
[Introduction] CSS syntax CSS rules consist of two main parts: the selector, and one or more declarations. selector {declaration1; declaration2; declarationN } The selector is usually the HTML element you need to change the style of. Each declaration consists of an attribute and a
CSS syntax
CSS rules consist of two main parts: the selector, and one or more declarations.
selector {declaration1; declaration2; ... declarationN }
The selector is usually the HTML element you need to change the style of.
Each statement consists of an attribute and a value.
The property is the style attribute you wish to set. Each attribute has a value. Properties and values are separated by colons.
selector {property: value}
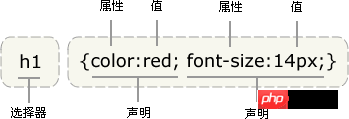
The following line of code sets the text color within the h1 element to red and sets the font size to 14 pixels.
In this example, h1 is the selector, color and font-size are attributes, and red and 14px are values.
h1 {color:red; font-size:14px;}
The diagram below shows you the structure of the above code:

Different writing methods and units of values
In addition to the English word red, we can also use hexadecimal color values #ff0000:p { color: #ff0000; }
p { color: #f00; }
p { color: rgb(255,0,0); }p { color: rgb(100%,0%,0%); }
Remember to write quotation marks
Tip: If the value is several words, add quotation marks to the value:p {font-family: "sans serif";}
Multiple declarations:
Tip: If you want to define more than one declaration, you need to separate each declaration with a semicolon. The following example shows how to define a centered paragraph with red text. The last rule does not require a semicolon, because the semicolon is a delimiter in English, not a terminator. However, most experienced designers will add a semicolon at the end of each declaration. This has the advantage of minimizing the possibility of errors when you add or subtract declarations from existing rules. Like this:p {text-align:center; color:red;}
p { text-align: center; color: black; font-family: arial;}
Spaces and capitalization
Most style sheets contain more than one rule, and most rules contain more than one declaration. Multiple declarations and the use of whitespace make stylesheets easier to edit:body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }
The above is the detailed content of CSS basic syntax. For more information, please follow other related articles on the PHP Chinese website!




