
This article introduces CSS basic tutorials: CSS image and text mixing, image signature, multi-image splicing and image special effects examples
After learning the positioning and floating of CSS layout, we can easily create a lot of layout and content Splicing. Today I will do a few simple examples to show the convenience and ease of use of the now popular p+CSS layout. After learning the positioning and floating of CSS layout, we can easily make a lot of layout and content splicing. Today I will do a few simple examples to show the convenience and ease of use of the now popular p+CSS layout. By the way, let’s talk about the new style attributes box-shadow and transform attributes of CSS3.
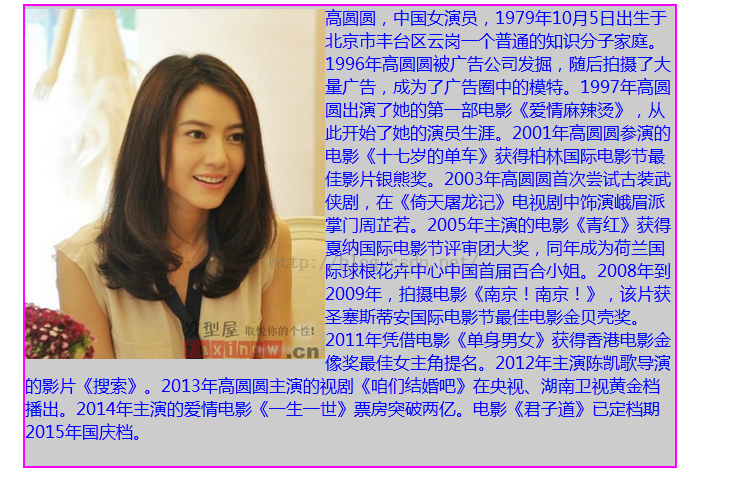
A mix of pictures and text
CSS布局之图文混排

高圆圆,中国女演员,1979年10月5日出生于北京市丰台区云岗一个普通的知识分子家庭。1996年高圆圆被广告公司发掘,随后拍摄了大量广告,成为了广告圈中的模特。1997年高圆圆出演了她的第一部电影《爱情麻辣烫》,从此开始了她的演员生涯。2001年高圆圆参演的电影《十七岁的单车》获得柏林国际电影节最佳影片银熊奖。2003年高圆圆首次尝试古装武侠剧,在《倚天屠龙记》电视剧中饰演峨眉派掌门周芷若。2005年主演的电影《青红》获得戛纳国际电影节评审团大奖,同年成为荷兰国际球根花卉中心中国首届百合小姐。2008年到2009年,拍摄电影《南京!南京!》,该片获圣塞斯蒂安国际电影节最佳电影金贝壳奖。2011年凭借电影《单身男女》获得香港电影金像奖最佳女主角提名。2012年主演陈凯歌导演的影片《搜索》。2013年高圆圆主演的视剧《咱们结婚吧》在央视、湖南卫视黄金档播出。2014年主演的爱情电影《一生一世》票房突破两亿。电影《君子道》已定档期2015年国庆档。

##Second image signature

 Take a detailed look at: CSSbo
Take a detailed look at: CSSbo
.() Border shadow property: box-shad. Set the shadow of the element. In fact, you can add it without a border. Shadow. Grammar
.box-shadow:apbpcp#xxxxx.box-shadow:apbpcprgb(,,,.
.apx represents horizontal movement; bpx represents vertical movement ; cpx represents the blur distance of the shadow; the last one is the color. () Rotation effect attribute: transfo
. Set the rotation of the element and apply D or D transformation to the element. This attribute allows us to rotate the element. Scale, move or tilt
.transform:rotate (angle unit is deg) Define D rotation and specify the angle in the parameter, angle represents the angle
The above is the detailed content of CSS basic tutorial: CSS image and text mixing, image signature, multi-image splicing and image special effects examples. For more information, please follow other related articles on the PHP Chinese website!




