
The following editor will bring you a summary of three methods for creating new elements. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look
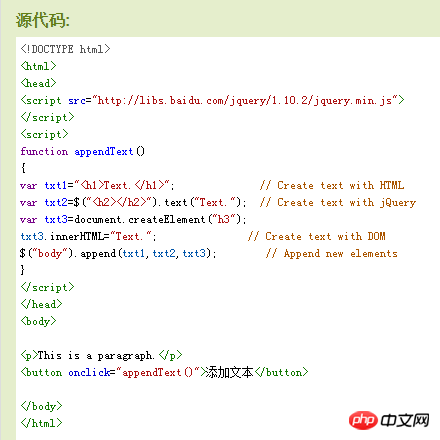
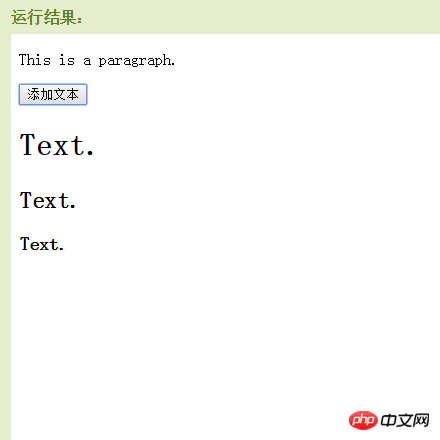
The first way: through text/HTML
##var txt1="Second: Through jQuery
var txt2=$("Third method: Through JavaScript/DOM
var txt3=document. createElement("h3");txt3.innerHTML="Text.";

 ##【Related recommendations】
##【Related recommendations】
1.
Html free video tutorialDetailed explanation of examples of meta tags in htmlShare one About the integration of HTML knowledge pointsSolution to various situations where divs are covered by iframesTeach you how to use HTML in HTML Insert linkThe above is the detailed content of Share three ways to create new elements. For more information, please follow other related articles on the PHP Chinese website!
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java How to repair sql database
How to repair sql database Restart server command
Restart server command How to solve the problem of invalid database object name
How to solve the problem of invalid database object name How to open csv format file
How to open csv format file What are digital currency exchanges?
What are digital currency exchanges? How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page The difference between mongodb and mysql
The difference between mongodb and mysql



