
This article explains in detail the web page HTML ordered list ol and unordered list ul
List used to organize data After learning so many HTML tags that control web page display, readers can initially create pure article pages. This section studies the list elements in HTML. The list form occupies a relatively large proportion in website design. The displayed information is very neat and intuitive, making it easy for users to understand. In the following CSS style learning, the advanced functions of list elements will be used extensively.
List used to organize data
After learning so many HTML tags that control the display of web pages, readers can initially create pure article pages. This section studies the list elements in HTML. The list form occupies a relatively large proportion in website design. The displayed information is very neat and intuitive, making it easy for users to understand. In the following CSS style learning, the advanced functions of list elements will be used extensively.

4.4.1 The structure of the list
The list element of HTML is a list enclosed by a list tag The structure contains list items composed of
4.4.2 Making an unordered list
As the name suggests, an unordered list is a list in which the list items in the list structure are not in order. Most lists in web applications use unordered lists, and their list tags use
 4.4.3 Making an ordered list
4.4.3 Making an ordered list
As the name suggests, an ordered list is a list in which the list items in the list structure are in order. , there can be various different sequence numbers from top to bottom, such as 1, 2, 3 or a, b, c, etc. Create a web page file in the D:\web\ directory, name it ul_ol.htm, and write the code as shown in Code 4.17.
Code 4.17 List settings: ul_ol.htm
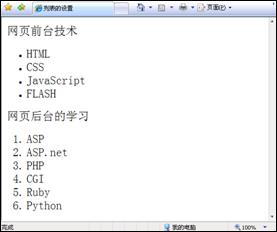
Web front-end technology
Learning about the web background
Enter http in the browser address bar: //localhost/ul_ol.htm, the browsing effect is shown in Figure 4.18.

Figure 4.18 List settings
The above is the detailed content of Detailed explanation of web page HTML ordered list ol and unordered list ul. For more information, please follow other related articles on the PHP Chinese website!




