
In this lesson we will introduce how to use css to decorate your image gallery without modifying the image source. The technique used here is also very simple, which is to create a before the image, and use background-image on the span to generate a mask effect. This method is both simple and flexible. More than 20 styles are introduced in the demo, which you can refer to.
Save time — You don’t need to create image templates in photoshop , and then generate separate files for each image.
Keep the original picture source - We don’t have to worry about not having the original picture when we need to change the picture theme in the future. Because we didn't modify it at all.
Very flexible - You only need to adjust the css to change to a completely different style.
Works on any site — This css technique works on any site and any image size.
Solve browser compatibility issues — Passed the test of most browsers (Firefox, Safari, Opera, even IE6 with weird behavior).
We need to create a span element in the p that wraps the img, and apply background-image on it to generate a mask Effect. If you don't like to insert an empty span tag, we can use javascript to dynamically generate it, which we will introduce later. The code below reveals how it works.

Regarding the css code, what we need to pay attention to is that we need to set position:relative for p and position:absolute for span. In this way, you can arbitrarily adjust its position in p by setting the top and left attributes for span.
In order to make transparent png images work in IE6, we need to use the powerful iepngfix.htc hack. Download the iepngfix.htc file and add the following code to the
tag of the page.<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]-->We only need to modify the css of the specified span element to achieve different style changes. Check out the demo source code and you will find the secret.

If you don’t like to add empty span tags directly to the page, you can use the following jquery code , to achieve dynamic addition of span.
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">$(document).ready(function(){
//预添加 span 标签
$(".photo a").prepend("<span></span>");
});</script>Let’s use the techniques introduced before to create a gallery.

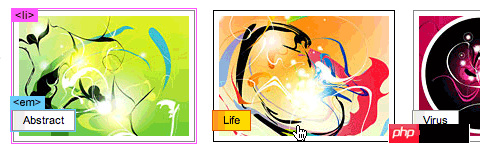
This example shows how to place different icons on the picture. We need to set different css class names for span tags.

This example shows how to create a gallery with text links.





 ##
##
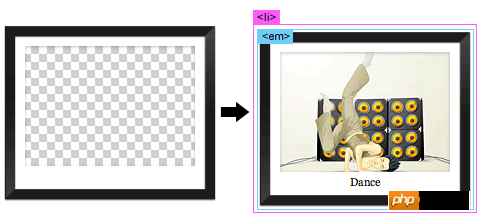
#5.Black frame art gallery
 #5b.Phnom Penh Art Gallery
#5b.Phnom Penh Art Gallery




The above is the detailed content of HTML5 practice-code sharing for using css to decorate image galleries (1). For more information, please follow other related articles on the PHP Chinese website!




