
之前懒得写判断ie版本js,因为网上关于这方面的代码太多了,所以从网上拷贝了一个,放到项目上才发现由于时效性的问题,代码不生效。就自己写一个吧。
怎么去看浏览器的内核等信息 ---- js的全局对象window子属性navigator.userAgent,这个属性是包含了浏览器信息的相关信息,包括我们需要的浏览器内核
navigator.userAgent这个值取出来是个字符串,可以通过string的 indexOf方法或者正则匹配来验证关键字符串
ie11和edge的判断方式有所不同,后面我会给出几个图
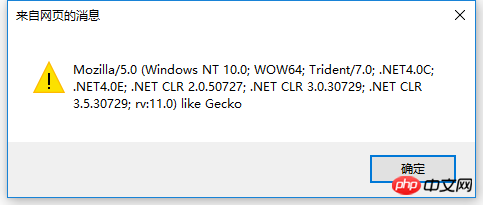
 这个是ie11的userAgent
这个是ie11的userAgent
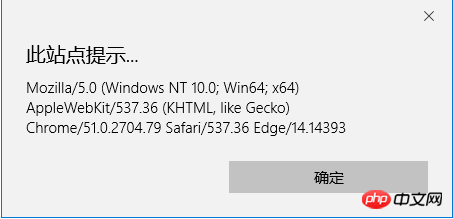
 这个是edge的userAgent
这个是edge的userAgent
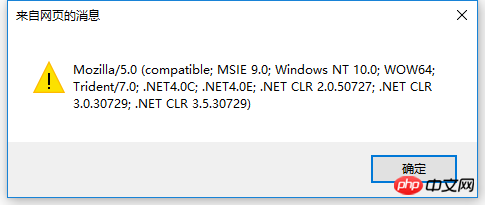
 ie9的userAgent
ie9的userAgent
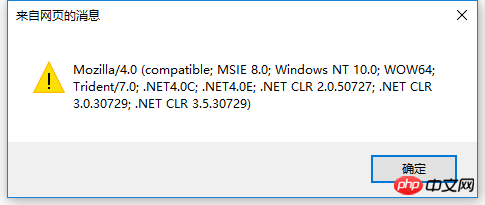
 ie8的userAgent
ie8的userAgent
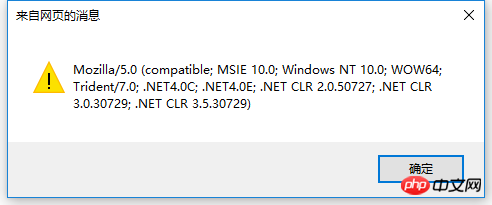
 ie10的userAgent
ie10的userAgent
你一定发现了,ie11和edge的userAgent是和ie8,9,10差别蛮大的,那么对用的在写js时需要特别判断,下面给出我写好的一段判断是否是ie且给出ie版本号的js代码段
function IEVersion() {var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1; //判断是否IE<11浏览器 var isEdge = userAgent.indexOf("Edge") > -1 && !isIE; //判断是否IE的Edge浏览器 var isIE11 = userAgent.indexOf('Trident') > -1 && userAgent.indexOf("rv:11.0") > -1;if(isIE) {var reIE = new RegExp("MSIE (\\d+\\.\\d+);");
reIE.test(userAgent);var fIEVersion = parseFloat(RegExp["$1"]);if(fIEVersion == 7) {return 7;
} else if(fIEVersion == 8) {return 8;
} else if(fIEVersion == 9) {return 9;
} else if(fIEVersion == 10) {return 10;
} else {return 6;//IE版本<=7 }
} else if(isEdge) {return 'edge';//edge} else if(isIE11) {return 11; //IE11 }else{return -1;//不是ie浏览器 }
}
通过调用 IEVersion()可以获得返回值,值如下
| 值 | 值类型 | 值说明 |
| -1 | Number | 不是ie浏览器 |
| 6 | Number | ie版本<=6 |
| 7 | Number | ie7 |
| 8 | Number | ie8 |
| 9 | Number | ie9 |
| 10 | Number | ie10 |
| 11 | Number | ie11 |
| 'edge' | String | ie的edge浏览器 |
The above is the detailed content of js example code to determine ie version. For more information, please follow other related articles on the PHP Chinese website!




