
1.The main basic tags in HTML are as follows:
Comment tag ;
Paragraph tag
Title tag
, the parameters of this tag are from h1~h6;Line break tag
or
;
(font) bold label;
(font) italic label;
subscript;
Superscript;
Preformat tag
Address tag
;Delete tag;
Insert tag
Lower horizontal line label
2. The syntax of the connection label:Name
For example, to connect to Baidu homepage:
[html] view plain copy
Connect the picture as a button to the specified path, where alt is the name displayed by moving the mouse, and src is the path of the picture:
[html] view plain copy
Open the connection in a new browser:
[html] view plain copy
Jump to the specified paragraph of the current page:
[ html] view plain copy
;a name="a1">Paragraph a1
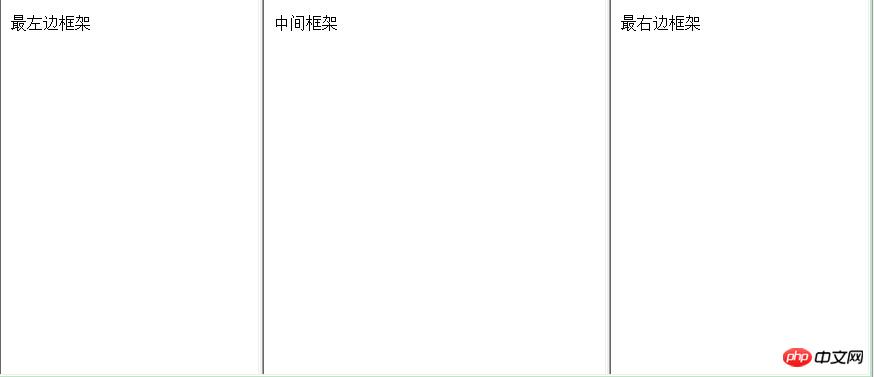
3. Frame structure in HTML Example 1. Vertical frame structure, the page Divided vertically into three parts. The directory structure is as shown below:##f1.html code
f2.html code
f3. html code
Example 2. Hybrid structure frame.
The directory structure is as shown below:

Insert title here 菜单内容 menu1.html代码 [html] view plain copyInsert title here 我是菜单一的内容
 menu2.html code
menu2.html code
frame.html code
Running result graph
The above is the detailed content of Example application of HTML frame tags. For more information, please follow other related articles on the PHP Chinese website!




