
Today I read an article about how to use CSS3 to create a 3D tetrahedron. I thought it was quite good, so I took it out and shared it with you.
The first thing I want to share with you is how to use p+css to create a triangle. Here I will paste the relevant code first, and then explain the principle to you.
<p id="pyramid">
<p></p>
</p><style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: #ff0000 transparent #ff0000 rgba(50, 50, 50, 0.6);
}
</style>
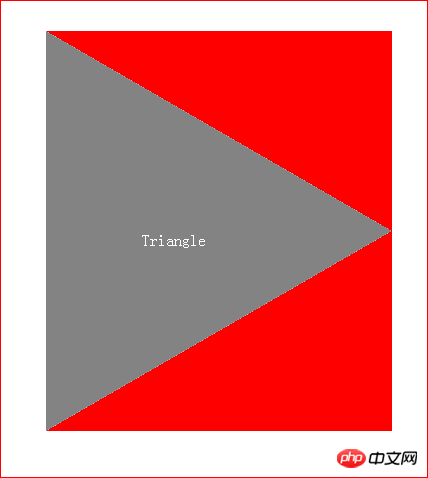
In the html code, we define two ps. The outer p is the container object, and the inner p is used to generate triangles. In the css code, we did not set the width and height for the internal p, but only set the width of the three sides of the border (top, bottom and left). By giving the three sides different colors, they will become three different triangles.
At this time, we only need to simply set the color of the upper and lower sides to transparent colors, and an equilateral triangle will appear.
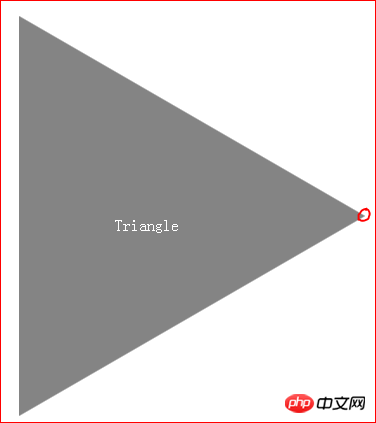
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
}Rendering:

Among them, the place shown in the red circle is the location of the internal p. He is an invisible object with 0 width and 0 height, but it actually exists.
What we are going to talk about next is how to implement a 3d tetrahedron and how to create animations.
First, paste the relevant code.
<p id="pyramid">
<p></p>
<p></p>
<p></p>
<p></p>
</p><style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 10s linear infinite;
-webkit-transform-origin: 116px 200px 116px;
-moz-transform-style: preserve-3d;
-moz-animation: spin 10s linear infinite;
-moz-transform-origin: 116px 200px 116px;
-ms-transform-style: preserve-3d;
-ms-animation: spin 10s linear infinite;
-ms-transform-origin: 116px 200px 116px;
transform-style: preserve-3d;
animation: spin 10s linear infinite;
transform-origin: 116px 200px 116px;
}
@-webkit-keyframes spin {
from {
-webkit-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-webkit-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-moz-keyframes spin {
from {
-moz-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-moz-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-ms-keyframes spin {
from {
-ms-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-ms-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@keyframes spin {
from {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
#pyramid > p {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
}
#pyramid > p:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > p:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(2) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
}
#pyramid > p:nth-child(3) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.9);
-webkit-transform: rotateX(60deg) rotateY(19.5deg);
-moz-transform: rotateX(60deg) rotateY(19.5deg);
-ms-transform: rotateX(60deg) rotateY(19.5deg);
transform: rotateX(60deg) rotateY(19.5deg);
}
#pyramid > p:nth-child(4) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.8);
-webkit-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-moz-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-ms-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
}
</style>Now let’s start explaining the relevant code.
The html code is similar to the previous one, except that there are three more p's, which serve as the other three sides of the tetrahedron.
In the css code, we use #pyramid > p:nth-child(n) to find the four faces of the trihedron, set the colors of the four sides of the border, and define them as triangles. Set their angle, orientation and position in 3D space through the rotateX, rotateY, translateX, translateY and translateZ methods of transformproperty. There is a lot of mathematical knowledge involved here, and everyone needs to supplement relevant knowledge.
The above is the detailed content of HTML5 practice-detailed code explanation of using css to create triangles and using CSS3 to create 3d tetrahedrons. For more information, please follow other related articles on the PHP Chinese website!




