
Today I will introduce how to use CSS to create a scalable mobile search box, which is very suitable for the needs of mobile responsive design. This tutorial does not use JavaScript, only native cssproperties, so this is a very simple and efficient implementation.
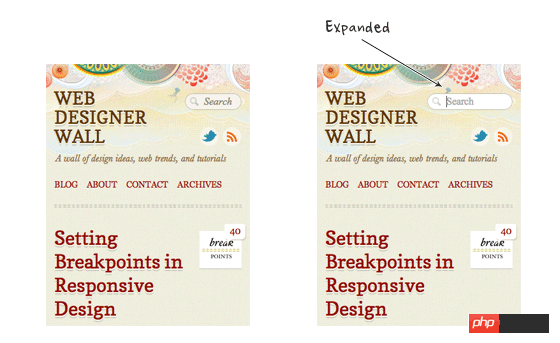
When displaying information on mobile devices, every inch of land must be valued and every inch of the screen must be cherished. For example, the design of the search box is in a contracted state under normal circumstances and expands when activated. This can provide more display area for other elements on the screen. That's what this course does. Let’s take a look at a rendering first:

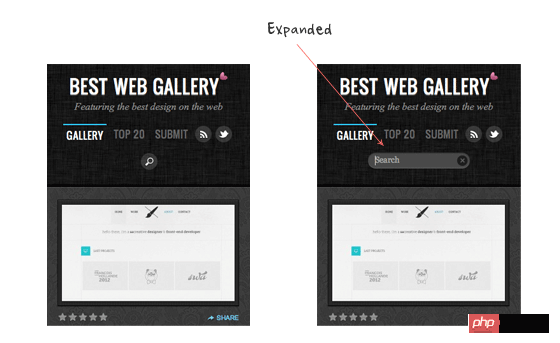
There is a similar design on my site Best Web Gallery. When the query button When clicked, the focus event of jquery is triggered to fade into the search box.

The following code uses the search tag of html5:
<form>
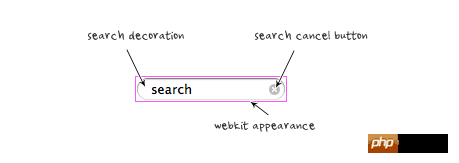
<input type="search" placeholder="Search"></form>The default webkit input box style is as follows:

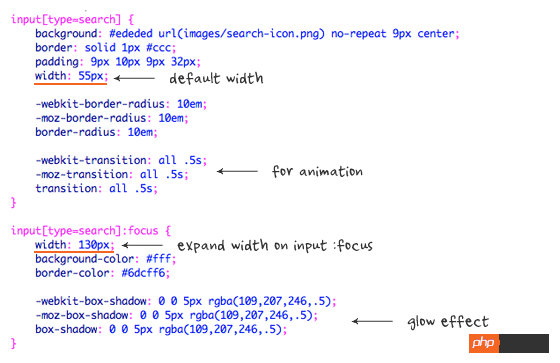
In order to remove the default effect and make it look more Like a general text input box, we need to add the following css:
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
}I will not explain each css statement line by line. Only a few points are emphasized here. The width of the search I set by default is 55px. When it is in focus, it will expand and the width will become 130px. The transition attribute implements the animation effect, and Box-shadow is used to achieve a glowing effect on the input box.

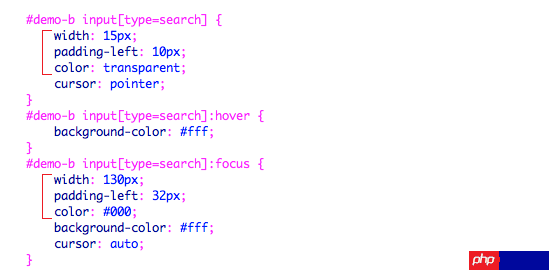
In demo B, the search box is minimized, with only a query icon and no text input part. I changed the padding and width properties of search to display a perfectly round button. I also use color:transparent to hide the text area.

:focuspseudo-class.
The above is the detailed content of HTML5 practice-detailed graphic and text explanation of scalable mobile search box. For more information, please follow other related articles on the PHP Chinese website!




