToast_content{max-width:80%;min-width:90px;position:absolute;left:50%;top:20%;transform:translate3d(-50%,0,0);padding:15px;color:#fff;font-size:17px;text-align:center;border-radius:5px;background:rgba(0,0,0,.8)}.wxToast_img{width:55px;height:55px;display:block;margin:0 auto 8px auto}<import src="../../toast/toast.wxml"/>
<template is="wxToast" data="{{...wxToastConfig}}"></template>var app = getApp(); //wxToast挂载在app下面,所以必须先获取app
Page({
toast: {
//调用
app.wxToast({
title : '加载中'
})
},
onLoad : function( ){}
})app.wxToast({
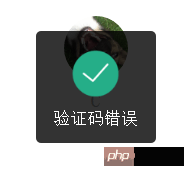
title : '验证码错误', //标题,不写默认正在加载
img : '../../images/cc.png', //icon路径,不写不显示
imgClass : 'images', //icon添加class类名
contentClass : 'content', //内容添加class类名
duration : 3000, //延时关闭,默认2000
tapClose : false, //点击关闭,默认false
show : function(){ //显示函数
console.log('显示啦')
},
hide : function(){ //关闭函数
console.log('消失啦')
}
});app.wxToast(false); //如果需要隐藏,参数设置为false即可。
setTimeout(function(){
app.wxToast(false);
},3000)The above is the detailed content of Usage examples of toast prompt plug-in developed by WeChat. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 Introduction to the plug-ins required for vscode to run java
Introduction to the plug-ins required for vscode to run java
 How to type the less than or equal symbol in Windows
How to type the less than or equal symbol in Windows
 win10 system disk occupied 100%
win10 system disk occupied 100%
 How to open apk file
How to open apk file
 What does it mean to connect to windows?
What does it mean to connect to windows?
 How to write api interface
How to write api interface
 How to export excel files from Kingsoft Documents
How to export excel files from Kingsoft Documents




