
Nowadays, websites pay more attention to user experience, and excellent animation effects can make your application more interactive, thereby attracting more users. Adding some animations to your website will make the entire page look dynamic. But if you are not familiar with defining dynamic effects in CSS3, or want to introduce dynamic effects in your application in a simpler and more direct way, you can refer to and use the following 10 excellent dynamic effect libraries (tools).
Animate.css is a CSS3 animation library that I prefer. It is very suitable for those who are not familiar with CSS3 animation effects but want to Friends who introduce animation effects to their own websites or H5-based APPs. Because you only need to add the animation names predefined in Animate.css to the elements that need to be animated. For example, the common ones: bounce, flash, fadeIn, fadeOut, etc. There are 75 different dynamic effects in total, which can fully meet your basic needs.
Of course, there are some precautions for using this library. For example, you'd better remove the animation style immediately after adding the animation style to the element to complete the animation. In addition, you also need to make some adjustments to the duration of the animation, vibration amplitude, etc. Because, I feel that the animation in its default settings is too fast and intense. Animate.css has provided detailed documentation to tell you how to make these adjustments. 
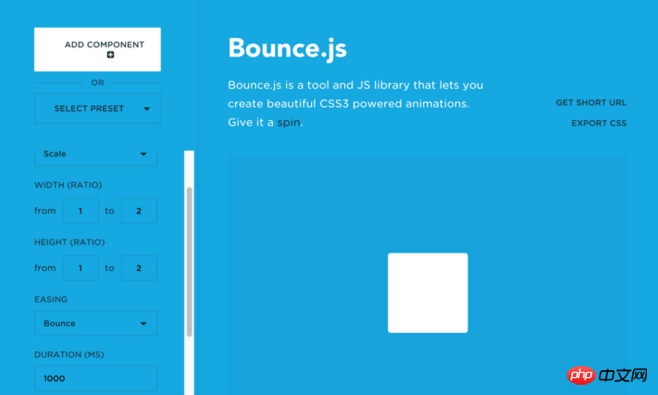
Bounce.js is a small tool that can generate CSS3 dynamic effects. It is written in JavaScript and provides a In the web interface, you can add a component and then select animation types including Scale, Translate, Rotate, and Skew, and then set their parameters respectively. When the effect you want is achieved, you can use this animation with CSS way to export it so you can apply it to your app. 
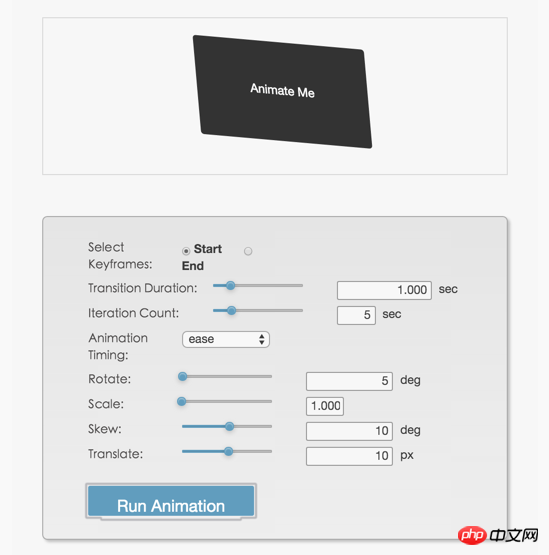
CSS3 Animation is a very simple and easy-to-use animation tool. You can drag some progress bars in the simple graphical interface it provides. Control your animation. The generated CSS code will be automatically displayed in a text box below. You can copy and paste it into your application for direct use. 
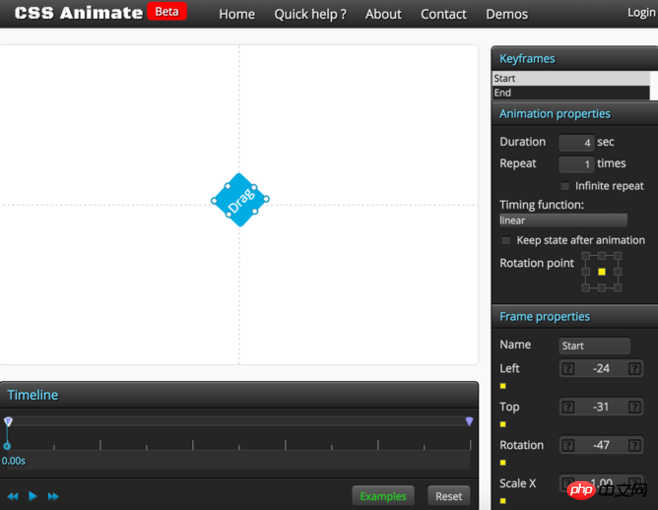
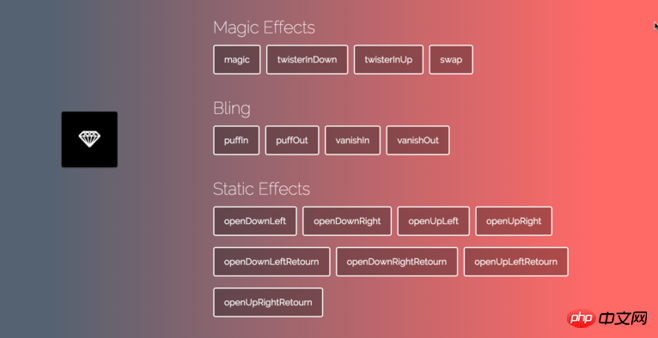
If you feel that the above tools cannot produce the animation you want, then you can take a look at CSS Animate. It allows you to set more animation parameters, such as you can set the coordinates, size, and transparency of the start and end states of the animation at the same time, so that you can make more complex animations. .  5. Magic Animations
5. Magic Animations
 6.AniJS
6.AniJS
 7. Single Element CSS Spinners
7. Single Element CSS Spinners
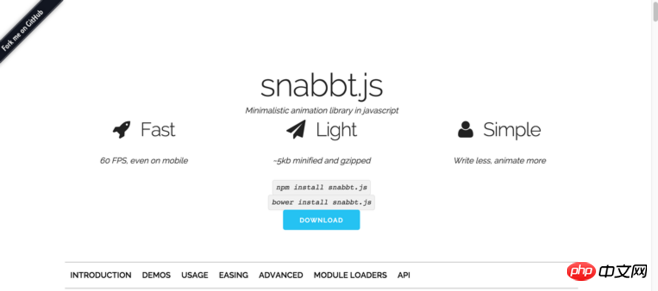
Sanbbt.js is an animation library that I like very much. It is very small and only 5K, so it can be used in mobile applications. And it also supports chain syntax, so you can easily write complex animation combinations. 
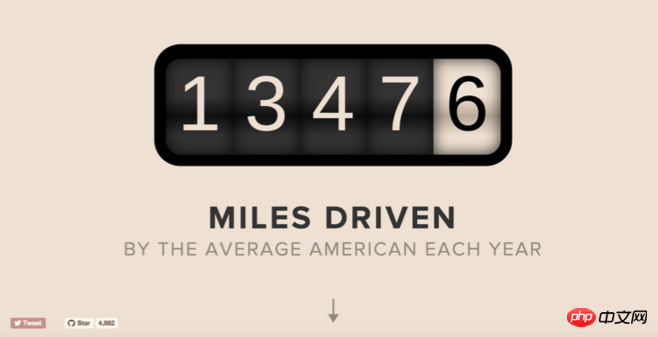
Odometer is used to animate numbers. For example, through it you can well present the increase in the number of people on the website, countdown and other number-related animations. Effect. 
Hover.css provides a large number of Hover effects, including 2D transformation, icon transformation, background transformation, etc. And it can be applied to almost all elements, including links, buttons, logos, SVG and even pictures and so on. 
Related tool recommendations:
A very useful JavaScript development tool: WebStorm Mac version
php Chinese website toolbox: php development tools free download
The above is the detailed content of 10 CSS3 animation libraries (tools) worth sharing. For more information, please follow other related articles on the PHP Chinese website!
 What is the difference between original screen and assembled screen?
What is the difference between original screen and assembled screen?
 Mysql import sql file error report solution
Mysql import sql file error report solution
 How to download nvidia control panel
How to download nvidia control panel
 Java retains two decimal places
Java retains two decimal places
 How to solve the problem of slow computer startup
How to solve the problem of slow computer startup
 What to do if notepad.exe is not responding
What to do if notepad.exe is not responding
 504 Gateway Time out causes and solutions
504 Gateway Time out causes and solutions
 Samsung s5830 upgrade
Samsung s5830 upgrade




