
The following editor will bring you an in-depth analysis of HTML5 inline frame iFrame. I hope to be helpful. Come and have a look with the editor, I wish you all a happy game
Since frame and frameset are rarely used now, they are outdated and have been replaced by p+CSS, so here is just an example to illustrate. The inline frame iFrame that is still in use
The so-called iFrame inline frame, my understanding is that a web page is nested inside the web page, and it can be nested level by level.
The example is as follows:
/*
The example consists of index.html and iframe1.html, iframe2.html, iframe3 .html composition
*/
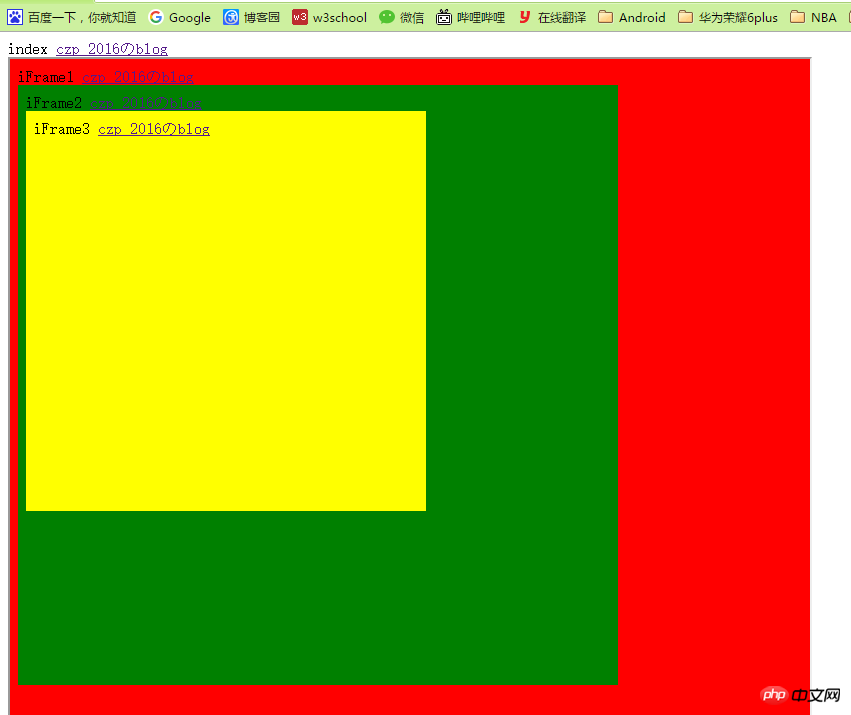
First upload a rendering, followed by the complete code.

After clicking

The complete code is as follows
index.html
XML/HTML CodeCopy content to clipboard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
</head>
<!--注意,这里没有body元素-->
index
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe>
</html>XML/HTML CodeCopy content to clipboard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe1</title>
</head>
<body bgcolor="red">
iFrame1
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe>
</body>
</html>XML/HTML CodeCopy content to clipboard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe2</title>
</head>
<body bgcolor="green">
iFrame2
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br />
<iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe>
</body>
</html>
XML/HTML CodeCopy content to clipboard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe3</title>
</head>
<body bgcolor="yellow">
iFrame3
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body>
</html>HTML5 actual combat and analysis of delay script
4.HTML5 game framework cnGameJS development record-detailed explanation of resource loading module code
5.HTML5 actual combat and analysis of HTMLDocument changes
The above is the detailed content of In-depth analysis of HTML5 inline frame-iFrame. For more information, please follow other related articles on the PHP Chinese website!




