
This article mainly introduces the relevant information on the WeChat applet's method of solving the problem that the request server mobile phone preview cannot request data. When configuring https, you need to use port 443 to solve the problem. Friends in need can refer to the following
The WeChat applet solves the problem of requesting server mobile phone preview request for data failure
The WeChat applet document clearly states that all requests must use https, so it has not been used https, because of the small program, I had to come into contact with https. After studying for a long time, I configured tomcat with https. Then use the developer tools to test whether the data can be requested, and I am very happy to find that I can get it.
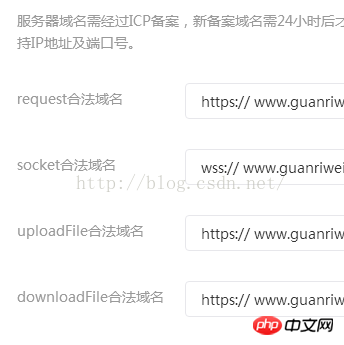
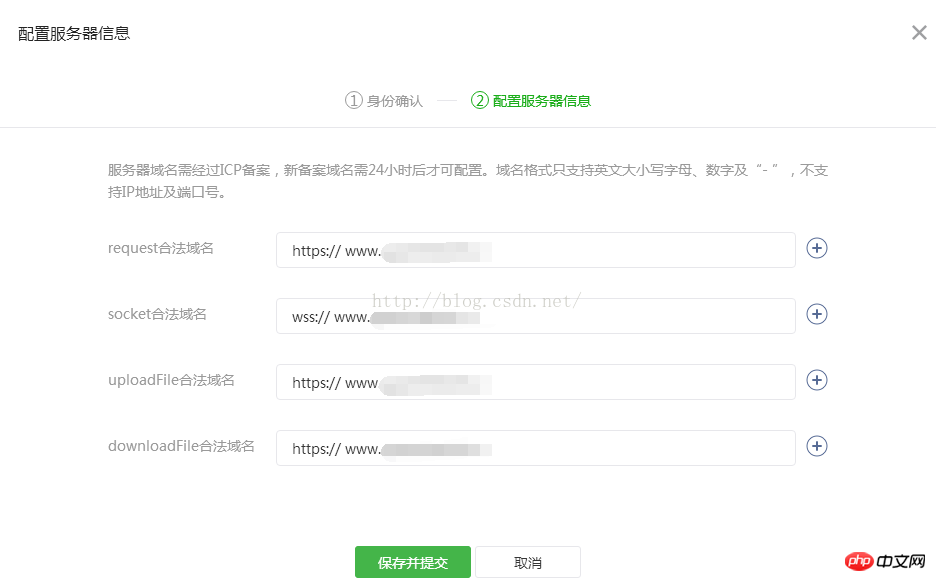
Later, I registered the mini program and set it up in the background of the mini program, as shown in the picture below

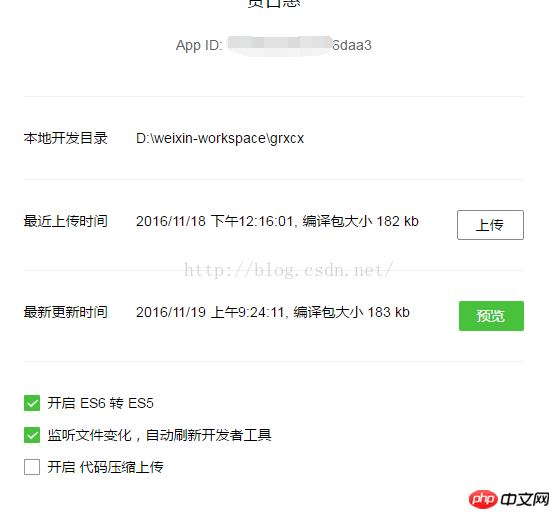
Added the APPID to the project and prepared for mobile preview Test

Let me talk about it here. When developing a mini program, try to put the picture on your own server, because the mini program is uploaded in There is a limit to the compiled package during both
and preview. I haven’t calculated it yet, but it’s about 1M. I don’t know if it will be increased in the future. Click Preview to generate a QR code. Just scan the QR code through WeChat. After entering this applet, I prepared to test the data request. I found that the applet previewed on the mobile phone did not initiate a request. What is the reason? It can be requested in the developer tools, but why can't it be done on the mobile phone? The requested domain names were all the same as those set in the background. I confirmed them several times. Then I thought whether the certificate configured by tomcat was incorrect because it was also my first time to configure and use HTTPS. I then studied it for two days. When tomcat is configured with https, the developer tool can request it every time, but the mobile preview cannot request it. Later, I felt that it was not a problem with tomcat configuration. But I didn’t know the reason, so I went to the mini program QQ group to ask for help, and finally got the prompt and discovered the problem.Solution to the problem:
When setting a security
domain name in the WeChat background, you cannot add a domain name, as shown in the picture below (it says in the picture IP address and port number are not supported)
The solution is to use port 443 when configuring https. Because port 443 is used, it can be omitted when writing the domain name. Just like port 80 does not need to be written
Why can the developer tool request data if the domain name is inconsistent? It should be because the developer tool does not verify the requested domain name and the rquest legal domain name set by the WeChat applet Is the operation consistent, so the developer tool can request it, and this step of operation is available on the mobile phone, so the mobile phone cannot successfully request it. 【Related Recommendations】1. Special Recommendation: "php Programmer Toolbox" V0.1 version download
2. Complete source code download of WeChat mini program
3. WeChat mini program demo: Yangtao
###The above is the detailed content of Solution to the problem that the mini program mobile phone request server cannot obtain data. For more information, please follow other related articles on the PHP Chinese website!




