
Solving problems does not consider compatibility. The questions are wild and unconstrained. Just say whatever comes to mind. If there are CSSattributesthat you feel are unfamiliar in the problem solving, go and learn about it quickly. Bar.
ContinuouslyUpdate, keep updating, keep updating, say important things three times.
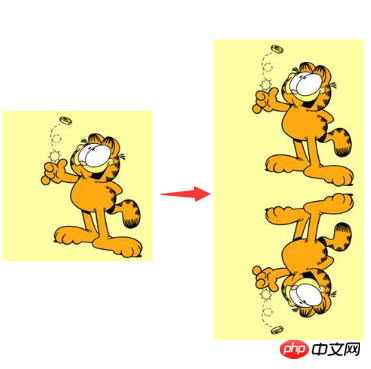
Given a background image as follows p:

## Create the following reflection effect:

There are many methods, but of course we have to find the fastest and most convenient method. At least no matter how the picture changes or the sizepchanges, we don’t have to change our code.
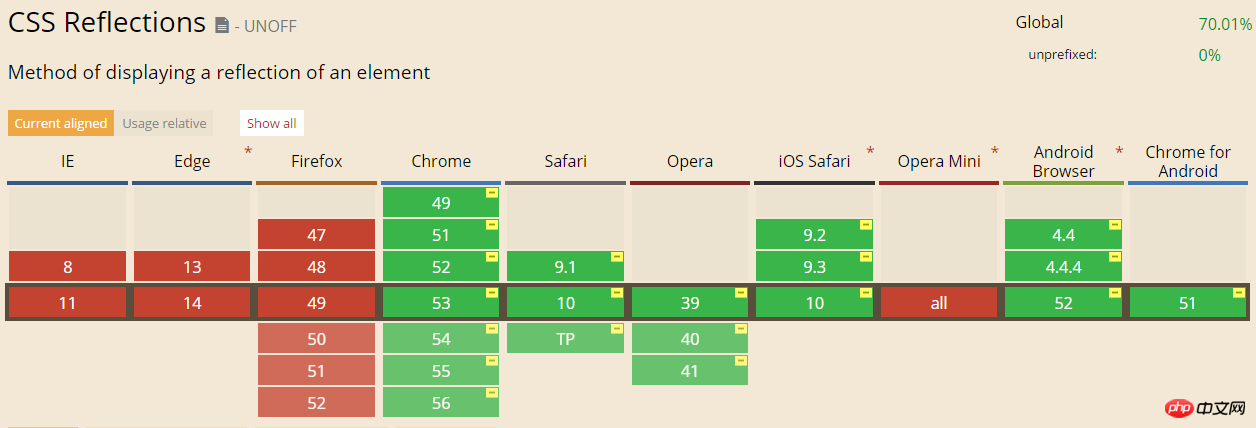
This is a very new CSS property, use it It's very simple and can reflect our content from all directions. However, the compatibility is too bleak:
# Basically only browsers with -webkit- kernel support it.

But it is really convenient to use. The solution is as follows:
p{ -webkit-box-reflect: below; }
- webkit- View Demo under the kernel
box-reflectThere are four directions to choose from,below | above |left | right stands for bottom, top, left, and right. For more specific information, you can check out MDN.
This question is mainly to introduce this method, which has good compatibility.
inheritWhat is it? The overview of each CSS property definition indicates whether the property is inherited by default ("Inherited: Yes") or not inherited by default. ("Inherited: no"). This determines how the value is calculated when you don't specify a value for the element's attribute.
Flexible useinheritInheriting parent values can solve many seemingly complex problems. For this question, we add a pseudo element to the image container and usebackground-image:inherit to inherit the background image value of the parent value. This way, no matter how the image changes, our CSS There is no need to change the code:
p:before { content: ""; position: absolute; top: 100%; left: 0; right: 0; bottom: -100%; background-image: inherit; transform: rotateX(180deg);; }
We use pseudo-elementbackground-image: inherit;to inherit the background image of the parent element, and then use transform to rotate the container to achieve the reflection effect .
After all, the value of CSS properties is determined bydefault value (initial),inherit (inherit)andWeighted systemis composed of (in fact, there are alsounset(not set)
,revert(restore)). Clarifying their relationship and usage method will be of great benefit to the proficient use of CSS. .
The above is the detailed content of How to use CSS inheritance to implement reflection. For more information, please follow other related articles on the PHP Chinese website!




