
Preface: In the previous blog, Amap was successfully introduced. This is the previous address vue calls Amap.
Due to some requirements, it is necessary to use the surrounding functions of the map.
For the complete project code, please check my github
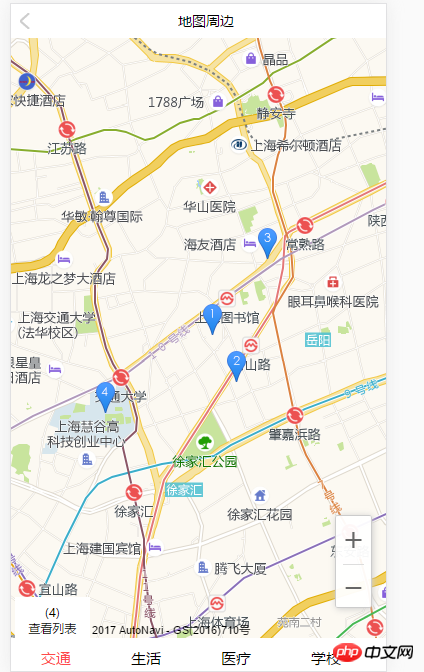
1. First, look at the results to be achieved, refer to the surroundings of Lianjia, as shown in the figure shown.

## 2. Principle Analysis
1 , Introducing the Amap API, which was mentioned in the previous blog, vue calls the Amap map.
2. Use the surrounding plug-in of the map. This is the API of the Amap website.
AMap.PlaceSearch //地点搜索服务插件,提供某一特定地区的位置查询服务
searchNearBy(keyword:String,center:LngLat,radius:Number, callback:function(status:String,result:info/SearchResult)) // 根据中心点经纬度、半径以及关键字进行周边查询 radius取值范围:0-50000
3. Construct query method
searchData: function (callback) {
let keyWords = ['地铁线路', '大型购物广场', '三甲医院', '学校'] // 自选关键词
let distance = [1000, 3000, 3000, 3000]
// …………………………………………………………周边分类…………………………………………………………………………………………………………
placeSearchOptions = { // 构造地点查询类
pageSize: 10,
pageIndex: 1,
city: '021', // 城市
map: map,
visible: false
}
AMap.service('AMap.PlaceSearch', function () {
map.clearMap() // 清除地图覆盖物
placeSearch = new AMap.PlaceSearch(placeSearchOptions)
for (let i = 0; i < keyWords.length; i++) {
placeSearch.searchNearBy(keyWords[i], [121.44343879031237, 31.207570983863118], distance[i], callback)
}
})
return callback
},#4. Bind the maker's switching event to each option under the footer.
/* 注册每项的点击事件,默认显示num0,也就是交通,实际上所有的数据已经请求到了,点击按钮只是用来切换maker */
clickItem: function (index, buttons) {
map.clearMap() // 清除地图覆盖物
buttons.forEach(function (e, index) {
e.isActive = false
})
buttons[index].isActive = true
self.listCount = self.num[index].length
self.listText = self.num[index]
function onClick (e) {
console.log(e)
}
for (let i = 0; i < self.num[index].length; i++) {
marker = new AMap.Marker({
// content: 'div',
title: 'abc',
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/mark_b' + (i + 1) + '.png',
position: [self.num[index][i].location.lng, self.num[index][i].location.lat],
offset: new AMap.Pixel(-24, 5),
zIndex: 1,
map: map,
clickable: true
})
AMap.event.addListener(marker, 'click', onClick)
}
return marker
}3. Result display

For the complete project code, please check my github
The above is the detailed content of Use vue to play with Gaode map examples. For more information, please follow other related articles on the PHP Chinese website!




