
Html5 I have been using it at work for a while, but I have never studied it systematically. I recently learned about the Html5 system and updated some of the knowledge I learned It comes out (the week's income or inventory is updated every weekend), it is suitable for beginners, if you are a master... please pass by.
In HTML5, in order to reduce the burden on the server and improve the performance of web applications, the data that originally had to be saved on the server is saved locally on the client. The built-in database can be accessed directly as easily as a local file. There are two local databases built into HTML5, one is SQLLite and the other is indexedDB. This time I will briefly introduce SQLLite.
While writing this article, I checked the Web SQL Database (SQLLite) and unfortunately saw this

is about to be abandoned... This is the first technical blog I have written. Alas... I continue writing with tears in my eyes to understand the general situation. No harm!
//参数意义依次为 数据库名字,版本,数据库描述,数据库大小
var db = openDatabase("myData", "1.0", "MyDataBase", 1024 * 100);, you can create a local Web SQL Database, and the return value "db" is an instance of this database.
transaction&executeSql
Please see the code
//打开一个事物,传入一个包含事务内容的一个方法
//在事物中使用executeSql执行sql创建一张表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS message(name TEXT,content TEXT,time TET)", [],
function() {
//执行成功回调函数(该参数可选传与不传)
}, function(error) {
//执行失败回调函数(该参数可选传与不传)
}),
//在表中插入一条数据
tx.executeSql("INSERT INTO message VALUES(?,?,?)", ["zhong", "web sql database", ''2017 ']);
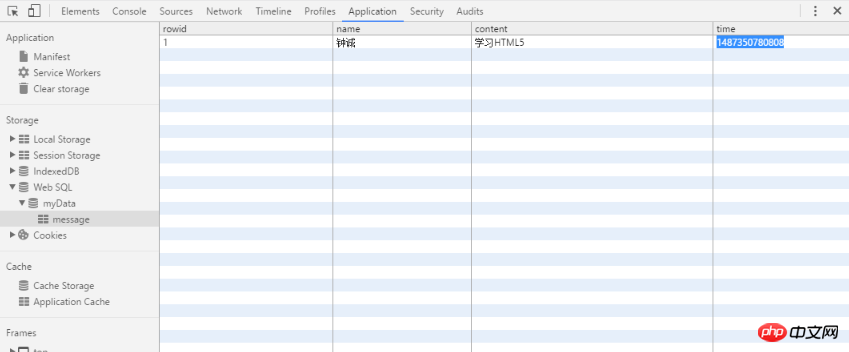
})Execute the above code and view it in the chrome console

Execution results
A piece of data was successfully inserted! ! !
Let’s query this data again
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM message", [], function(tx, rs) {
//执行成功回调函数,返回执行结果 rs ,我们将 rs 循环
for (var i = 0; i < rs.rows.length; i++) {
//打印出查询的结果
console.log(rs.rows.item(i))
}
},
function(eror) {})
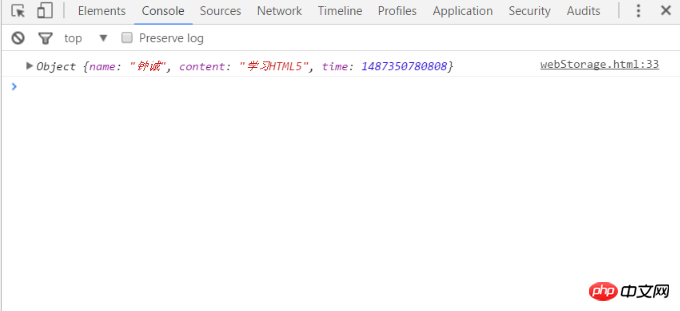
})View in the chrome console

Execution results.png
Finish! Interested friends can continue to study in depth. I hope this helps everyone, please let me know if I have any questions.
【Related recommendations】
1.
Free h5 online video tutorialHTML5 full version manualphp.cn original html5 video tutorialThe above is the detailed content of Basic introduction to h5 local database (suitable for beginners). For more information, please follow other related articles on the PHP Chinese website!




