
Share an example where the number of digits in js is too large, resulting in the loss of parameter precision

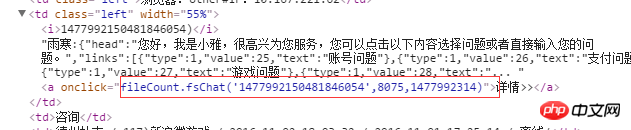
I recently encountered a strange problem. When passing a parameter in a js function, a digit is passed. The number is relatively large. If you print arguments, you can see that the passed parameters have changed.

Then I checked and found that it was indeed caused by the loss of js accuracy. My solution is to change the numeric type to character type transmission, so that the accuracy will not be lost. As shown below:

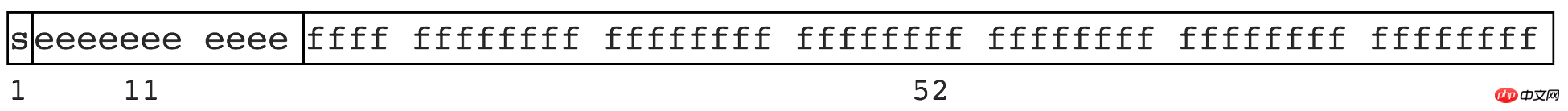
The binary implementation of the computer and the number of digits limit some numbers cannot be represented finitely. Just like some irrational numbers cannot be represented finitely, such as pi 3.1415926..., 1.3333... etc. JS complies with IEEE 754 specification, uses double precision storage (double precision), occupying 64 bits. As shown in the figure

Meaning
1 bit is used to represent the sign bit
11 Bits are used to represent the exponent
52 bits represent the mantissa
Floating point numbers, such as
0.1 >> 0.0001 1001 1001 1001…(1001无限循环) 0.2 >> 0.0011 0011 0011 0011…(0011无限循环)
can only imitate decimal at this time Rounding is done, but there are only two binary numbers, 0 and 1, so it becomes 0 and rounded to 1. This is the root cause of errors and loss of precision in some floating-point number operations in computers.
The precision loss of large integers is essentially the same as that of floating point numbers. The maximum number of mantissa digits is 52. Therefore, the largest integer that can be accurately represented in JS is Math.pow(2, 53), which in decimal is 9007199254740992.
Greater than 9007199254740992 may lose accuracy
9007199254740992 >> 10000000000000...000 // 共计 53 个 0 9007199254740992 + 1 >> 10000000000000...001 // 中间 52 个 0 9007199254740992 + 2 >> 10000000000000...010 // 中间 51 个 0
Actually
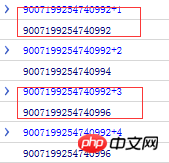
9007199254740992 + 1 // 丢失 9007199254740992 + 2 // 未丢失 9007199254740992 + 3 // 丢失 9007199254740992 + 4 // 未丢失
The result is as shown in the figure

Above, you can We know that seemingly finite numbers are actually infinite in the binary representation of computers. Due to the limitation of storage digits, there is "rounding", and the loss of precision occurs.
想了解更深入的分析可以看这篇论文(又长又臭):What Every Computer Scientist Should Know About Floating-Point Arithmetic
对于整数,前端出现问题的几率可能比较低,毕竟很少有业务需要需要用到超大整数,只要运算结果不超过 Math.pow(2, 53) 就不会丢失精度。
对于小数,前端出现问题的几率还是很多的,尤其在一些电商网站涉及到金额等数据。解决方式:把小数放到位整数(乘倍数),再缩小回原来倍数(除倍数
// 0.1 + 0.2 (0.1*10 + 0.2*10) / 10 == 0.3 // true
The above is the detailed content of Share an example where the number of digits in js is too large, causing parameter precision to be lost.. For more information, please follow other related articles on the PHP Chinese website!




