
This article mainly introduces the detailed use of jQuery Plupload upload plug-in. Friends who need it can refer to it.
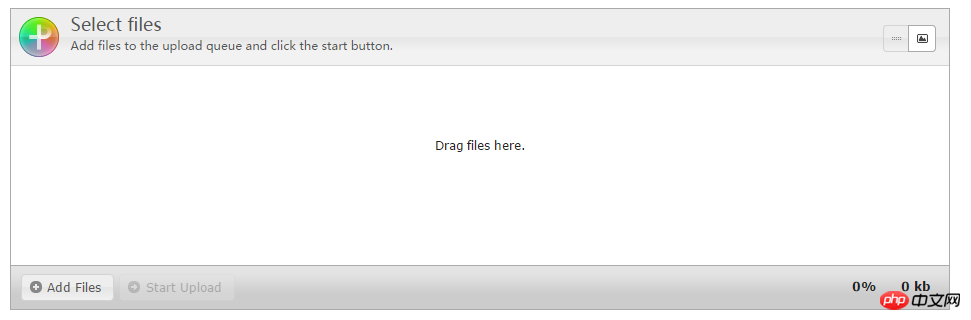
Because Plupload has many configurable parameters, the most commonly used ones are explained here, combined with jquery-ui. interface! As follows:

Plupload supports html5, flash, silverlight, and html4 by default. Four upload methods are loaded in order. If the browser does not support html5, flash will be selected.. .At the end of html4, if you don’t need a certain upload method, just don’t write it in the configuration!
Directly upload the code
<body>
<p id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</p>
<script type="text/javascript">
$(function(){
$("#uploader").plupload({
runtimes: 'html5,flash,silverlight,html4',//这里可以不写,plupload默认支持
url: "UploadPhotoServlet",//上传后台请求路径
max_file_size: '1000mb',//用来限制单个文件大小的
multi_selection: true,//默认支持多文件上传,false不支持
chunk_size: '0',//是否将上传文件进行分片,0代表是不分
/*resize配置是对图片的处理
可以使用该参数对将要上传的图片进行压缩,该参数是一个对象,里面包括5个属性:width:指定压缩后图片的宽度,如果没有设置该属性则默认为原始图片的宽度
height:指定压缩后图片的高度,如果没有设置该属性则默认为原始图片的高度
crop:是否裁剪图片
quality:压缩后图片的质量,只对jpg格式的图片有效,默认为90。quality可以跟width和height一起使用,但也可以单独使用,单独使用时,压缩后图片的宽高不会变化,但由于质量降低了,所以体积也会变小
preserve_headers:压缩后是否保留图片的元数据,true为保留,false为不保留,默认为true。删除图片的元数据能使图片的体积减小一点点
resize参数的配置示例如下:
*/
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true
}, */
/* rename: true, *///允许多队列文件进行重命名
/* sortable: true,*/ //启用队列中的文件排序功能,更改上传优先级
/*dragdrop: true, */ //开启拖拽上传,默认true
/*
下面是展示右边的缩略图和列表 两个功能
默认显示缩略图
*/
views: {
list: true,
thumbs: true, // Show thumbs
active: 'thumbs'
},
/*
flash 和 xap 上传需要的文件
*/
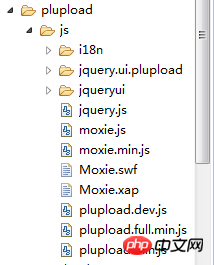
flash_swf_url : 'plupload/js/Moxie.swf',
silverlight_xap_url : 'plupload/js/Moxie.xap'
});
})
</script>
</body>There is such a sentence in the official document
## In other words, UI.Plupload requires jquery-ui Support, I chose this
The complete import file is
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="plupload/js/jquery.js"></script> <script type="text/javascript" src="plupload/js/jqueryui/jquery-ui.min.js"></script> <link rel="stylesheet" href="plupload/js/jqueryui/jquery-ui.min.css" rel="external nofollow" /> <script type="text/javascript" src="plupload/js/plupload.full.min.js"></script> <script type="text/javascript" src="plupload/js/jquery.ui.plupload/jquery.ui.plupload.min.js"></script> <script type="text/javascript" src="plupload/js/i18n/zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="plupload/js/jquery.ui.plupload/css/jquery.ui.plupload.css" rel="external nofollow" /> <title>plupload</title> </head>
 ##Frequently Asked Questions:
##Frequently Asked Questions:
1. If you find that when you click the Select File button, the pop-up file box is very slow, then just remove the filter file code! Depending on the specific situation, you can use this parameter to limit the type, size, etc. of uploaded files. This parameter is passed in in the form of an object. It includes three attributes: mime_types: used to limit uploaded files. The type is an array, and each element of the array is an object. The object has two attributes: title and extensions. Title is the name of the filter, and extensions is the file extension. If there are multiple ones, separate them with commas. This property defaults to an empty array, that is, there is no limit. max_file_size: used to limit the size of the uploaded file. If the file size exceeds this value, it cannot be selected. The value can be a number, the unit is b, or it can be a string, consisting of a number and a unit, such as '200kb'
prevent_duplicates: whether to allow the selection of duplicate files, when true, it means that it is not allowed. When false, it means allowed, and the default is false. If the file name and size of the two files are the same, they will be considered as duplicate files
2. If the background uses the file domain name to receive the file, and additional parameters are appended
Two additional parameters need to be set
filters: {
mime_types : [ //只允许上传图片和zip文件
{ title : "Image files", extensions : "jpg,gif,png" },
{ title : "Zip files", extensions : "zip" }
],
max_file_size : '400kb', //最大只能上传400kb的文件
prevent_duplicates : true //不允许选取重复文件
} ok, the use of Plupload is basically completed here.
ok, the use of Plupload is basically completed here.
The above is the detailed content of A basic introduction to the jQuery Plupload upload plug-in. For more information, please follow other related articles on the PHP Chinese website!




