Currently, small personal websites and even large portal websites are using Div+CSS for page layout. Web designers have adopted Div+CSS page layout as an industry standard. Before this, tables were used for layout! So why do people in the industry praise Div+CSS page layout so much and abandon table?
Let’s first take a look at what is Div+css?
DIV+CSS is one of the commonly used terms in website standards (or "WEB standards"). It is usually used to explain the difference from the table positioning method in the HTML web design language, because In the XHTML website design standards, table positioning technology is no longer used, but DIV+CSS is used to achieve various style production and positioning.
Div is an element in html (hypertext language), Div is a tag, css is a cascading style sheet (css style), Div+css is a web page layout method, this web page layout method is different from the traditional The table layout truly achieves the separation of w3c content and performance.

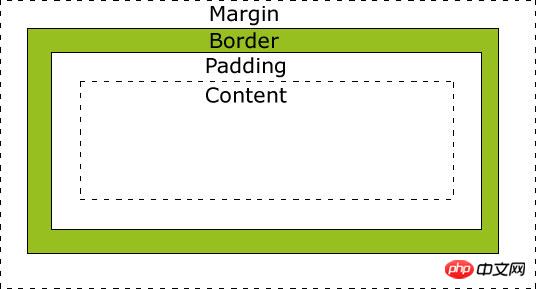
(DIV+CSS box model)
What are the benefits of the standardized design pattern of Div+CSS?
1. Greatly reduce page code, improve page browsing speed, and reduce bandwidth costs;
2. Clear structure, easy to be searched by search engines, naturally optimized for seo
3. Shorten the revision time. A site with hundreds or thousands of pages can be redesigned by simply modifying a few CSS files.
4. Powerful font control and typesetting capabilities. The ability of CSS to control fonts is much better than the poor FONT tag. With CSS, we no longer need to use FONT tags or transparent 1 px GIF images to control titles, change font color, font style, etc.
5. CSS is very easy to write. You can write CSS as easily as HTML code.
6. Improve ease of use. HTML can be structured using CSS. For example, the
tag is only used to control paragraphs, the heading tag is only used to control titles, the table tag is only used to represent formatted data, etc. You can add more users without creating separate versions.
7. You can design once and publish anywhere. Your designs are not only used in web browsers, but can also be published on other devices, such as PowerPoint.
8. Better control the page layout.
9. Separate performance and content. By stripping the design out into a separate style file, you can reduce the chance of invalid pages in the future.
10. More convenient for search engines. By replacing nested tags with HTML that contains only structured content, search engines will find your content more efficiently and may give you a higher ranking.
11. Table layout is not very flexible. You can only follow the format of table tr td. As for Div, you can do Div ul li or ol li or ul li...but standard syntax is best written in order.
12. In addition, if you are not a master of javascript, you don’t need to write ID, just use class. When the client programmer finishes writing the program and needs to make adjustments, you can use his ID to control it.
13. There will be a lot of junk code in the layout of the Table. Some modified styles and layout codes are mixed together, which is not conducive to intuition. Div can better reflect the separation of style and structure, and the structure is highly reconfigurable.
14. Can be used on almost all browsers.
15. Some functions that had to be implemented through image conversion in the past can now be easily implemented using CSS, thereby downloading the page faster.
16. Make the fonts on the page more beautiful and easier to arrange, making the page truly pleasing to the eye.
17. You can easily control the layout of the page.
Summary: Div+css Since there are so many advantages, why do you need to learn table? So please forget table! Currently, DIV+CSS is used to layout web pages in the market. It is definitely right to follow the latest technology trends in the market! Then feel free to learn! (Web front-end learning route: How to learn DIV+CSS from scratch)
Recommended related articles:
Web front-end learning route: WEB Front-end Development Quick Start
What do you need to learn to become an excellent front-end engineer?
 What does Taobao b2c mean?
What does Taobao b2c mean?
 After the computer is turned on, the monitor shows no signal
After the computer is turned on, the monitor shows no signal
 What happened when 4g became 2g?
What happened when 4g became 2g?
 Solution to the Invalid Partition Table prompt when Windows 10 starts up
Solution to the Invalid Partition Table prompt when Windows 10 starts up
 How to clear the WPS cloud document space when it is full?
How to clear the WPS cloud document space when it is full?
 Does Hongmeng OS count as Android?
Does Hongmeng OS count as Android?
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 What does ping mean?
What does ping mean?




