
This article introduces the WeChat applet development series (2) Detailed explanation of the use of development components
1: Preliminary use of development components
1: Establishing a WeChat applet project
2: Please refer to the content in the following link, which is the official development guide for WeChat mini programs:
https://mp.weixin.qq.com /debug/wxadoc/dev/component/button.html?t=20161222
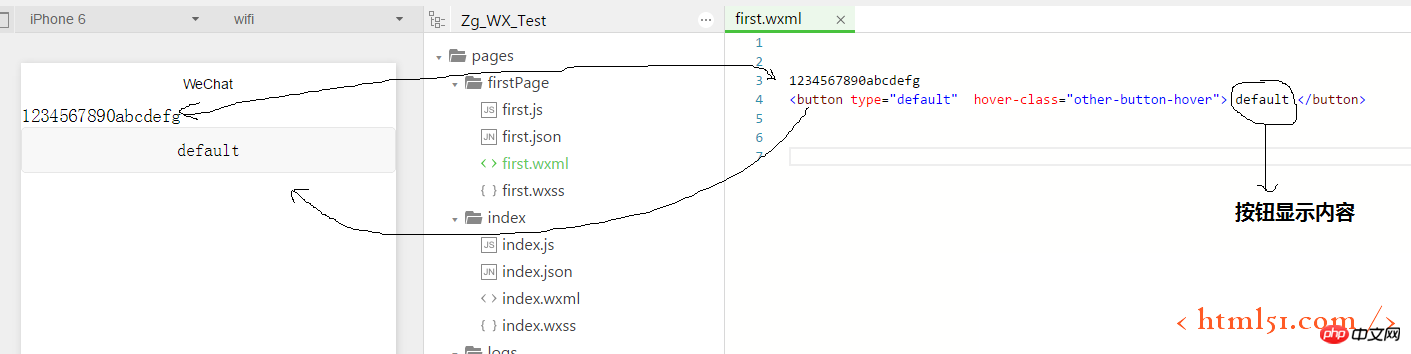
3: You can copy some example programs to the project you created using WeChat The components of the applet are shown in Figure 1:
We can write the layout of the first page in first.wxml. For example, in Figure 1 we wrote a string: "1234567890abcdefg", below this character We wrote a button for a WeChat applet. The content displayed by the button is "default", type="default"---this means that the button has the default display effect, as shown in the simulator on the left side of Figure 1 with rounded corners. Gray buttons have no borders on the left and right sides.
Note: Many netizens will find that after writing the code in the WeChat Mini Program Development Tool and clicking the "Compile" button on the left side of the WeChat Mini Program Development Tool, there is no response in the simulator. In fact, this This is because after you write the code, you should hit Ctrl+s on the keyboard, save the code, and then click "Compile" so that the effect of the corresponding code can be displayed in the simulator.

Figure 1
4: Binding of button display content and click event:
We implement a function below: after clicking the button , replace the content of the button with new content
1) Add the following code to first.wxml: bindtap="btnClick" is the method for binding the click time of the button: btnClick(), {{btnText}} Variable bound to the content displayed by the button: btnText
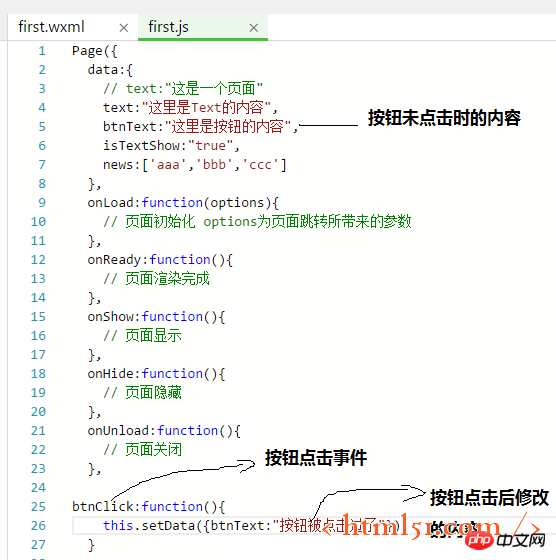
2) Method: btnClick() and variable: btnText must be implemented in first.js, as shown in Figure 2

Figure 2
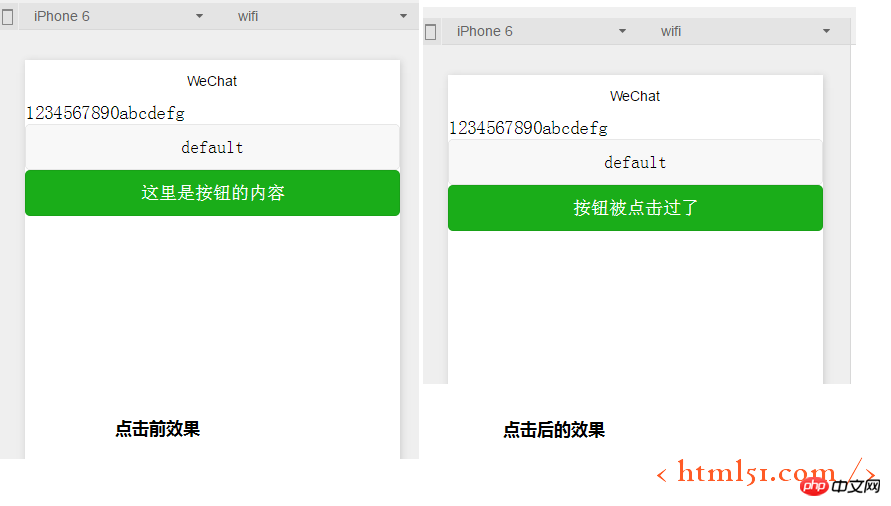
3 ) Before and after clicking the button, the simulator display effect is shown in Figure 3:

Figure 3
5: Preliminary use of text component:
We implement a function below: after clicking the button, modify the initial content of the text component, then click the button again, the text component content disappears, and then click the button again, the text component content appears. . . . . . And so on.
1) Add the following code to first.wxml:
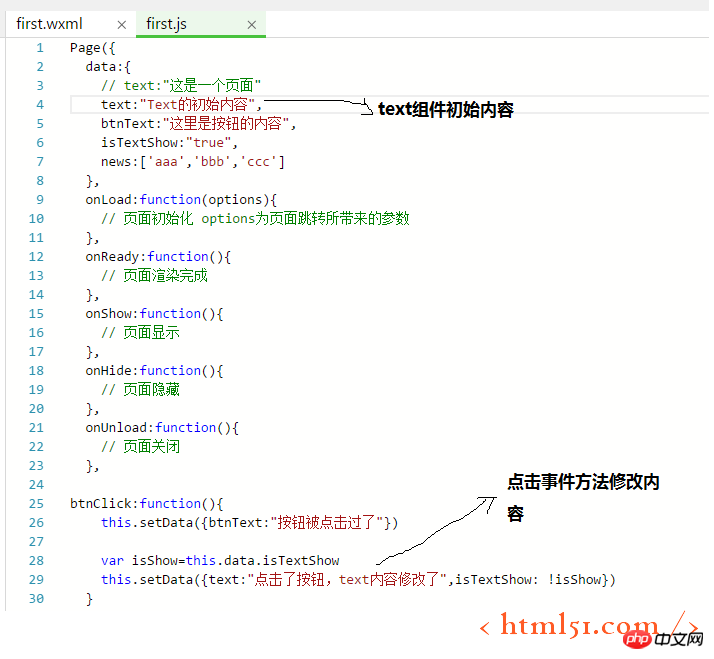
Add the code shown in Figure 4 to first.js

##6: Content list
Add the following code to first.wxml:
Add the following code to first.js
data:{ }
:
news:[' 1 line of information','2nd line of information','3rd line of information']
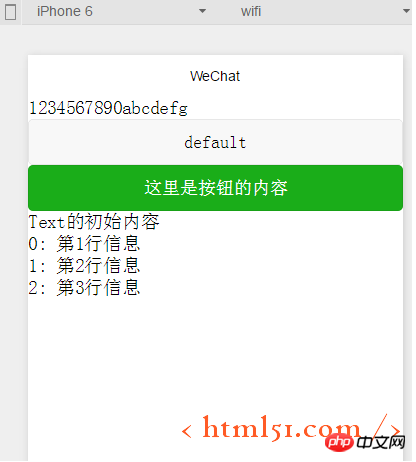
The result is shown in Figure 5:
 Figure 5
Figure 5
7: Add header and footer to the page
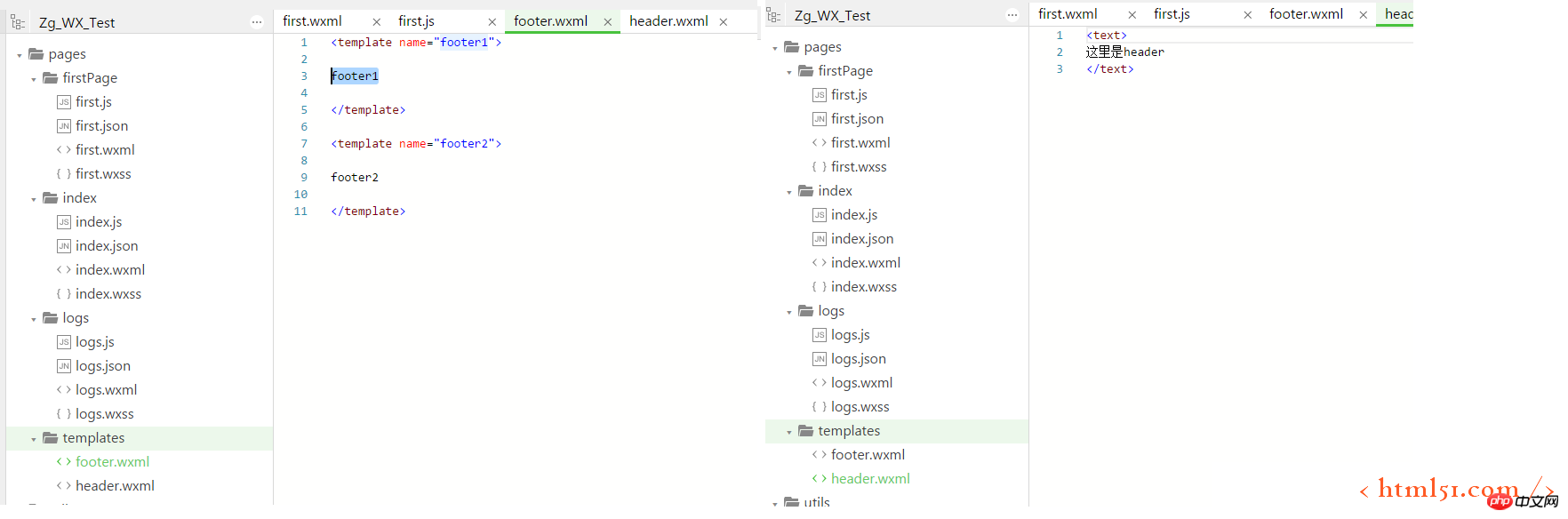
Create a new folder templates, and create new files under the folder: footer.wxml and header.wxml
Add the code shown in Figure 6 to the file
 Figure 6
Figure 6
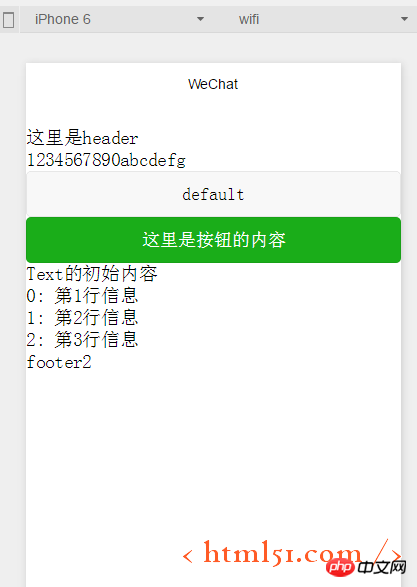
The simulator displays the result as shown in Figure 7
 2: WeChat applet configuration
2: WeChat applet configuration
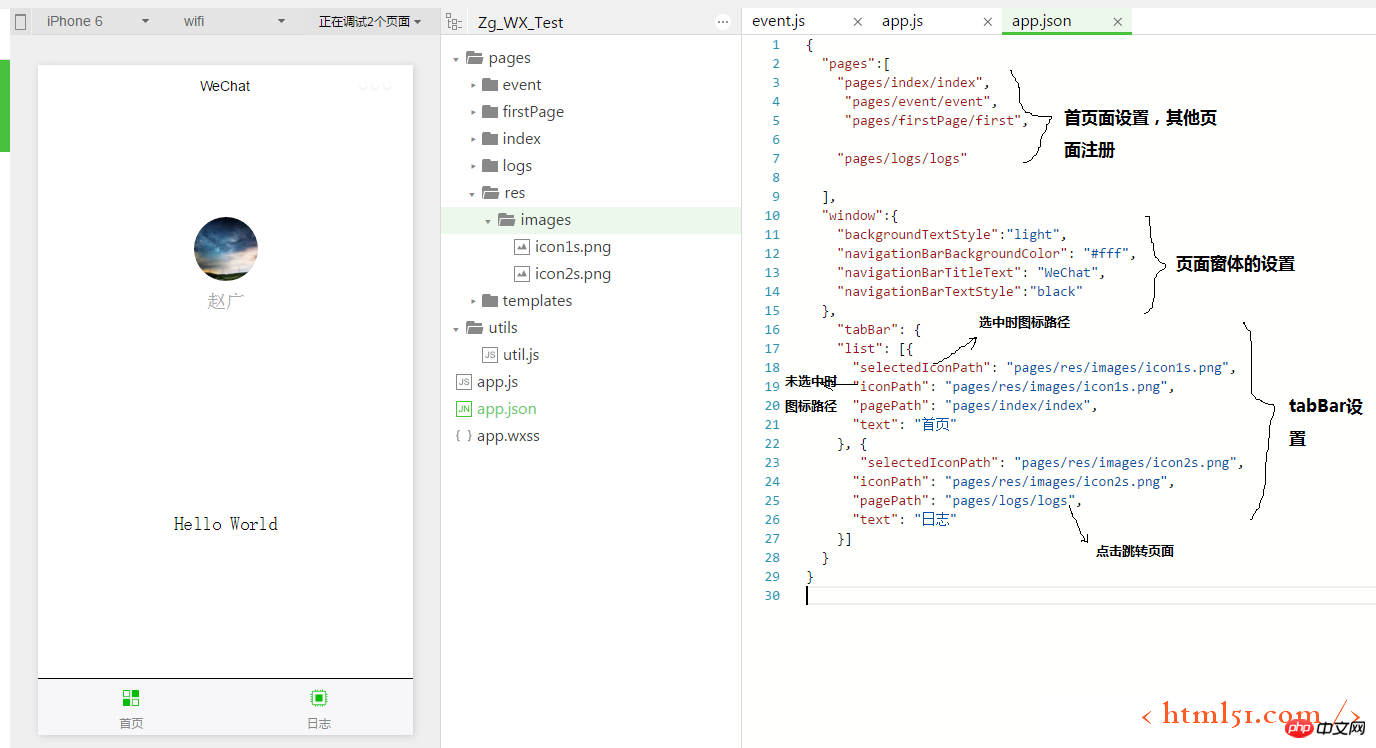
Here we explain the APP page configuration, window configuration, tabBar configuration, network configuration and other information
As shown in Figure 1 and Figure 2 Show:

figure 1

The above is the detailed content of WeChat Mini Program Development Series (2) Detailed explanation of the use of development components. For more information, please follow other related articles on the PHP Chinese website!




