
I was working on a project recently, and I saw that the progress bar written by a former colleague was very effective, so I simplified it. It is not dazzling, but it is still sufficient for the project.
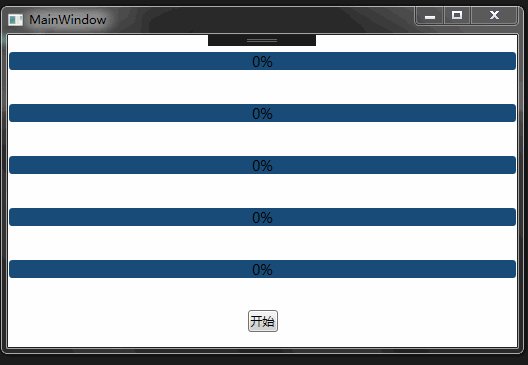
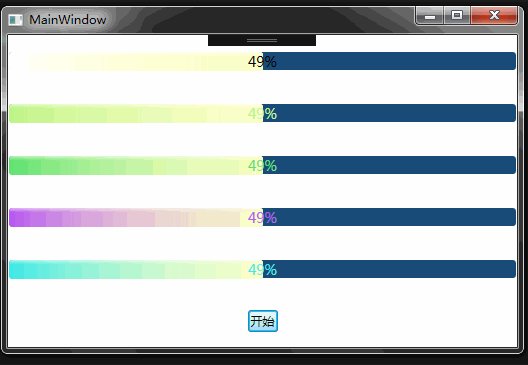
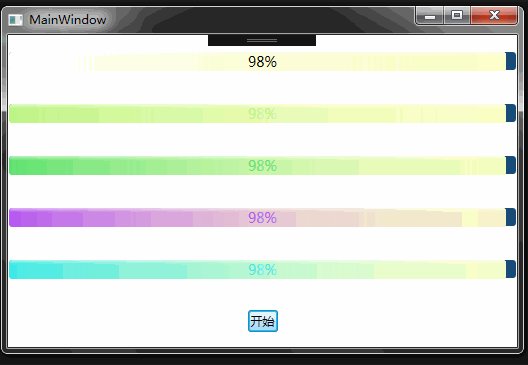
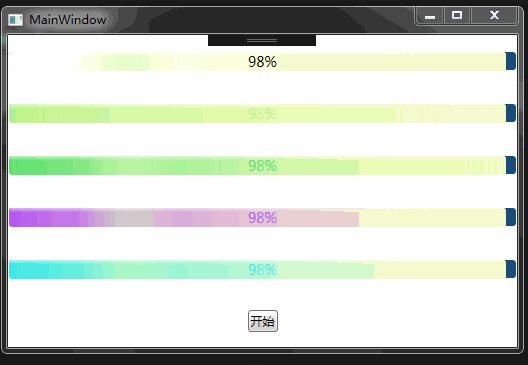
Still, let’s take a look at the effect after the call.

1. Because the Foreground display of ProgressbBar must be the same, there must be a parameter to Control is set, so a parameter value ForegroundColor
public int ForegroundColor {get{return _foregroundColor; }set{ _foregroundColor = value; LinearGradientBrush lgb = dictionary["ForegroundColor" + value] as LinearGradientBrush;if (lgb != null) proBar.Foreground = txt.Foreground = percent.Foreground = lgb; } }
is defined. There is such a sentence in the code "LinearGradientBrush lgb = dictionary["ForegroundColor" + value] as LinearGradientBrush;" for the convenience of passing This is the parameter used to get the style from the style file.
2. Since it is a ProgressBar, it must have a progress value. We use TextBlock to display this value. We must implement the notification interface to ensure real-time notification to the page. superior.
public string ValueText {get{return _valueText; }set{ _valueText = value;if (this.PropertyChanged != null) {this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("ValueText")); } } }
3. Enable a background thread to continuously update the progress effect
private void Bgw_DoWork(object sender, DoWorkEventArgs e) {for (int i = 0; i < BarValue; i++) { System.Threading.Thread.Sleep(50); proBar.Dispatcher.Invoke(new Action( delegate{if (proBar.Value <= BarValue) { proBar.Value++; } })); ValueText = i + ""; } ValueText = BarValue + ""; }
Source code
The above is the detailed content of How to implement a simple progress bar in WPF?. For more information, please follow other related articles on the PHP Chinese website!
 How to trade virtual currency
How to trade virtual currency What types of css selectors are there?
What types of css selectors are there? What is the difference between xls and xlsx
What is the difference between xls and xlsx Introduction to repeater nesting method
Introduction to repeater nesting method Migrate data from Android phone to Apple phone
Migrate data from Android phone to Apple phone Solutions to unknown software exception exceptions in computer applications
Solutions to unknown software exception exceptions in computer applications Where is the PR fade in and fade out effect?
Where is the PR fade in and fade out effect? 504 Gateway Time out causes and solutions
504 Gateway Time out causes and solutions



