
This article mainly introduces the development of PHP WeChat public account mode in detail, and achieves more interaction with WeChat following users through the background service , has a certain reference value. Interested friends can refer to the
learning steps: This part of the content is divided into four chapters. The following is the general content of each chapter.
1. Understand the development mode and editing mode, and make some preparations before development.
2. How do development mode users, WeChat servers, and personal servers interact. What is Interface.
3. Calling and implementation of various interface functions.
4. Calling js-SDK
There are two modes for WeChat public account development: editing mode and development mode. The editing mode is relatively simple. You don't need to operate any code. You only need to use the functions provided by WeChat to manage your WeChat official account. The pages developed in this way are relatively simple and are mainly used to implement functions such as article push. The developer mode can achieve more interactions with WeChat following users through its own backend server, and call more powerful functions such as WeChat payment. Here we mainly explain the developer mode of WeChat official accounts.
1. Your own backend server. I use the Sina Cloud SAE service and upload my code to the server through SVN.
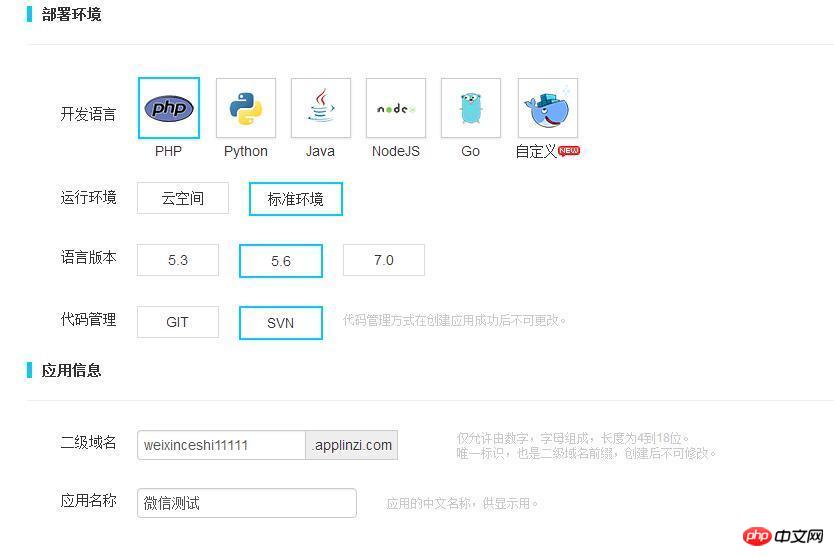
1.1 Build server operations on Sina Cloud. Login link: http://www.sinacloud.com/?from=sogou_web



SVN code management method is easier than
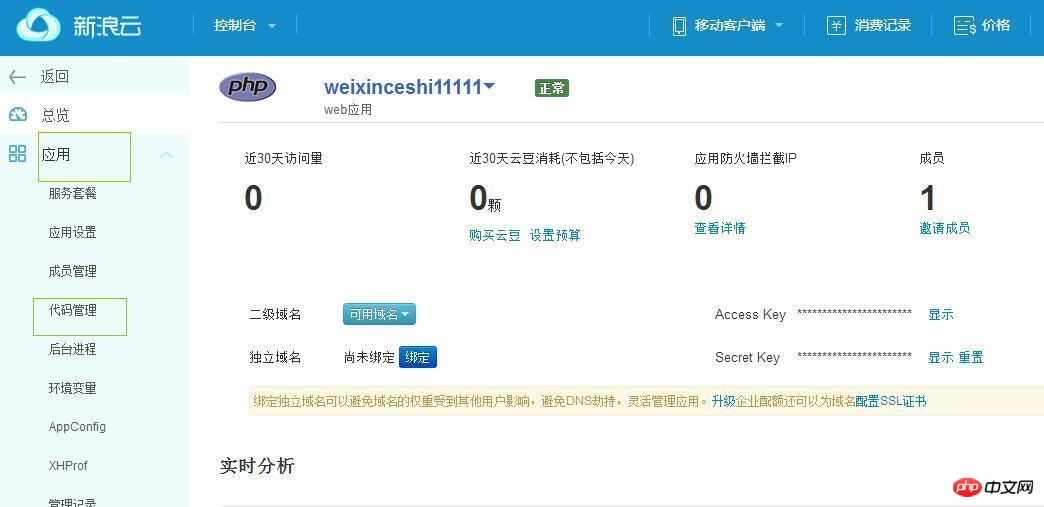
git. Enter the project after successful creation


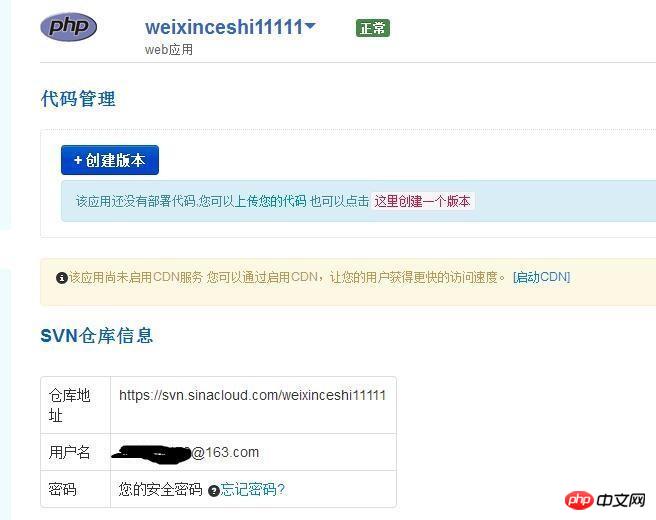
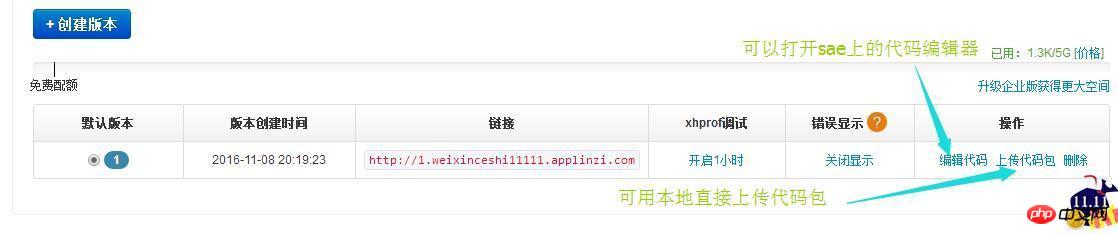
Click to create version

2. Manage the code through svn.
What is svn? After you create an application on sae, there will be a warehouse address to store your code. As shown in the figure, the warehouse address of the svn warehouse information in Sina Cloud-5. When you installsvn on your personal computer, through svn you can define a warehouse on your personal computer. Any code placed in this warehouse can be submitted through "svn" Submit it to the server svn repository, so that the server code can be synchronizedupdated. You can also use "svn update" to update the code on the server to your personal computer, making it easier for multiple people to edit the server code.
svn download address: //m.sbmmt.com/
After successful installation:
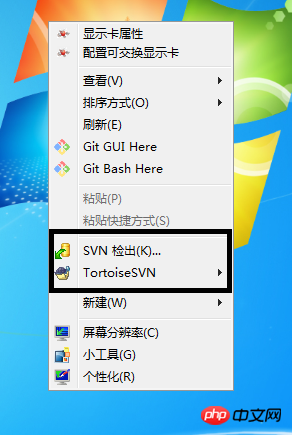
The two options in the desktop right-click menu will appear as shown below.

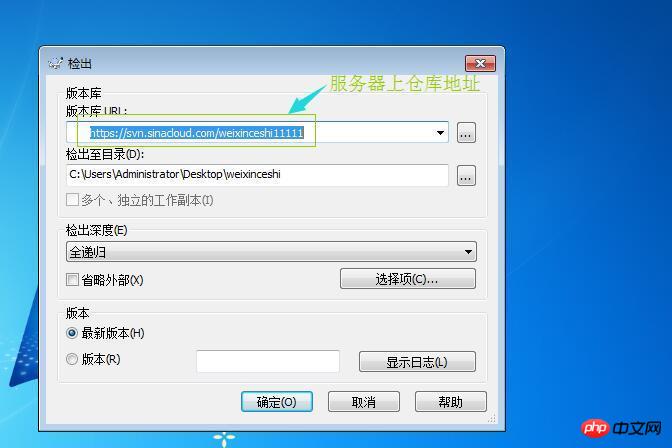
Create a folder anywhere on your computer. Right-click the folder and select SVN Checkout in the menu. The following interface will appear:

This step is equivalent to establishing a warehouse and communicating with the remote server. If you want to connect the two warehouses, the code can be transferred between the two warehouses through svn.
If you created a php file in a local repository and want to upload it to the server repository. Select the file, right-click and select svn to submit.
If you want to pull files from the remote server repository to the local server repository. Select the folder or go inside the folder, right-click and select svn update.
3. WeChat public platform, log in and enter the developer mode.
Find the public platform test account on the page and click to enter. Another login page will appear, scan it with your WeChat to enter. (Each test account on the WeChat public platform will be bound to a WeChat ID for management).


The above is the detailed content of Detailed description of PHP WeChat public account development model. For more information, please follow other related articles on the PHP Chinese website!




