
The appearance of our webpage is mainly controlled by CSS. Writing CSS code can arbitrarily change the layout of our webpage and the style of webpage content. The emergence of CSS3 can add a lot ofanimationelements to web pages, making our web pages more lively and interesting, and easier to interact with. This article shares 10 very cool CSS3animation cases, I hope you all like it.
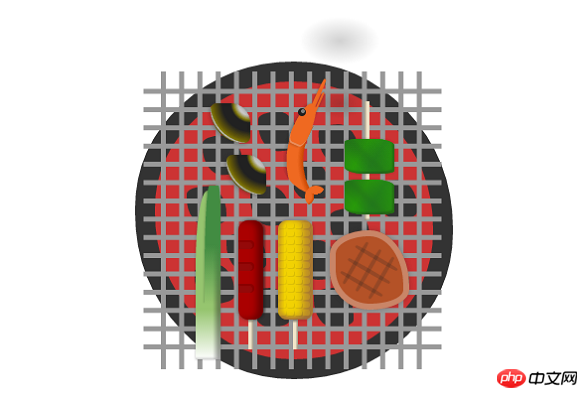
ThisCSS3 animationis quite creative. All the barbecue elements in the animation are drawn using CSS3. The smoke produced is also realized by CSS3 animation, which is quite cool.

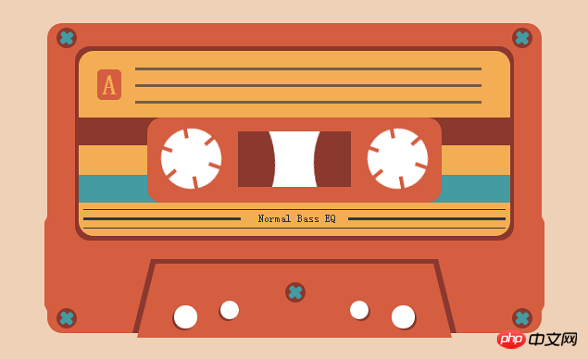
This is a CSS3 tape animation. The entire tape is also drawn with CSS3, and the tape's rotation animation is also implemented based on CSS3.

This CSS3 character walking animation can be called Excellent, it is impossible to tell whether it is done by Flash or CSS3.

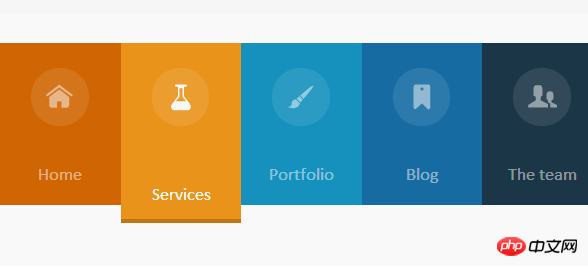
This CSS3 menu will be The layout can be rearranged as the screen size changes, making it ideal for use on mobile web pages.

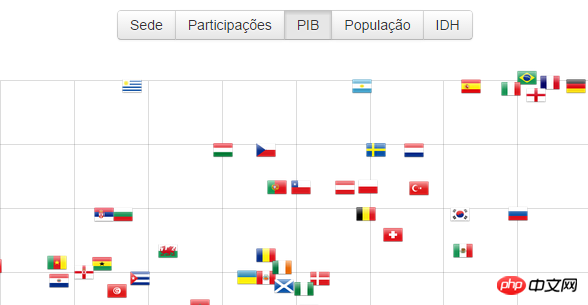
Use the Sprites feature of CSS to divide a picture into many small pictures, and use CSS3 to group and render these small pictures.

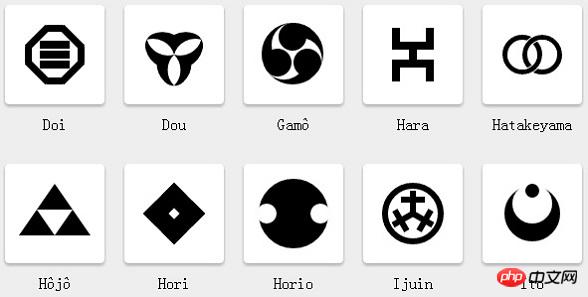
This It is a set of black series icon buttons. Don’t be surprised, these icons are all drawn using CSS3.

is similar to the previous character walking animation Compared to this, this running animation is a bit clumsy, but it’s also quite interesting. You can take a look at it.

I’m afraid you haven’t seen such a Loading animation. Have you ever been there? The effect of simulating the engine is very creative, isn’t it?

This menu looks very personalized , especially its background image is very interesting.

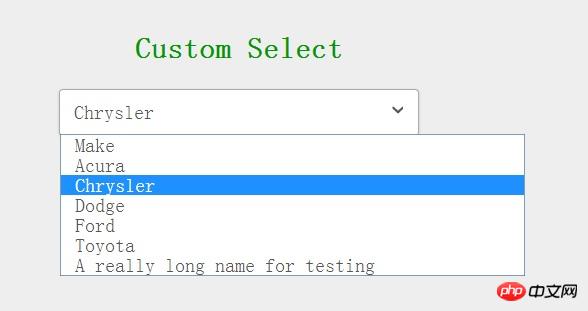
Is the select drop-down box that comes with the browser ugly? This CSS3 application can beautify it. You can try it and see.

This article ends here, more CSS3 quality content and technical articles will be shared in the future, please stay tuned expect.
【Related Recommendations】
The above is the detailed content of Recommended ten CSS3 animation examples. For more information, please follow other related articles on the PHP Chinese website!




