
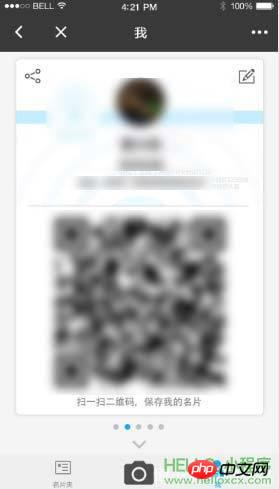
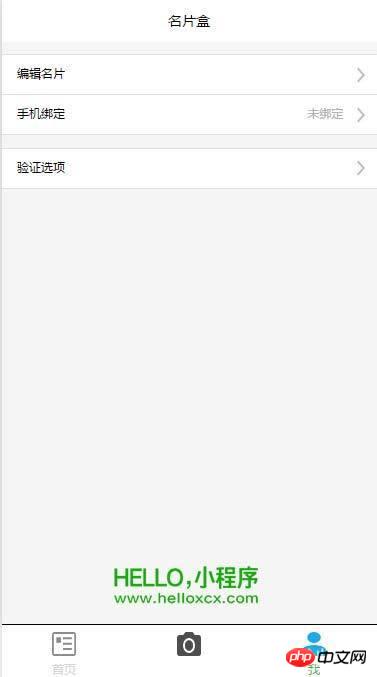
The user has multiple business cards and needs to switch left and right to view them. Switching down is the menu button. Here we need to slide in two places. We use the sliding component swiper provided by WeChat and use it in a nested manner. The first layer is the up and down sliding of the business card display and the menu button. The second layer is the left and right sliding of the business card display (supports mutual embedding. It can be used as a set, so you can use it with confidence).

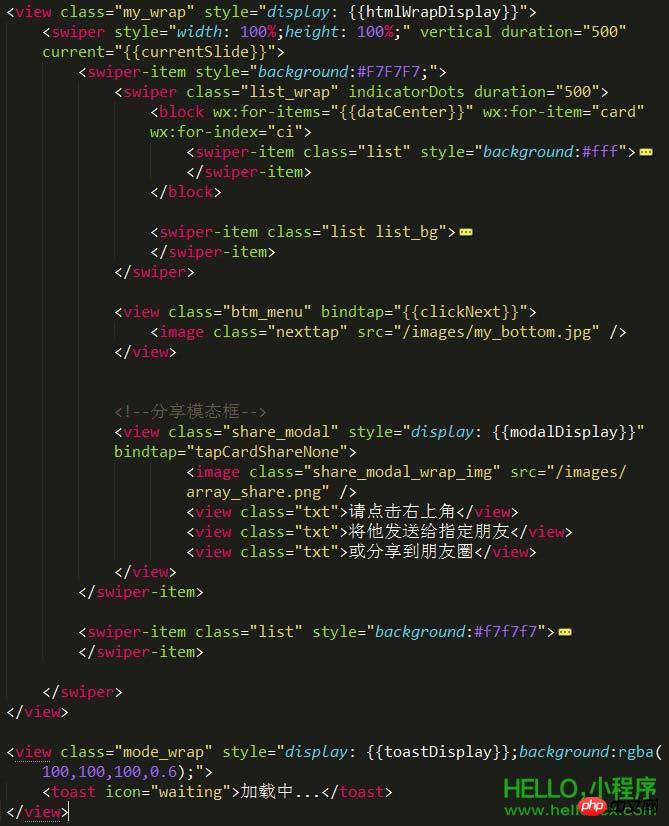
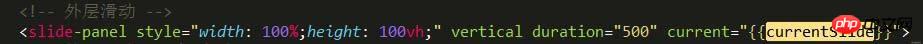
Vertical Adding it means sliding vertically, removing it means sliding left and right. The overall structure is as follows:

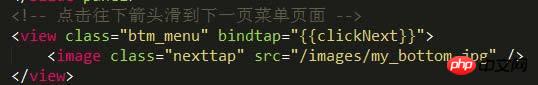
The click event is bound to the data switching method because it needs to support multiple click switching.

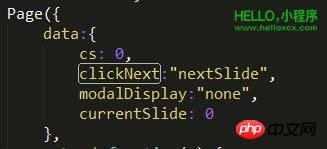
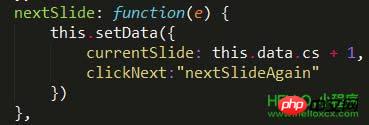
The initialization data is nextSlide:

Look again nextSlide event. currentSlide is the index of the current page. Changing it can complete the switching effect. You can see in the figure above that cs is set to 0 when initializing the data.

So assign the current data.cs+1, and then switch the bound click event clickNext to nextSlideAgain.

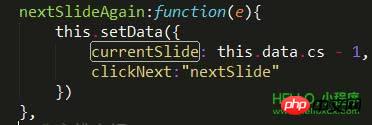
Look at the nextSlideAgain event again, subtracting 1 index to achieve the switching effect of multiple clicks.

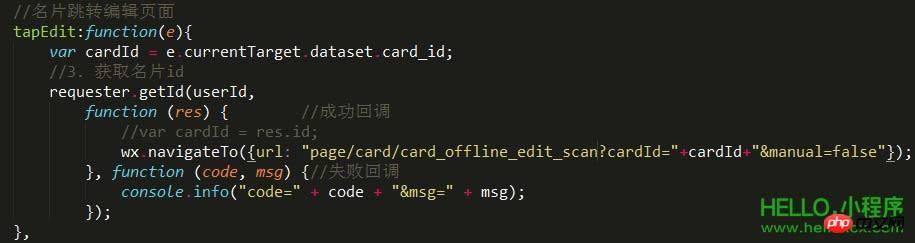
The specific effect can be seen. Click on the personal business card to enter the editing business card page. Since parameters are required, wx.navgateTo is used.

You can see the effect:


Finally some interesting information:
Someone noticed this when we sent out the first tutorial , how to do real data interaction, you can learn about it below.
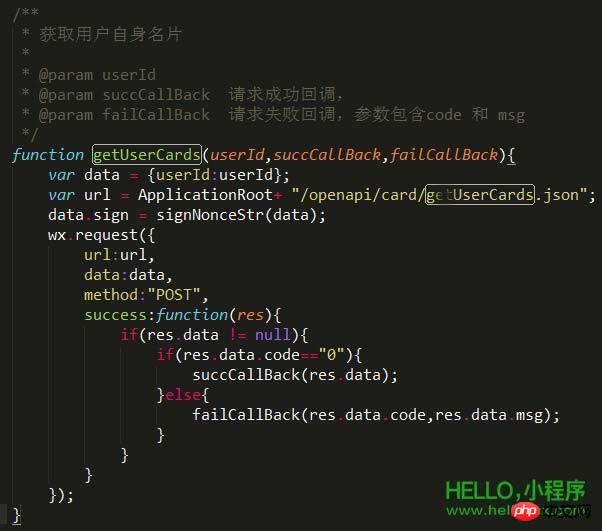
The first step is MD5 encryption, requster interaction layer.

How to quote MD5.js? Of course it is modular require, don’t forget to module.exports the referenced js.
The following is requester.js referencing MD5.js.
ApplicationRoot is the server address (check the AppID and AppSecret on the development settings page when configuring the server, and configure the server domain name).

Require.js Here module.exports exposes methods. .

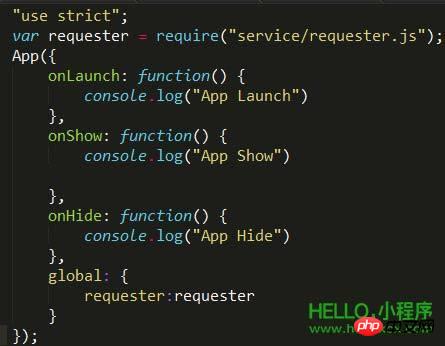
At this time, require.js is introduced in the global app.js and mapped to the global global. This global is global.

If the page needs that page, just accept it directly. Is modularity very useful?

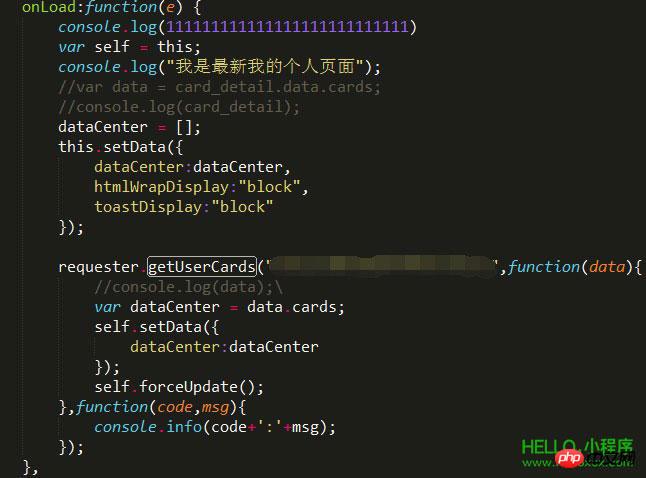
You can take a complete look at the implementation of a request for data interaction with the background as follows:
Figure 1 is the encapsulation in requester.js .
Figure 2 shows the page rendering that needs to call data.


If you have any questions, please give us some advice. Some known questions will be explained in the next chapter. .
There should be some people who like the sublime editor. Someone asked how to switch the highlight. Just switch to html in the lower right corner of your page.

【related suggestion】
1. Complete source code download of WeChat mini program
2. WeChat mini program demo: Kaka Auto
3. Simple left swipe operation and waterfall flow layout
The above is the detailed content of WeChat Mini Program Development (5) Detailed explanation of the 'Me' page of the business card box. For more information, please follow other related articles on the PHP Chinese website!




