In APP, we often see some animation effects when the page is pulled down, such as the pull-down picture following the enlargement, the pull-down refresh and the loading animation, etc. This interaction detail can be seen everywhere in various mainstream APPs and mobile phone native systems, and can be used for APPs. Add a personal touch.
In our daily projects, we will also encounter such needs. In the current environment, most of these effects are achieved by native, but using native implementation There are many defects for the following reasons:
The native implementation cycle is long;
The cost of cross-platform implementation is high;
The solution has poor versatility;
The cost of applying to existing projects is high;
Then can our H5 page What about implementation? Let’s explore together with everyone.
First, let’s implement the dynamic effect of enlarging the drop-down banner image. The effect is similar to:

Dynamic effect requirements: When the top page is pulled down, the banner image will be enlarged, and when the pull-down is completed, the banner image will be restored and rebound.
The drop-down effect can be broken down into two parts:
The main content of the page slides down and scrolls as a whole;
The top element is enlarged Motion effects.
In the past, to achieve the page scrolling effect in H5, JS plug-ins were generally used to simulate scrolling, such as iScroll. But there are several problems here:
The transformation of the existing page is very large and not suitable for large-scale use;
Simulated scrolling replacement Native scrolling will cause unknown bugs;
The performance of low-end mobile phones is poor and the experience is not good;
To solve these problems, you can use The following plan:
1, maintain the native scrolling of the page, and only trigger the dynamic effect execution in the top drop-down event;
2, use JS to copy the DOM structure to decouple the dynamic effect structure from the page structure , do not affect each other;
In this way, the pull-down effect will be relatively smoother and will not affect the normal scrolling of the page.
Implement according to the above technical plan. The specific process is:
Disable the drop-down event at the top of the page ------> Move the main body of the page The content is contained in a p container, and the content nodes that need to be enlarged are copied outside the main content ------> Bind the page sliding event ------> Calculate the sliding offset and Calculation of scaling and other numerical values ------> The main content of the transfrom slides down according to the changed value, and at the same time, the copied node is processed with an enlargement animation ------> Monitoring the end of the sliding screen event, and executing the rebound animation. Restore the initial state
Code excerpts:

##Key points and explanations:
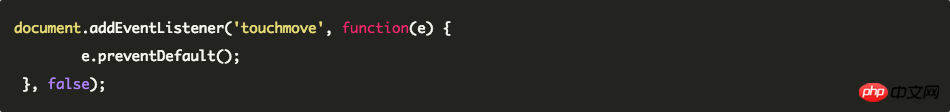
1. Disable the drop-down event at the top of the page:
The technical point is to prevent the drop-down event from the default event, thereby binding the drop-down event to our animation. To prevent default events, we can generally handle it like this:
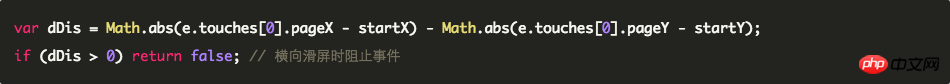
2. It is necessary to determine the sliding direction to avoid horizontal sliding interfering with the pull-down effect. Formula calculation:
X = absolute value (current coordinate X - initial coordinate X)Y = absolute value (current coordinate Y - initial coordinate Y)

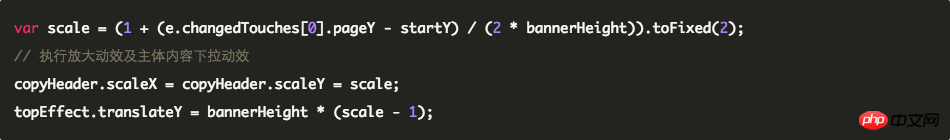
#3. Numerical formula calculation of sliding screen offset, scaling effect and pull-down effect

4. The animation ends and the inertia rebound animation
The rebound effect is a curved motion that simulates inertia and is completed by the to() animation function in the previous code snippet. . The following is the curve motion function:
5. Existing problems to be optimized:
There are still differences in details between the sliding screen animation effect and the native animation effect, and the specific algorithm needs to be further optimized.
At this point, the animation effect of enlarging the banner image at the top has been completed.
In addition to the banner image at the top that can be played like this, we have also tried more tricks. For example, the slider carousel image at the top also adds a pull-down and zoom-in animation. Since the structure here is more complex and the content of the slider carousel will change, the content of the amplified animation part also needs to be kept changed. The effect after implementation is as follows:


Note: Because the performance of some Android devices is poor, it will affect the animation effect. This effect can be experienced on IOS phones. Better results.
In addition, in addition to making animations on existing elements, we can also add some interesting elements when pulling down, such as easter eggs, brand elements, etc. The implementation method is the same as above, except that there is no need to copy the DOM structure. Instead, directly write a DOM structure that needs to perform animation. The effect after implementation is as follows:

We have already implemented the pull-down effect earlier, so can we continue to spread the idea and use it in other scenarios? For example, we can pull out an interesting animation as an easter egg when the page slides to the bottom.
The answer is yes, Do it!
Technical Solution and Implementation
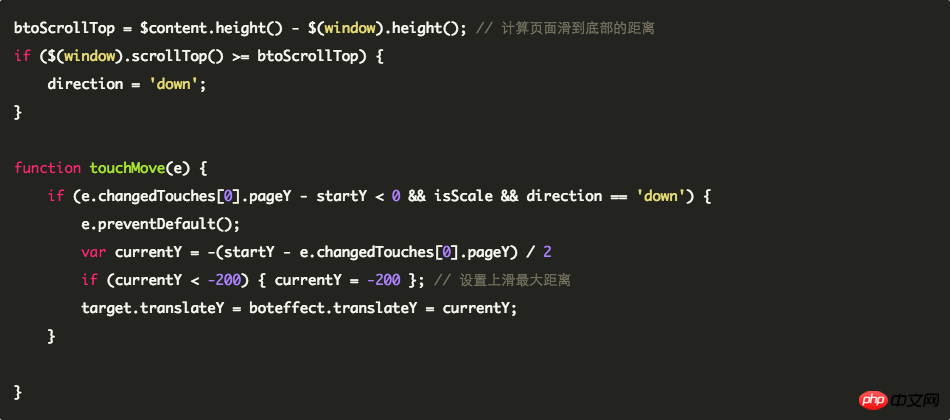
The implementation principles of the pull-down effect and the up-slide effect here are basically the same, but the difference is that you need to monitor the page to scroll to the bottom, and then trigger the action effect.
Part of the code is as follows:

The final demonstration effect is as follows:


In today's world where experience is paramount, our products strive for excellence in experience. Facing different product needs, we need to correctly choose the appropriate technical solution. Whether it is native development, H5 development, or Hybrid App development, the ultimate goal is to perfectly solve product needs. There is no best technology, only the best technical solutions.
For more html5 special effects, please pay attention to the h5 special effects column of php Chinese website: //m.sbmmt.com/xiazai/js/html5




