
h1 html title tag
In web content, such as the title of an article, the
1. h1 syntax structure
文章标题
A pair of tag groups starting with
Similarly, h1 tags can also use class and id to introduce external CSS styles.
文章标题
主题标题
2. Characteristics and usage suggestions of h1 title tag (where to use)
html h1 title tag is often best used only once in a web page, do not use it twice or twice Above, in order to meet the importance and uniqueness of h1. Other title elements such as h2 tags, h3 tags, and h4 tags can be used multiple times in a web page.
Where to use h1, it usually marks the article title and topic title in a web page.
3. Default h1 tag
In the default initialization state, the h1 tag font is bold and the font size is also very large. Usually different browsers have different sizes, so when it comes to actual DIV CSS layout, we still need to set the required CSS styles (such as font size, whether to bold) and other specific needs in advance or when using them
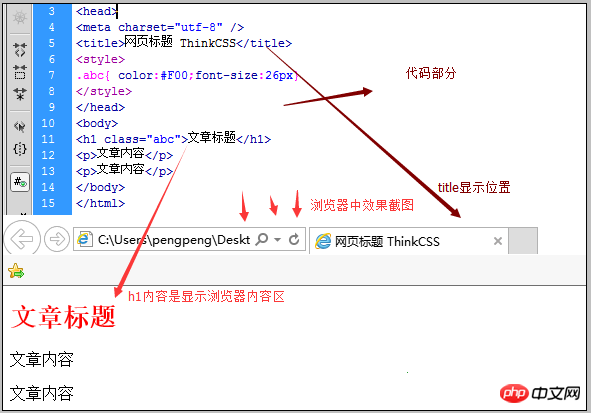
4. Distinguish between title tags and web page title tags
Although h1 and html title tags are both called title tags, generally
5. Simple usage of html h1
HTML source code:
Here the h1 tag is used and class is used to set the CSS.

The above is the detailed content of html




