
Webpage production Webjx articleIntroduction: Using the new CSS3 "RGBA" statement not only allows us to set the RGB color as usual, but also can set its transparency. Using the new CSS3 "RGBA" declaration not only allows us to set the RGB color as usual, but also set its transparency.
Using the new CSS3 "RGBA" declaration not only allows us to set the RGB color as usual, but also set its transparency.
Using the new CSS3 "RGBA" statement not only allows us to set the RGB color as usual, but also can set its transparency.
Previous article: CSS3 Tutorial (8): CSS3 Transparency Guide
RGBA sets the color just like RGB, and this "A" - the last value in RGBA - allows us to set the transparency of that element. Just like the opacity declaration, an element with an opacity value of 1 is fully opaque, while an element with an opacity value of 0 is fully transparent.
Browser compatibility
RGBA now has better support in Firefox, Google Chrome and Safari, and also does not require a prefix. CSS3 RGBA color
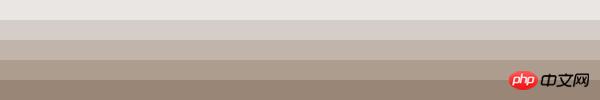
The above effect is achieved with the following styles:
p.Example of setting RGB color with CSS3L1 {background:Example of setting RGB color with CSS3(153, 134, 117, 0.2); height:20px; } p.Example of setting RGB color with CSS3L2 { background:Example of setting RGB color with CSS3(153, 134, 117, 0.4); height:20px; } p.Example of setting RGB color with CSS3L3 { background:Example of setting RGB color with CSS3(153, 134, 117, 0.6); height:20px; } p.Example of setting RGB color with CSS3L4 { background:Example of setting RGB color with CSS3(153, 134, 117, 0.8); height:20px; } p.Example of setting RGB color with CSS3L5 { background:Example of setting RGB color with CSS3(153, 134, 117, 1.0); height:20px; }
Browser support
Firefox(3.05… )
Google Chrome(1.0.154…)
Google Chrome(2.0.156…)
Internet Explorer(IE7, IE8 RC1)
Opera(9.6…)
Safari(3.2.1 windows…)
The above is the detailed content of Example of setting RGB color with CSS3. For more information, please follow other related articles on the PHP Chinese website!




