
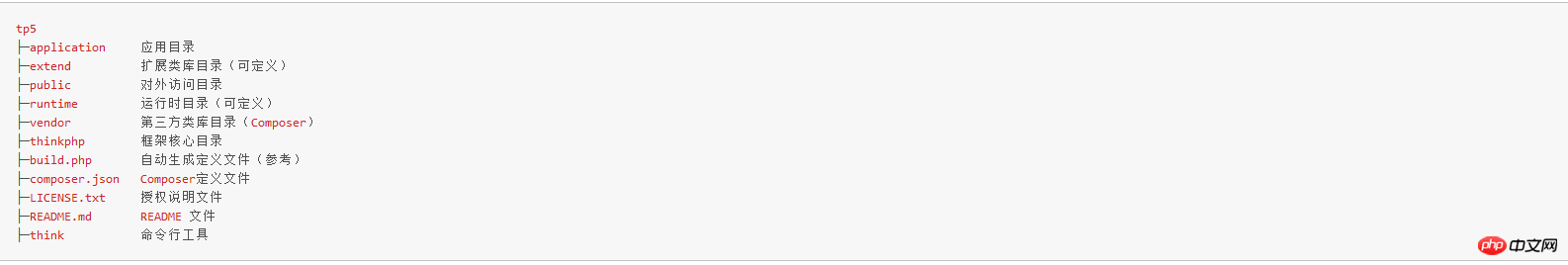
1. Directory structure:

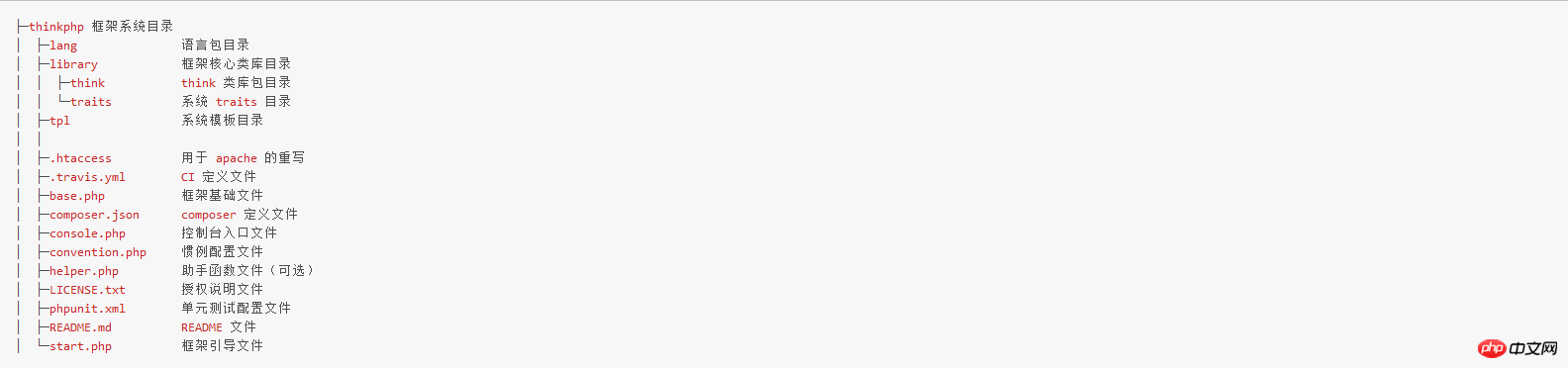
The thinkphp subdirectory is the core directory of the framework
thinkphp structure:

2. Entry file
defaults to The entry file is located at public/index.php
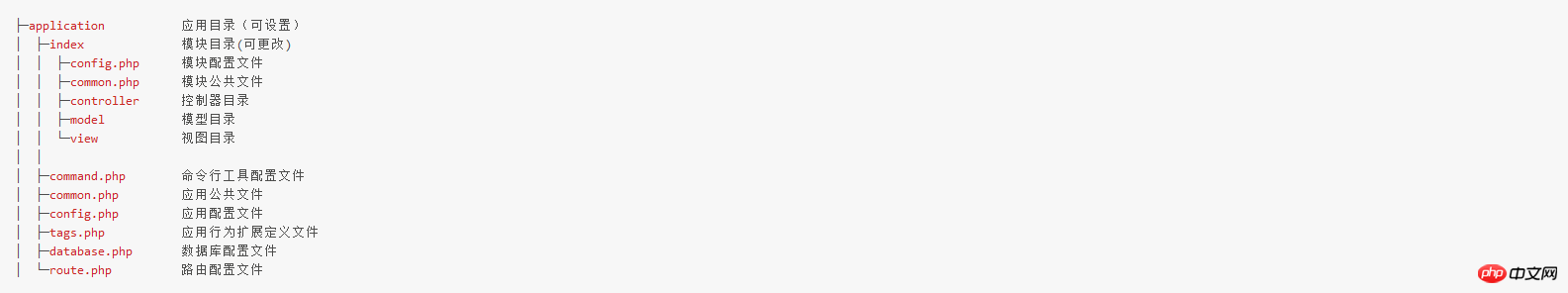
The application directory is <span class="hljs-tag">application, its structure: </span>

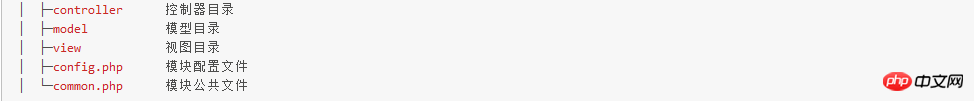
indexModule directory structure:

Index is the controller file;
3. Controller:
foundindexModule'sIndexController;

FindindexModule'sIndexController

##Change the return value to helloworld

Visit :

See the output!
4. Data reading:
Database:

You need to add the database connection information in the application’s database configuration file application/database.php as follows:
<?phpreturn [ 'type' => 'mysql', // 数据库类型 'hostname' => '127.0.0.1', // 服务器地址 'database' => 'outengcms', // 数据库名'username' => 'root', // 用户名'password' => 'root', // 密码'hostport' => '3306', // 端口'dsn' => '', // 连接dsn'params' => [], // 数据库连接参数 'charset' => 'utf8', // 数据库编码默认采用utf8 'prefix' => 'think_', // 数据库表前缀 'debug' => true, // 数据库调试模式 'deploy' => 0, // 数据库部署方式:0 集中式(单一服务器),1 分布式(主从服务器) 'rw_separate' => false, // 数据库读写是否分离 主从式有效 'master_num' => 1, // 读写分离后 主服务器数量 'slave_no' => '', // 指定从服务器序号 'fields_strict' => true, // 是否严格检查字段是否存在 'resultset_type' => 'array', // 数据集返回类型 array 数组 collection Collection对象 'auto_timestamp' => false, // 是否自动写入时间戳字段 'sql_explain' => false, // 是否需要进行SQL性能分析];
Next, we modify the controller method and add the code to read the data:
<?php
namespace app\silingling\controller;use think\Controller;//use think\Db;class Index extends Controller
{public function _empty($name)
{return $this->fetch('/Public/404');
} public function tianjia($code='')
{if(!captcha_check($code)) {$this->error('验证码错误');
}//// echo 111111111;////添加数据库1else { $naa = $_POST["naa"];$tel = $_POST["tel"];//留言联系我们Db::table('think_shenqing')->data(['naa'=>$naa,'tel'=>$tel])->insert(); $this->success('添加成功','index');
}
// // }
}After the controller is written, modify the template directly Files can be displayed with tags;
5. URL access
ThinkPHP Use single entry mode to access the application , all requests to the application are directed to the application's entry file, and the system will parse the currently requested module, controller, and operation from the URL parameters. The following is a standard URL access Format:
##http://serverName/index.php/module/controller/action<span class="hljs-string"><span class="hljs-comment"></span></span>
The application
index## of the module #IndexThe controller is defined as follows:<?php
namespace app\silingling\controller;use think\Controller;//use think\Db;class Index extends Controller
{public function _empty($name)
{return $this->fetch('/Public/404');
}public function index()
{return $this->fetch('/Public/index');
} public function index1()
{ $list=Db::name('auth_rule')->where('sort', 55)->select();$this->assign('list',$list);// liucheng$list3 = Db::name('article')->where('writer',22)->select();$this->assign('list3',$list3);//chaxun$list211 = Db::name('haoma')->where('code'>0)->select();$this->assign('list211',$list211);return $this->fetch('/Public/index1');
}
}
如果我们直接访问入口文件index,因为我们没有指定url,所以系统会访问默认模块(index)下面的默认控制器(Index)的默认操作方法(index),
<span style='color: #003300; font-family: "Microsoft YaHei"'><code class="hljs perl">http:<span class="hljs-regexp">//</span></code><code class="hljs perl">localhost</code><code class="hljs perl"><span class="hljs-regexp">/<span class="hljs-keyword">index.php<br><br>http://localhost/index.php/index/index/index<br>这两个连接等效!<br><br></span></span></code></span>
应用的index模块的Index控制器定义如下:
<?php
namespace app\lianxi\controller;use think\Controller;use think\Db;class Index extends Controller
{public function _empty($name)
{return $this->fetch('/Public/404');
} public function index(){return 'index';
}public function hello($name = 'World'){return 'Hello,' . $name . '!';
}
}如果我们直接访问入口文件的话,默认走的是index方法,
如果要访问控制器的hello方法,则需要使用完整的URL地址

输出的是:
<br>
由于name参数为可选参数,连接这样输:
http://localhost/index.php/lianxi/Index/hello/name/xuanxuan
输出:
<br>
<span class="hljs-regexp"><span class="hljs-keyword"><span style='color: #ff0000; font-family: "Microsoft YaHei"; font-size: 18pt'>6.模板渲染输出:</span><br></span></span>输出当前模块下的index模板:
// 指定模板输出
$this->display('index');输出User模块下面的read模板:
$this->display('User:read');输出模板时指定编码和类型:
// 表示输出XML页面类型(注意:这里可以输出网站地图sitemap.xml哦~~)
$this->display('read', 'utf-8', 'text/xml');总结一下,ThinkPHP的模板渲染可以设置编码类型及输出文件的类型
<br>
The above is the detailed content of Introduction to th5 framework and URL access. For more information, please follow other related articles on the PHP Chinese website!




