
Today we have selected php Chinese websitejs special effects download column with 7 super cool picture special effects applications implemented using jQuery and HTML5, some of which are also focus image plug-ins, let’s take a look
We have introduced many HTML5 3D animation special effects before, the most classic one is the HTML5 WebGL water surface rippling special effects. Today I will share with you an HTML5 3D clothes swing animation special effect. The animation is also done on HTML5 Canvas. It simulates clothes hanging on a rope. Click the mouse to make the clothes swing, just like the wind blowing them. It is very realistic and dazzling. cool.

2. jQuery product image sliding display animation
When we need to display images on e-commerce websites, we need to use jQuery products A picture display plug-in will be more convenient. The jQuery picture sliding display animation shared today is a good solution to the effect of product picture display. Using this plug-in, we can group product images, and then switch the display of each group.

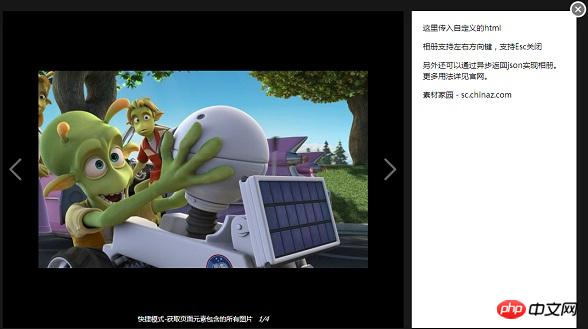
Today we are going to share a jQuery-based photo album picture browsing plug-in, which is Imitating the photo album browsing component of QQ space, click on the thumbnail to pop up the picture browsing window. The features of this jQuery photo album picture browsing plug-in are: 1. Support left and right keys to switch pictures; 2. Support ESC key to exit the album browsing mode; 3. Custom text description can be passed in. The disadvantage is that no animation is applied, making the image browsing experience not very high, but you can achieve it by using jQuery animation or CSS3.

Picture special effects are very common in HTML5 applications, and we have also collected many on html5tricks HTML5 picture special effects. The HTML5 3D rotating picture album I want to share today is very gorgeous. It is similar to the HTML5/CSS3 3D circular picture wall shared before. It is also a three-dimensional picture wall. The pictures keep switching and the mouse slides over. Picture viewing can be activated when viewing a picture.

We have shared many jQuery focus map plug-ins before, and many focus maps are very Practical and can be applied to your own website. What I want to share this time is also a full-screen slider focus image plug-in based on jQuery. The content of the slider can be customized and can be a combination of several pictures or a banner advertisement.

We have shared several simple CSS3/jQuery focus map plug-ins, such as HTML5 combines jQuery to realize image slider special effects, CSS3/jQuery full-screen three-dimensional focus map, etc. You can search under the focus map column. The focus image I want to share today has a fade-out animation effect when switching. It is implemented using HTML5 and CSS3.

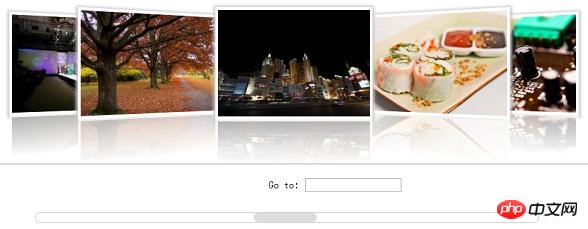
This is a 3D photo album browsing plug-in based on HTML5 and CSS3, which can convert the pictures in the photo album The pictures are displayed in 3D, and you can slide the slider below to browse the pictures. At the same time, we can also specify a number to jump directly to the specified picture. This HTML5 3D image carousel animation is great to use.

The above are 7 cool and practical jQuery/HTML5 image applications. Welcome to collect and share them.
The above is the detailed content of Share several cool image effects implemented in HTML5. For more information, please follow other related articles on the PHP Chinese website!
 How to modify the text in the picture
How to modify the text in the picture
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 What to do if the embedded image is not displayed completely
What to do if the embedded image is not displayed completely
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to make ppt pictures appear one by one
How to make ppt pictures appear one by one
 How to make a round picture in ppt
How to make a round picture in ppt
 What are the four main IO models in Java?
What are the four main IO models in Java?
 The meaning of where in sql
The meaning of where in sql




