
There are DOM corresponding methods for obtaining element nodes in js such as getElementsByTagName() and so on. . There is another way to get child elements, ChildNodes
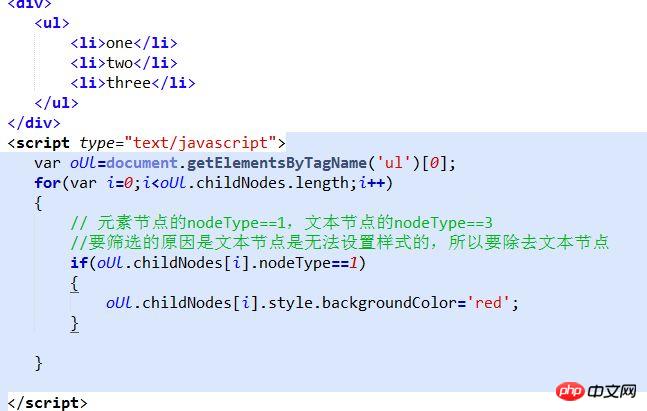
, but ChidNodes is "not normal" in advanced browsers except (IE6-8), because it does not only get the element The text node is also obtained at the same time. Is this the legendary buy one get one free? However, when we don’t want this free one activity, we can combine it with nodeType to filter. The code is as follows

Of course, this judgment is for advanced browsers. IE6-8 does not need to judge nodeType, because it originally obtains only element nodes and no text nodes.
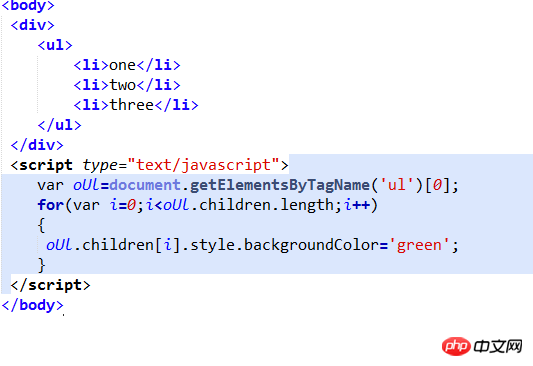
In addition to the childNodes method of obtaining child elements, there is also a method called children. This is not necessary to judge compatibility. IE6-8 and other advanced browsers support it. The specific usage is as follows:

Let’s talk about these two related methods of obtaining nodes: firstChild (firstElementChild) [first child element], lastChild (lastElementChild) [last a child element], nextSibling(nextElementSibling)[the next element of the same level], previousSibling(previousElementSibling)[the previous element of the same level], parentNode[parent node]
What is inside the brackets is the method of obtaining element nodes in advanced browsers. Outside the brackets (IE6-8) and inside the brackets (advanced browsers) are equivalent to solving a compatibility problem. They are all relatively simple, so I won’t give examples.
【Related recommendations】
1. Free js online video tutorial
2. JavaScript Chinese Reference Manual
3. php.cn Dugu Jiujian (3) - JavaScript video tutorial
The above is the detailed content of Example tutorial on how to get element nodes in js. For more information, please follow other related articles on the PHP Chinese website!




