
This article mainly introduces the example of inserting pictures into html (adding pictures to html). Friends who need it can refer to it.
Inserting pictures in html to display pictures requires HTML tags. You can use the img tag. .
1. HTML image tag syntax
The code is as follows:

img introduction:
src is followed by the image path address
width sets the image width
height setting Picture height
2. Specific html picture display example - TOP
We insert three pictures in the html source code, one original Large, one will change the width and height to small, one will change the width and height to large.
1. The complete html code of the example:
The code is as follows:
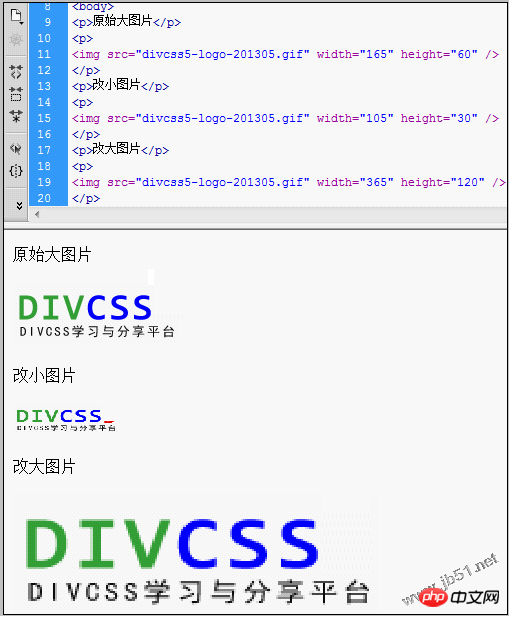
<!DOCTYPE html> <html> <head> <meta char set ="utf-8" /> <title>图片插入html 在线演示 <a href="http://www.vcss.com</title">www.vcss.com</title</a>> </head> <body> <p>原始大图片</p> <p> <img src="pcss5-logo-201305.gif" width="165" height="60" /> </p> <p>改小图片</p> <p> <img src="pcss5-logo-201305.gif" width="105" height="30" /> </p> <p>改大图片</p> <p> <img src="pcss5-logo-201305.gif" width="365" height="120" /> </p> </body> </html>
2. Screenshot of the example of inserting the picture into the html

html picture insertion display example screenshot
[Related recommendations]
2. Html completes a simple Login page
3. Detailed explanation of relative path writing in HTML
4. Encoding corresponding to HTML characters
5. Detailed explanation of the difference between relative paths and absolute paths
The above is the detailed content of Teach you how to insert pictures in html. For more information, please follow other related articles on the PHP Chinese website!




