
WeChat cannot use native Promise after updating its own web development tools. The following tutorial teaches you to introduce a third-party library to use Promise. The introduction in the article is very detailed through pictures and texts, and it has certain reference and learning value for everyone. It is needed Friends, please follow the editor to learn together.
Problems encountered
After the WeChat developer tool updated the version, the developer tool’s support for the Promise feature in ES6 was removed Native support, the reason is because the physical machine does not support Promise, so we need to introduce a third-party Promise library
WeChat update log

Solution
Download the third-party library
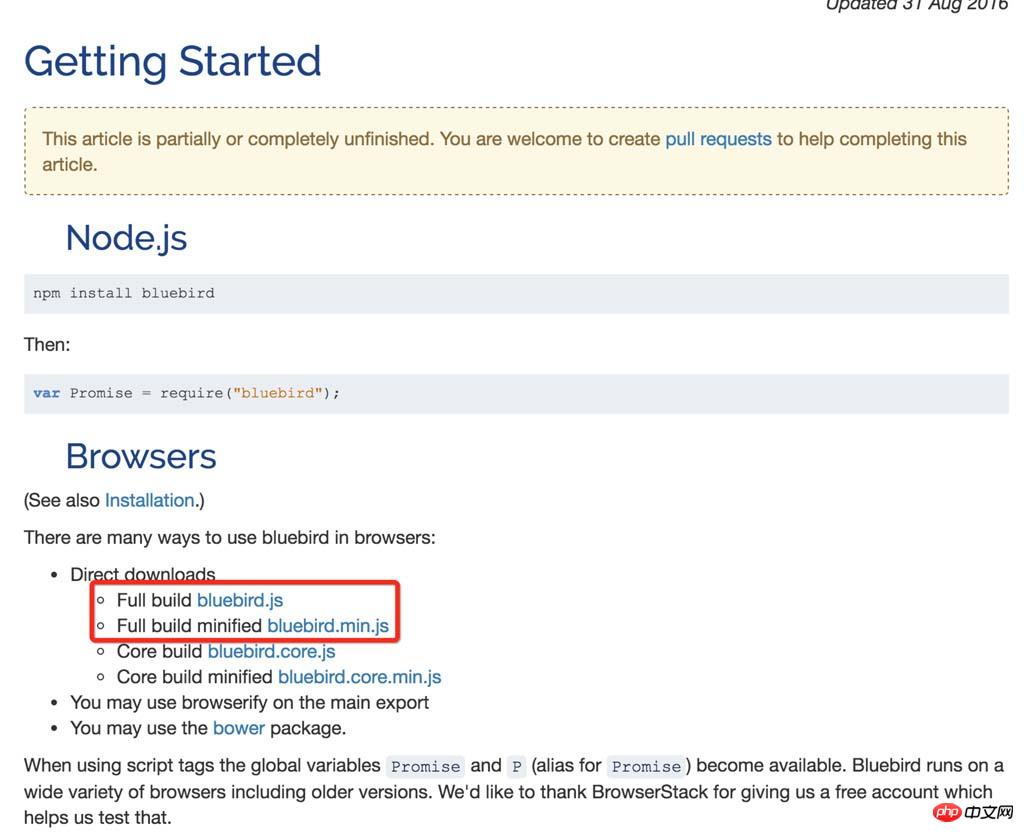
I introduced it here is the Bluebird library. You can download the required files from the Bluebird official website, or you can download them locally

Bluebrid provides two complete Promise library files that have been built. The compressed bluebird.js and compressed bluebird.min.js files, when you click on these two files, you will find that they are not downloaded, but the source code is displayed. At this time, you can select and copy them all, and then in the WeChat applet project Create a new js file in the project and paste it in
Introduce the third-party library

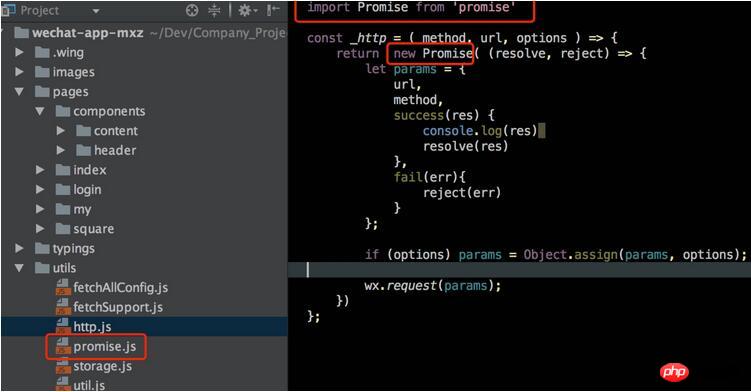
The above is what I did Create a new promise.js file in the utils folder under the WeChat applet project directory, and then use ES6 syntax in the http.js directory import Promise from './promise.js' to complete the pairing With the introduction of bluebird, you can use it directly through new Promise(), and the experience is the same as ES6 native.
The above is the detailed content of Introduction to how WeChat mini programs support Promise. For more information, please follow other related articles on the PHP Chinese website!




