
Let’s take a look at how to develop the WeChat public platform through Bee.WeiXin. Regarding the general introduction of WeChat public platform, I will not go into details here. Just look for it in the garden. This article mainly introduces Bee.WeXin, and the code has been published to beeweixin.codeplex.com/.
BeeWeiXin is a development framework developed for Tencent’s WeChat public platform. This project is developed based on Bee OPOA Platform.
Contains the following functions:
1. WeChat reply model based on call tree. The call tree supports multi-level (with context) responses, and can respond in three ways: text, graphics, and custom. Among them, you can customize the three methods (text, graphics, music) provided by the WeChat public platform API.
2. Provides the function of synchronizing the WeChat following user list.
3. Provides menu management function.
4. Provides image and text management functions.
5. Natively integrate all functions on Bee OPOA Platform, mainly Permission management.
About Debugging, it is recommended to use the tools provided by garden friends WeChat public account to develop and release debugging tools

Configuration items are all configured in [appSettings] in web.config.
[WeiXinToken] is the public platform API token;
[Debug] is Indicates whether it is currently in debugging mode. The difference between debugging mode and non-debugging mode is whether the initiated call is verified.
[WeiXinUserName] and [WeiXinPassword] are required for [Resynchronize All Users] in the menu [WeChat Follow Users]. Log in the simulated web page to the WeChat public platform, and then obtain the user list information. If it is not needed, you can ignore it or hide this menu.
[WeiXinAppId] and [WeiXinAppSec] are required in the menu [WeChat Menu Management], which can manage the menu of WeChat public accounts. Of course, this tool [WeChat Public Account Development and Debugging Tool Release] also has this function, which is more convenient. If it is not needed, you can ignore it or hide this menu.
[WeiXinController] is the default system response Controller. Please refer to the code for specific logic.
The call chain is based on context. There is an option in the configuration item [Whether to enter the call chain]. If so, this response will be added to the call chain. to form context. For example, [Menu 1] needs to enter the call chain, otherwise the sub-items under this item will not respond.
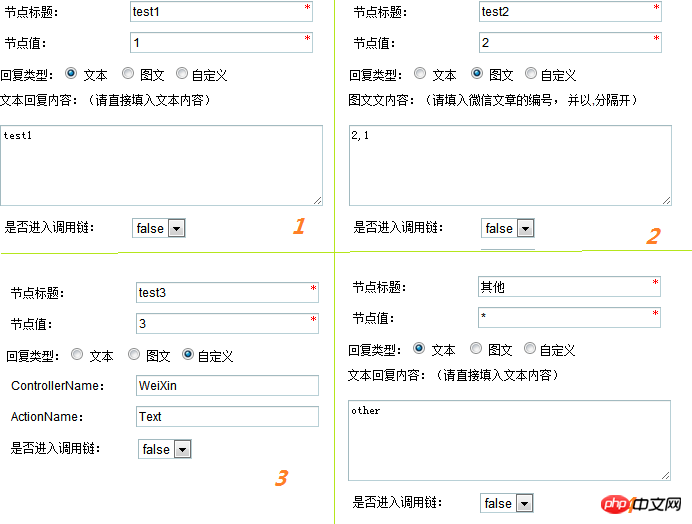
First look at the following pictures:

From the preview picture, you can intuitively understand that the call chain can provide three types of responses: text, graphics, and customization.
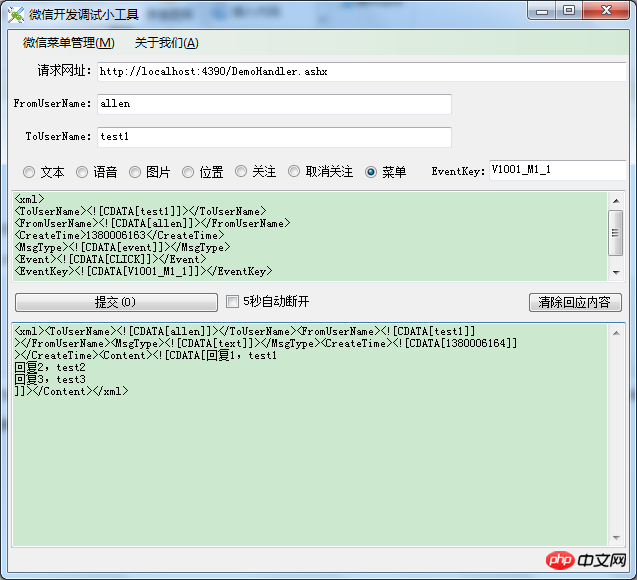
Text is a general text response. For example, [Menu 1] has been configured in the Bee.WeiXinDemo project to respond with text, and the node value is V1001_M1_1.
回复1,test1 回复2,test2 回复3,test3
The reply is as follows:

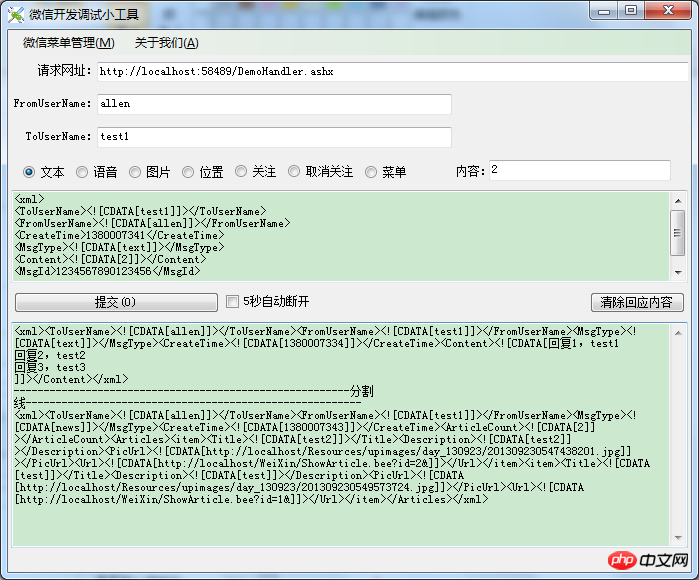
#The image and text are the image and text information provided in the WeChat public platform API, configured in the call chain Just enter the specified article numbers in order [this number is the ID in WeChat article management] (separated by commas).
For example, test2 under [Menu 1] is in graphic and text format. To enter test2, you need to trigger menu 1 first, and then trigger test2. As shown below:

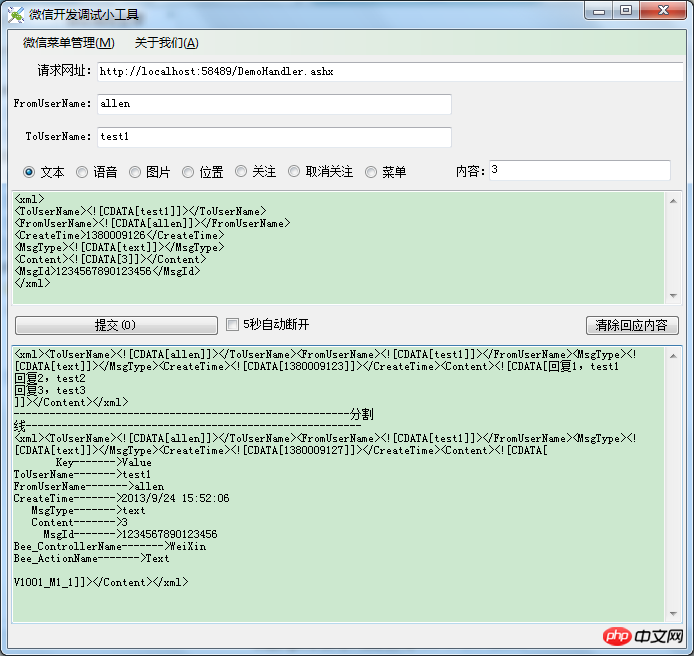
Customization is integrated into the Bee OPOA Platform frameworkMVC . Therefore, the configuration is also implemented through Controller, Action.
For example, test3 under [Menu 1] is a custom method. To enter test3, you need to trigger menu 1 first, and then trigger test3. As shown below:

I don’t know if you understand it? It is recommended that you download the source code and debug it to deepen your understanding. It is best to take a look at the code when you have time to help improve the project, haha.
[Menu 1] only has key values [1], [2], and [3]. How should the user respond if he inputs something else? At this time, you only need to configure the key value [*] as a response to other configuration items.
在这种基于调用链的应答中, 上下文是必要的。 怎么理解呢?举例说明吧:我要查询某个产品的某个国家的最近3个月的销售情况。 由于微信平台的特性, 我们不可能像其他应用给用户以直观的查询。
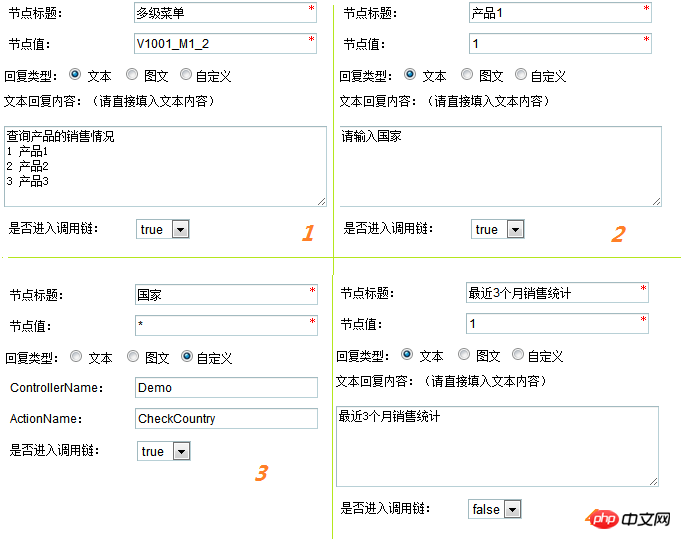
我们只有采用引导式的方式去引导用户得到她想要的结果。 设计的菜单如预览图中【多级菜单】项所示。具体的配置项如下图:

当用户点击菜单按钮触发了【V1001_M1_2】的事件, 系统响应提示文本【上图的1】; 用户根据提示, 选择产品, 输入1, 系统提示输入国家【上图的2】。 由于国家太多, 不太可能配置所有国家的选项, 所有采用了一个通配符的方案【上图的3】, 并采用自定义的方式应答。 代码如下:
public WeiXinTextResult CheckCountry()
{ string content = ViewData.TryGetValue<string>("content", string.Empty); // 验证输入的国家是否合法
bool validFlag = content.IndexOf("CN") >= 0; if (validFlag)
{ return WeiXinText("1 最近3个月销售统计\r\n2 最近6个月销售统计");
} else
{ // 由于调用链有上下文, 用户输入错误, 需要将当前应答取消。Current.MessageStack.Pop(); Current.MessageStack.Pop(); return WeiXinText("国家不合法,请重新输入国家。");
}
}由以上代码可以知道上下文可以通过Current.MessageStack获取。
用户输入正确的国家代码, 则引导用户做下一个选择.
这个基本上跟Bee OPOA Platform的方式一模一样。 如【菜单1】下的【Other】项的响应就是采用该方式的。代码如下:
public ActionResult Other()
{ return View();
}View代码如下:
<%@ Page Language="C#" AutoEventWireup="false" Inherits="Bee.Web.BeePageView" %> <%@ Import Namespace="Bee.Web" %> <%@ Import Namespace="Bee" %> <%@ Import Namespace="System.Collections.Generic" %> <xml> <ToUserName><![CDATA[<%=ViewData["FromUserName"] %>]]></ToUserName> <FromUserName><![CDATA[<%=ViewData["ToUserName"] %>]]></FromUserName> <CreateTime><%=Bee.WeiXin.DateTimeUtil.GetWeixinDateTime(DateTime.Now) %></CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content>回复1 联系方式 回复2 在线咨询</Content> </xml>
框架基类 Bee.WeiXin.Controller.WeiXinControllerBase提供了微信公众平台API所对应的三种响应的ActionResult, 具体请查看源码.
【相关推荐】
1. 微信公众号平台源码下载
2. 微智创T+微信机器人源码
The above is the detailed content of Tutorial on the use of Bee.WeiXin WeChat framework. For more information, please follow other related articles on the PHP Chinese website!




