
This article mainly introduces the relevant information on the horizontal and vertical centering of the content of tabletablein html. Friends who need it can refer to the following
Specify in the CSS style file
#class td /*设置表格文字左右和上下居中对齐*/ { vertical-align: middle; text-align: center; } /*class 是所属的类*/
| 序号 | 适用情况 | 详情 | 备注 |
| 1 | xxxxx |
xxxxxx |
查看详情 |
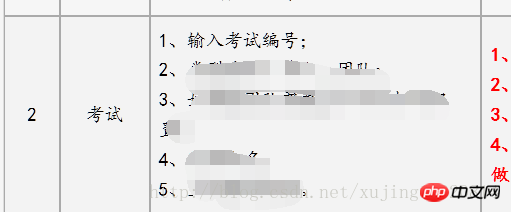
The above is to specify the id as class in p, then theattribute of tabletd uses the style specified in css, as shown roughly in the figure

The above is the detailed content of Example code for horizontally and vertically centered display of the content of a table in HTML. For more information, please follow other related articles on the PHP Chinese website!




