
This article brings a detailed explanation of the WeChat mini program development series (1) development preparation
1: Development preparation
1 Register a WeChat developer account
Log in :https://mp.weixin.qq.com/ Register.
Currently only non-individuals such as enterprises and organizations are supported to register WeChat mini program accounts. For registration details, please refer to the following link:
http://kf.qq.com/faq/140806zARbmm161103r6vmiA.html
Note: If you just want to learn to develop WeChat applet, you can refer to this address to register a test number:
2 WeChat Developer Tool Download
Due to the revision of the WeChat public platform, WeChat can be downloaded for free at https://mp.weixin.qq.com/wiki There is no such thing as small program development tools.
You must have a development account for the WeChat applet. Scan the QR code to download the development tool at the following website.
https://mp.weixin.qq.com/debug/wxadoc/introduction/#Login
In addition, if you just want to learn development, you can search for WeChat applet development tools on Baidu and download them at will. Tools shared by netizens can also be used.
2: Introduction to the use of development tools
1: Open the WeChat applet development tool (WeChat web developer tool) on the PC desktop, as shown in Figure 1:

Figure 1
#2: Use WeChat to scan the QR code in Figure 1, as shown in Figure 2, and select the first item "Local Mini Program Project", such as As shown in Figure 3. (Now if the version of the development tool is too low, an error will be reported during scanning. Please upgrade the development tool first. The development tool will automatically check the version and upgrade automatically.)

Figure 2

Figure 3
#3: In Figure 3, if you create a project for the first time, please select "Add Project", otherwise select an already added project. Select "Add Project" as shown in Figure 4.

Figure 4
#4: In Figure 4, if it is just for learning and development, please select "No AppID", then fill in the project name and select Project directory, and click the "Add Project" button. As shown in Figure 5, enter the main interface of the WeChat applet development tool.

Figure 5
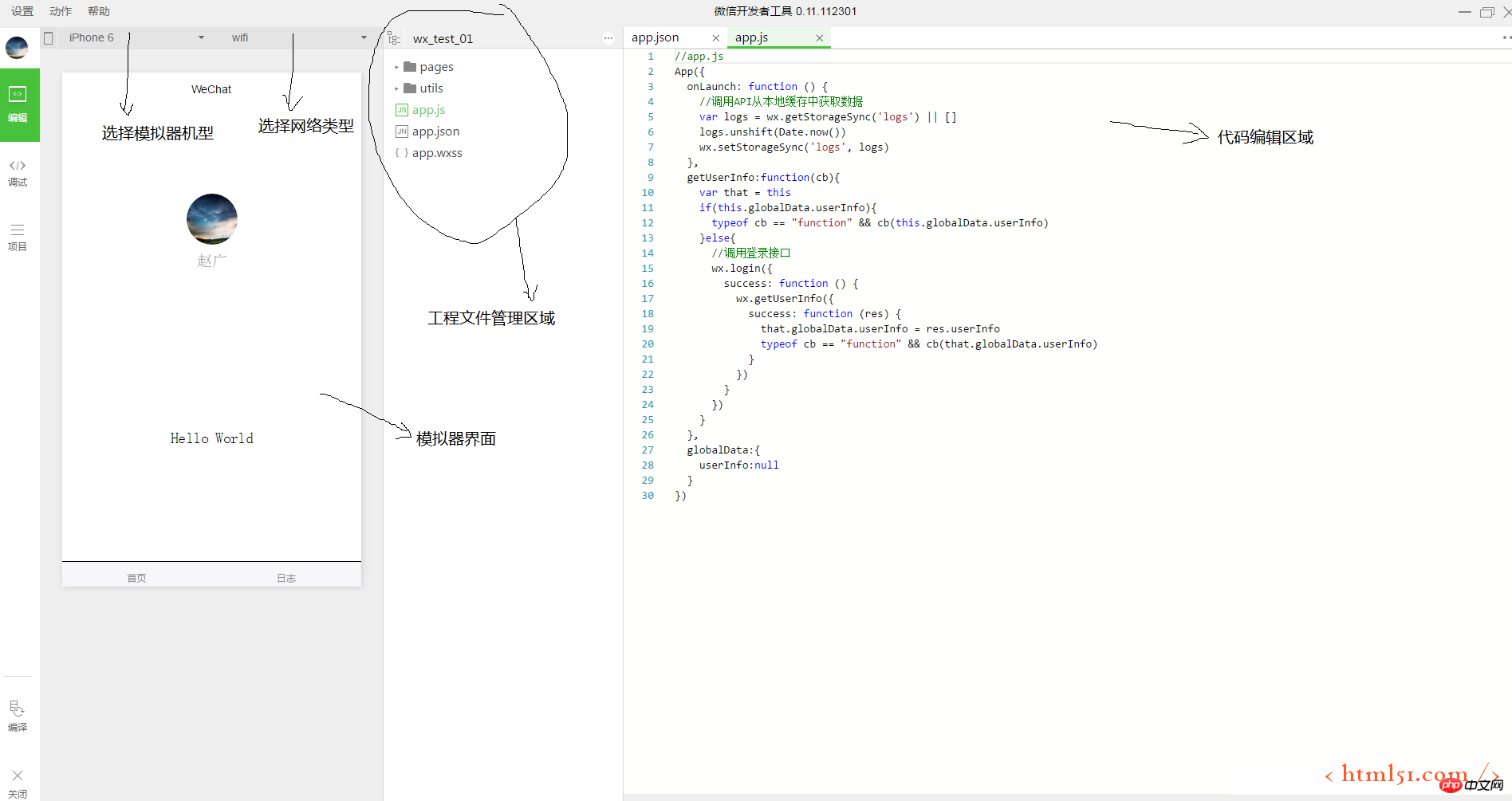
5: In Figure 5, click "Edit" in the upper left corner of the tool, and the tool enters the edit mode interface, as shown in Figure 6

Figure 6
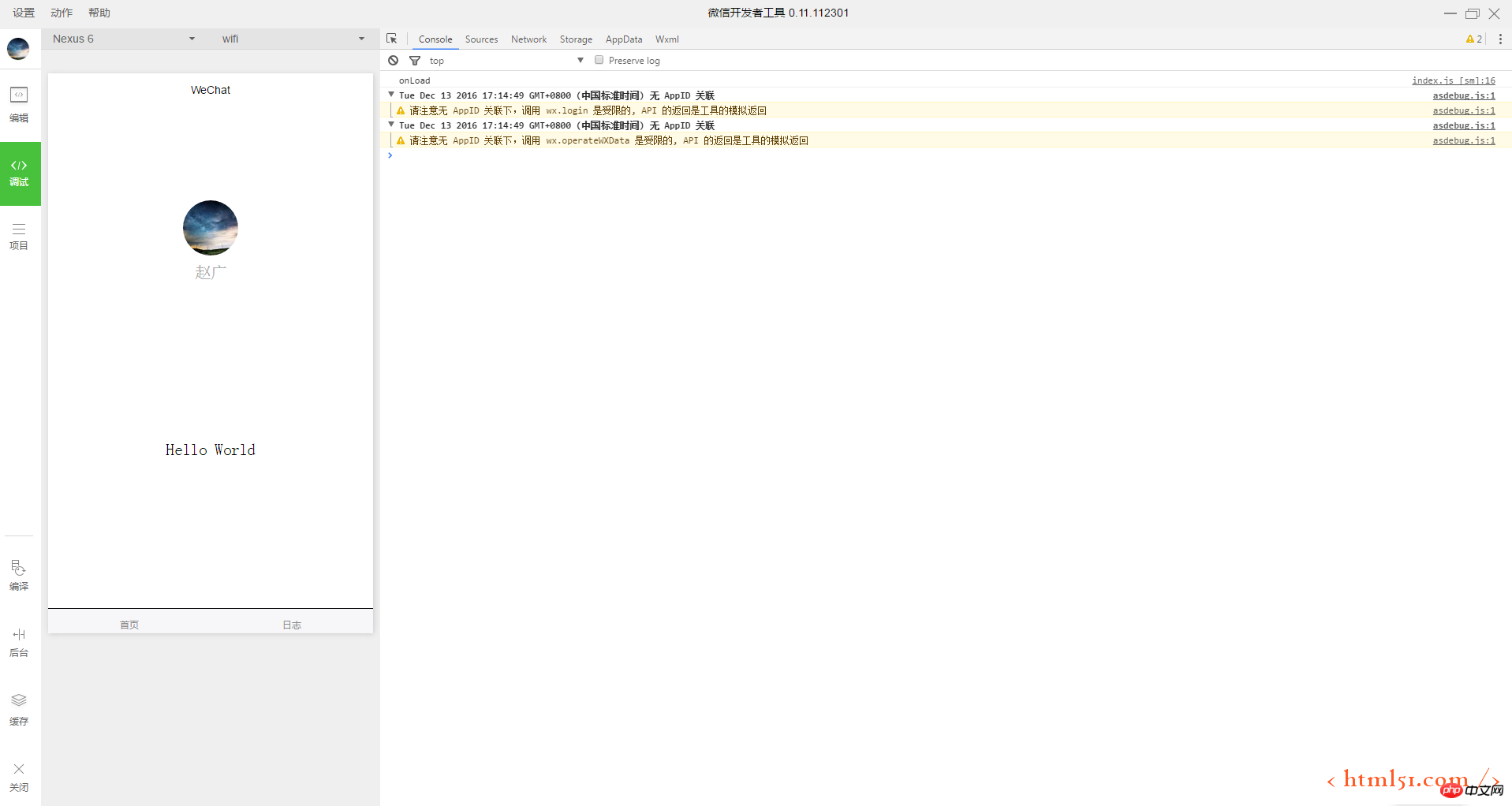
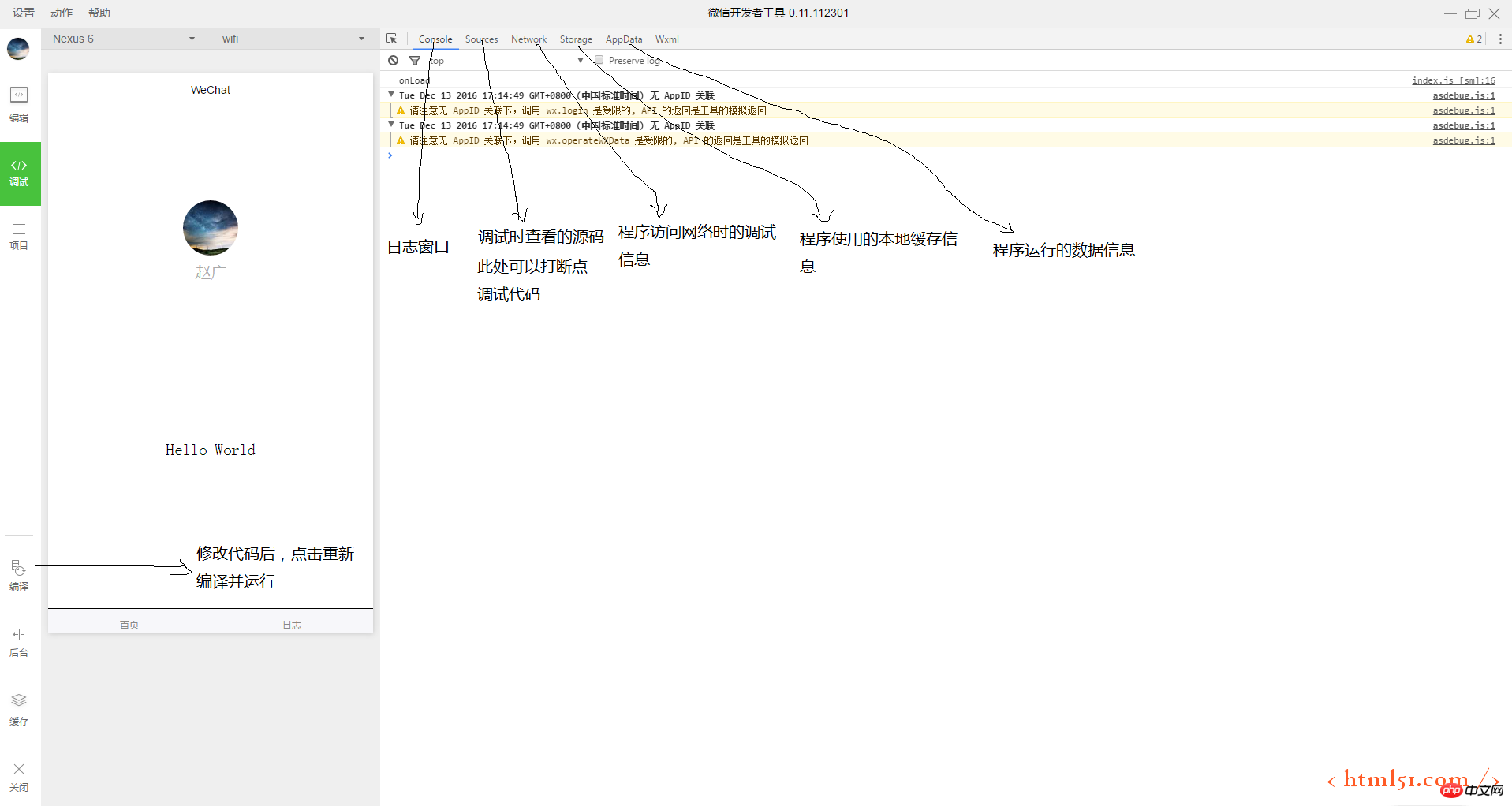
#6: In Figure 5, click "Debug" in the upper left corner of the tool, and the tool enters the debug mode interface, as shown in Figure 7

Figure 7
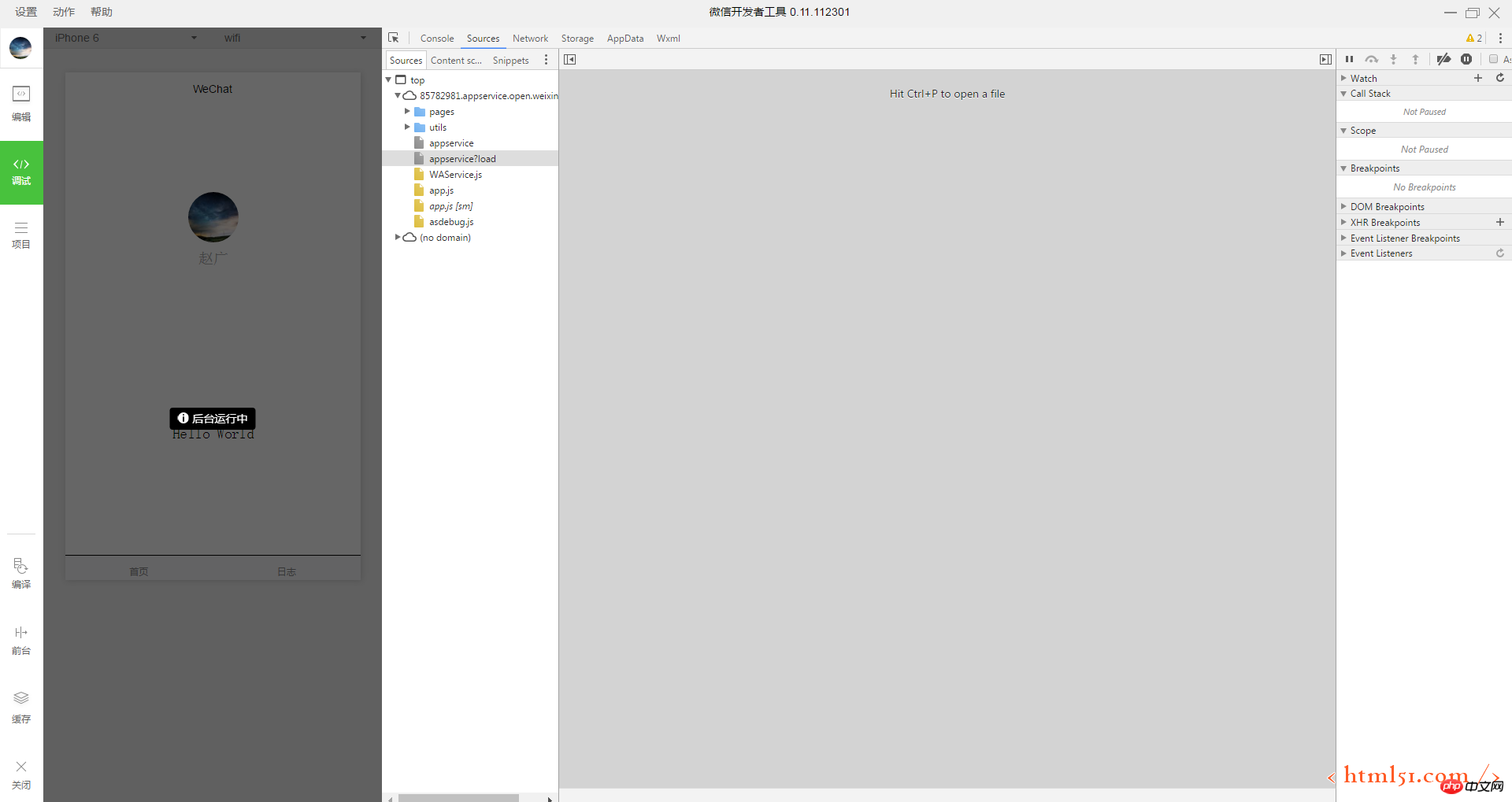
#7: In Figure 7, click "Backstage" in the lower left corner of the tool. At this time, the program simulates that when a call comes, the WeChat applet enters The status of the background is shown in Figure 8

Figure 8
3: Project directory structure
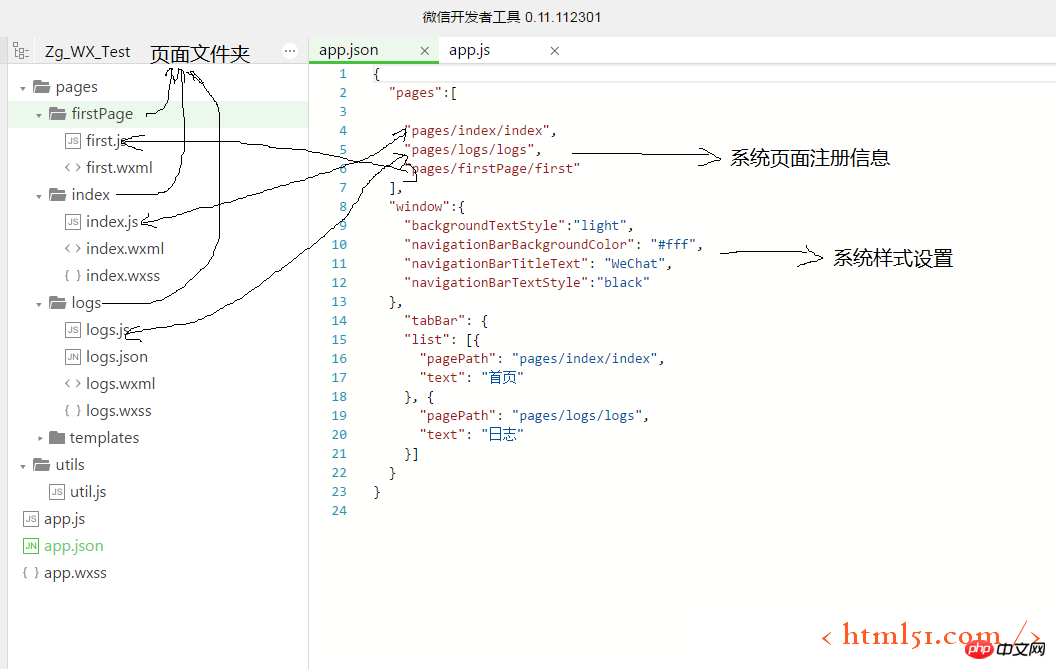
1: Open WeChat applet development tool, enter the editing mode, as shown in Figure 1 below

app.json: As shown in Figure 1, it describes the page information of the entire project (described by "pages"). "window" mainly describes the overall background of the project, navigation bar and other styles. If a certain If there is the same description in the .json file, the information described in "window" will be overwritten.
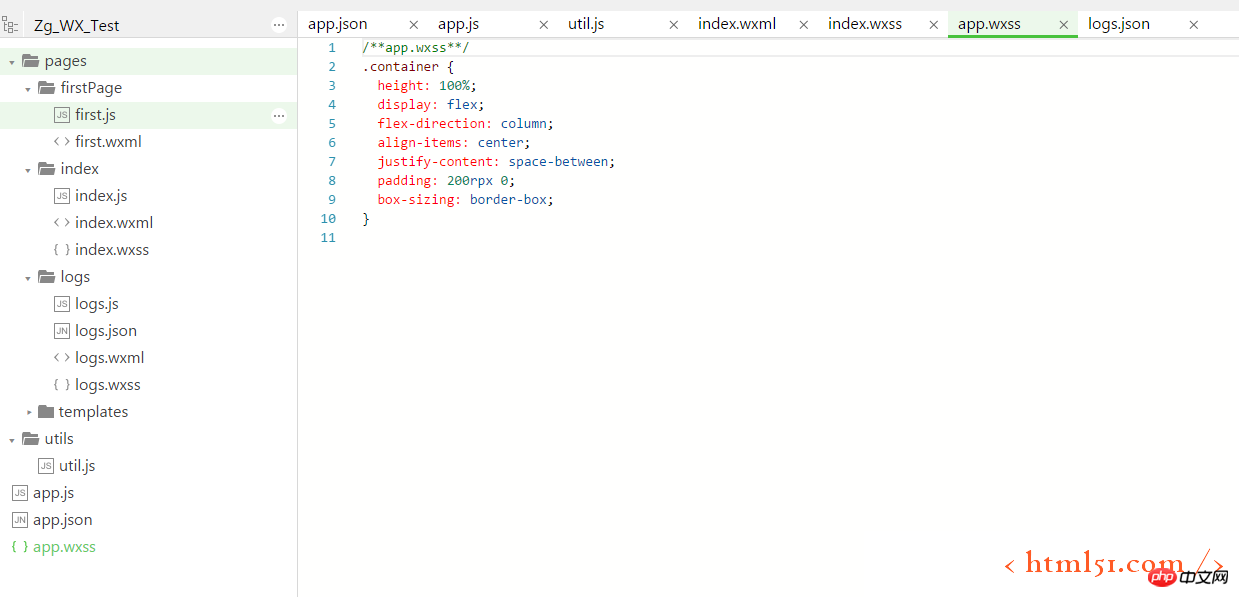
app.wxss: Mainly describes the overall style of the project, as shown in Figure 2

Figure 10
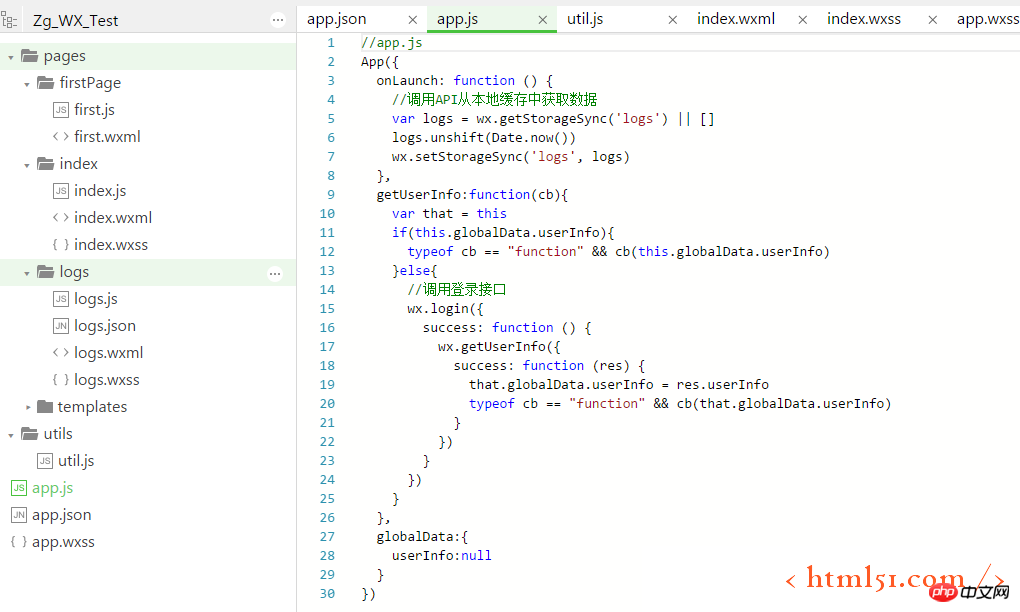
app .js: Mainly describes the entry logic of the project, mainly describing some information after user login, as shown in Figure 3

Figure 11
The above is the detailed content of WeChat Mini Program Development Series (1) Detailed Explanation of Development Preparations. For more information, please follow other related articles on the PHP Chinese website!




